You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I am trying to raise an error as soon as the input value is different then "Rednas" Tried:
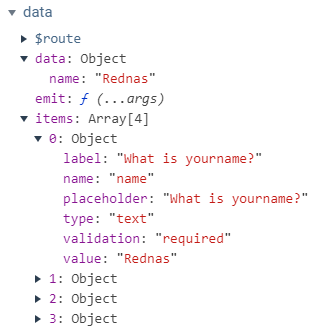
data.name => works but of course if the name is set to name and only when in async because otherwise data is not initialized yet @input="emit = $emit" => returns a function?
The text was updated successfully, but these errors were encountered:
I'm not entirely sure what’s youre trying to achieve, but you should not be writing your own mechanism for validation, and there is no need to tap into the input event. Your example would be easily solved using vue formulate's validation rules.
<FormulateInputv-for=-"item in items"
:key="item.name"v-bind="item"validation="in:Rednas"
:validation-messages="{ in:'That username is already taken' }"
/>
If you actually want to check the status of validation from the backend, you would write a custom validation rule.
The error prop is only when you want to explicitly pass in an error value, usually from the backend on submission. It's rare that you would need it.
I am trying to raise an error as soon as the input value is different then "Rednas"


Tried:
data.name => works but of course if the name is set to name and only when in async because otherwise data is not initialized yet
@input="emit = $emit" => returns a function?
The text was updated successfully, but these errors were encountered: