-
Notifications
You must be signed in to change notification settings - Fork 153
⒋ Draw Link
hzlzh edited this page Jul 6, 2017
·
1 revision
Wiki Video here for English users.

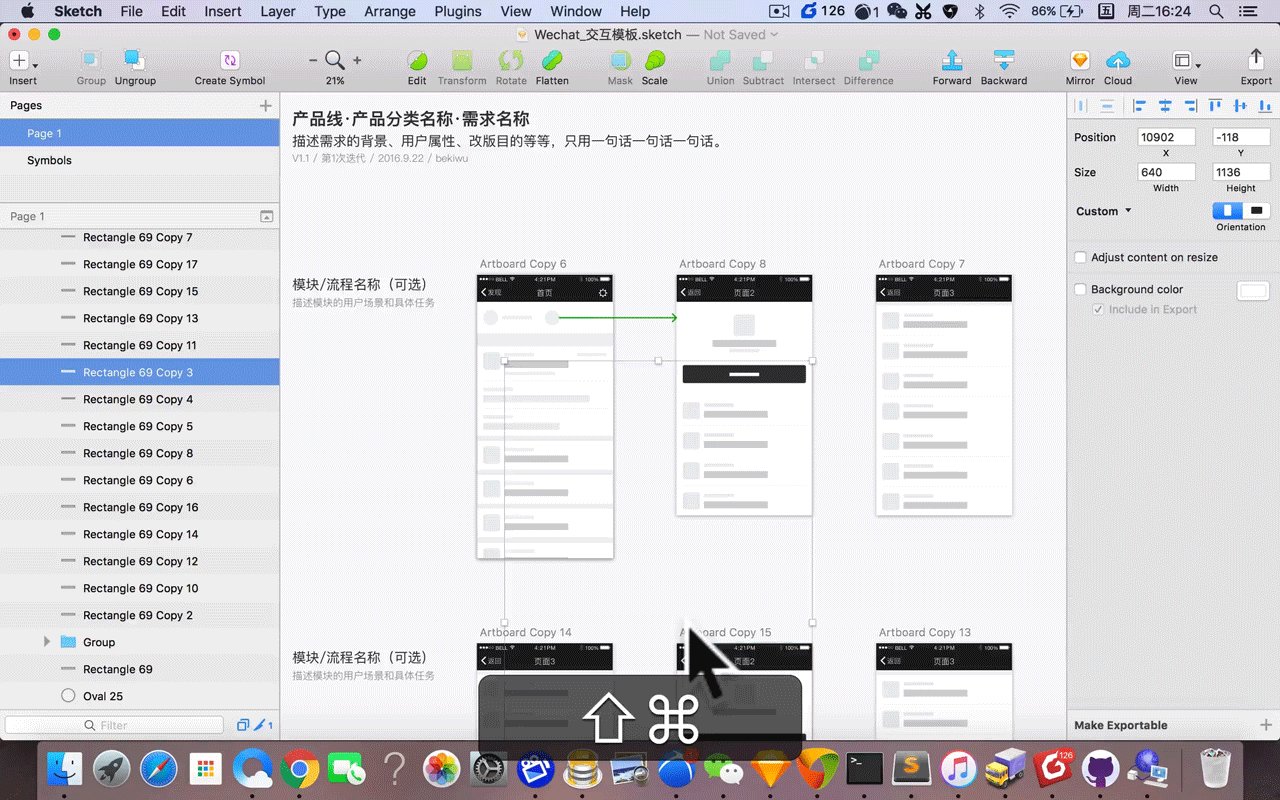
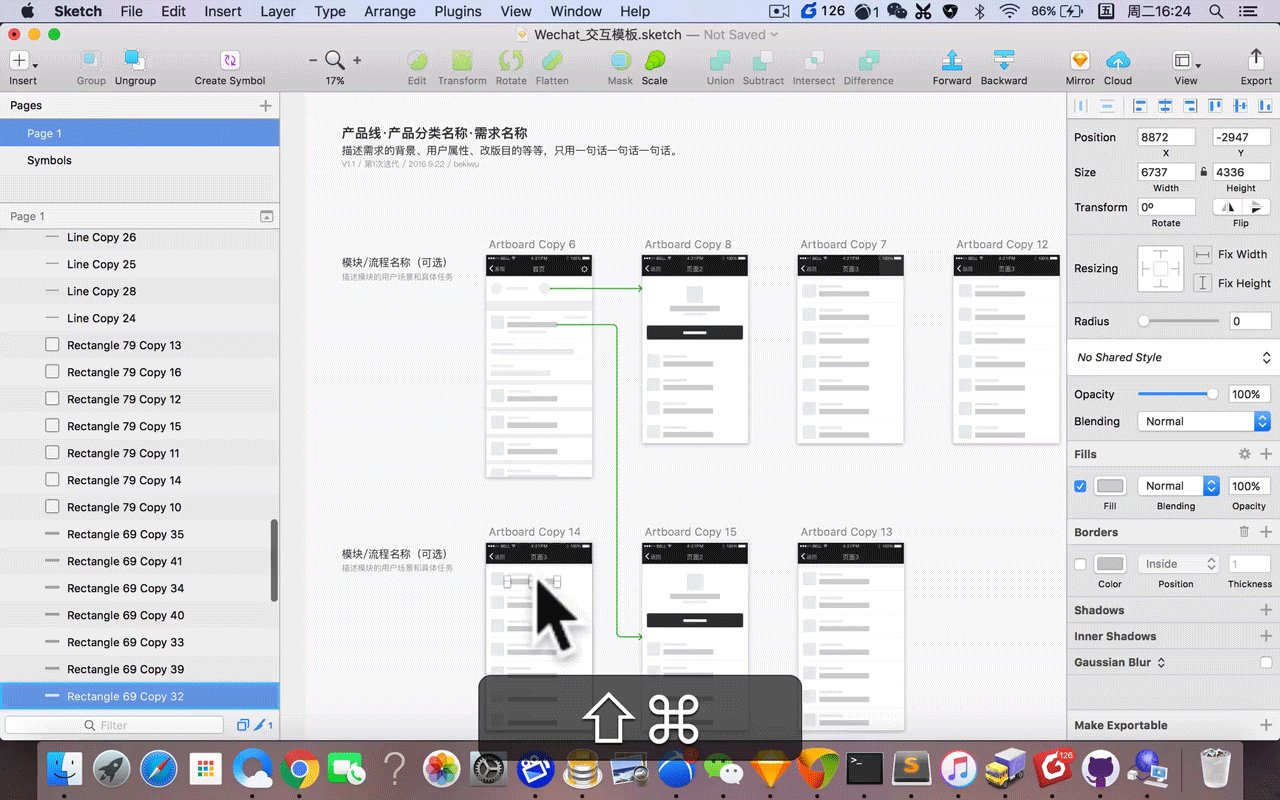
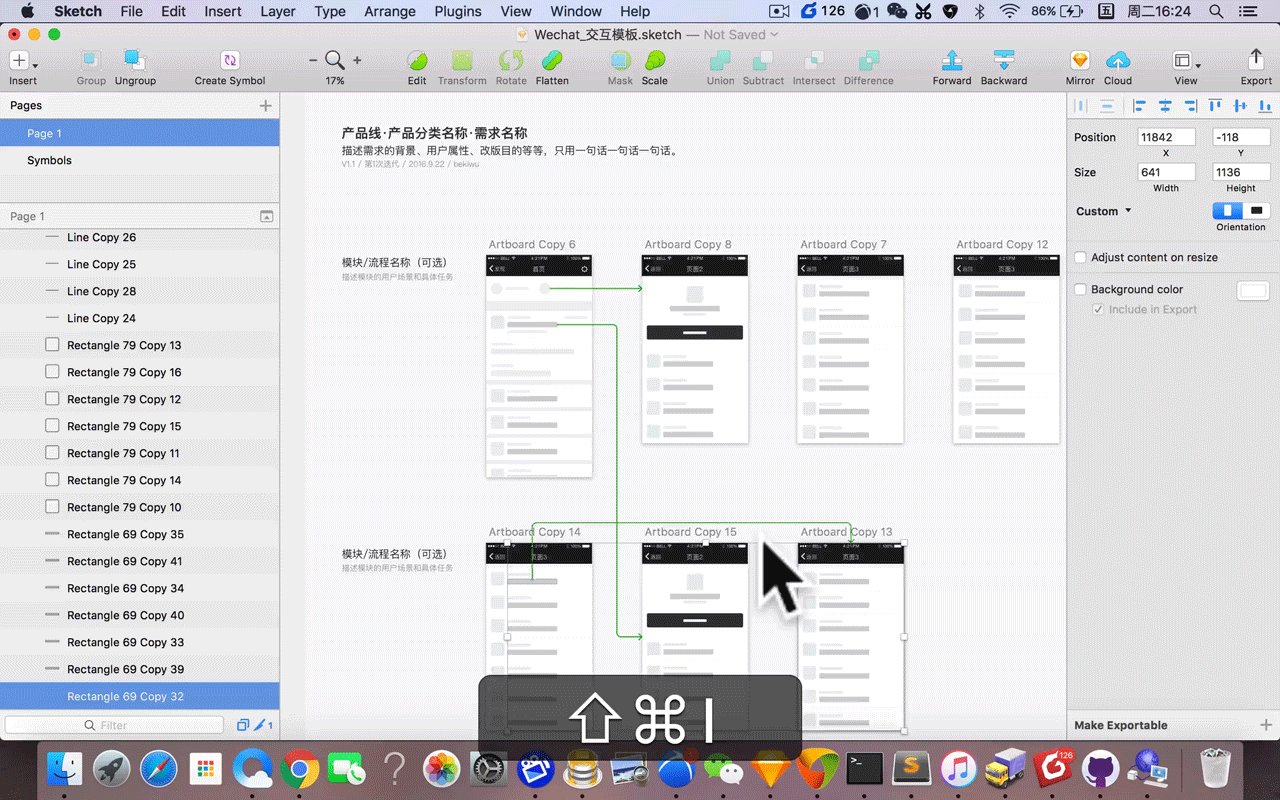
本功能与市面上已有的连线工具最大的不同是,可以自动绕过障碍,连线不会重合
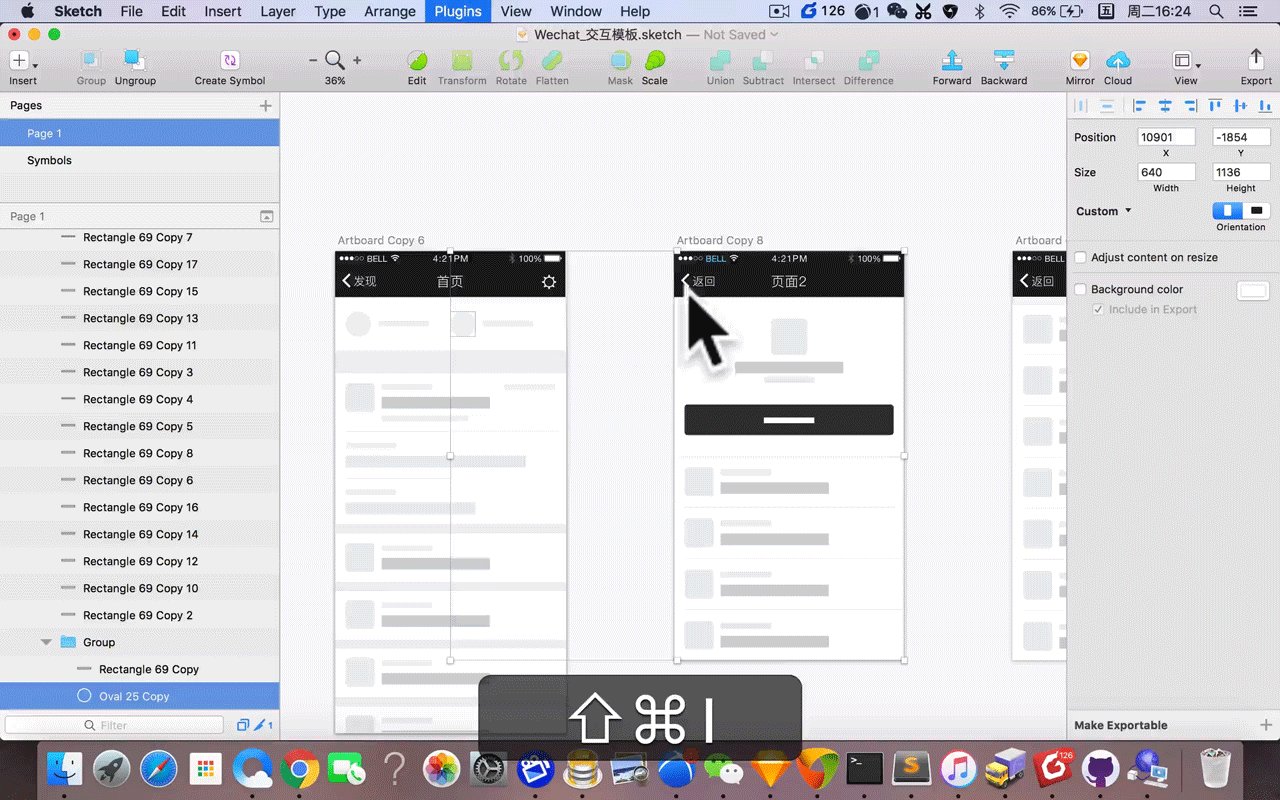
选中页面中任何两个元素,点击交互连线。即可完成两者之间的连接。
十分建议记下功能快捷键,初始快捷键为 command+shift+1。若想自定义快捷键,可以打开 WeSketch => 快捷键设置,进行自定义快捷键。
本功能只有一个功能键,即交互连线按钮,但在不选择元素,选择一个元素,选择两个元素点击功能键时,效果各不相同。你可能会吐槽为什么一个键要集合这么多功能,但是当你用快捷键完成操作之后,你会发现非常顺手。
-
当没有选择元素按下快捷键时,画板中的线会自动重绘,用于如果你将页面元素进行了调整之后,重新调整画布中的连线的功能。
-
当选择一个元素按下快捷键时,若此元素有从它出发的连线,那么会自动删除此条连线。并重新调整画布中的连线。
-
当选择两个元素按下快捷键时,会按照从先选到后选的顺序,绕过 artboard 元素,生成连线。
进入交互设置即可调整连线的颜色及粗细。