This repository has been archived by the owner on Jan 2, 2023. It is now read-only.
Unwanted white space in tables #4868
Comments
|
Same |
Closed
|
|
@psy1064 Thanks, this fixed the issue after almost six months! |
how did you fix that problem? |
By adding the page-break-inside/after/before: avoid; CSS bit you suggested. |
Thanks 😊 |
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
wkhtmltopdf version(s) affected: 0.12.6 (with patched qt)
OS information
Windows 10 Pro
Description
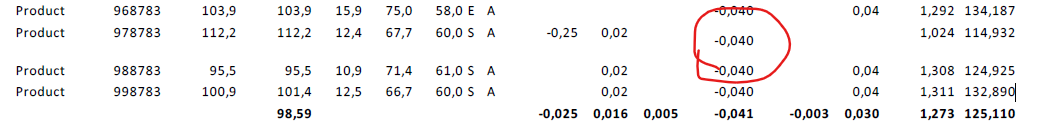
I get some extra white space in tables. It's looks like a bigger line height (almost as big as an actual line) and the values in the row don't align properly either. It looks fine in my browser (Chrome).
This one is weird, the -0,040 is aligned higher than all other values on that line and there's a bigger space under the line.

This one is almost like there's an extra (empty) row, except the -0,040 (again) is aligned weird.

How to reproduce
run "wkhtmltopdf test.html output.pdf" in the Windows command prompt and see the output file.
My test.html looks as follows: test.txt
(I can't upload .html files, so change the extension manually.)
Looking forward to your response, thanks.
The text was updated successfully, but these errors were encountered: