简体中文 | English
查看 示例网站。
- 功能
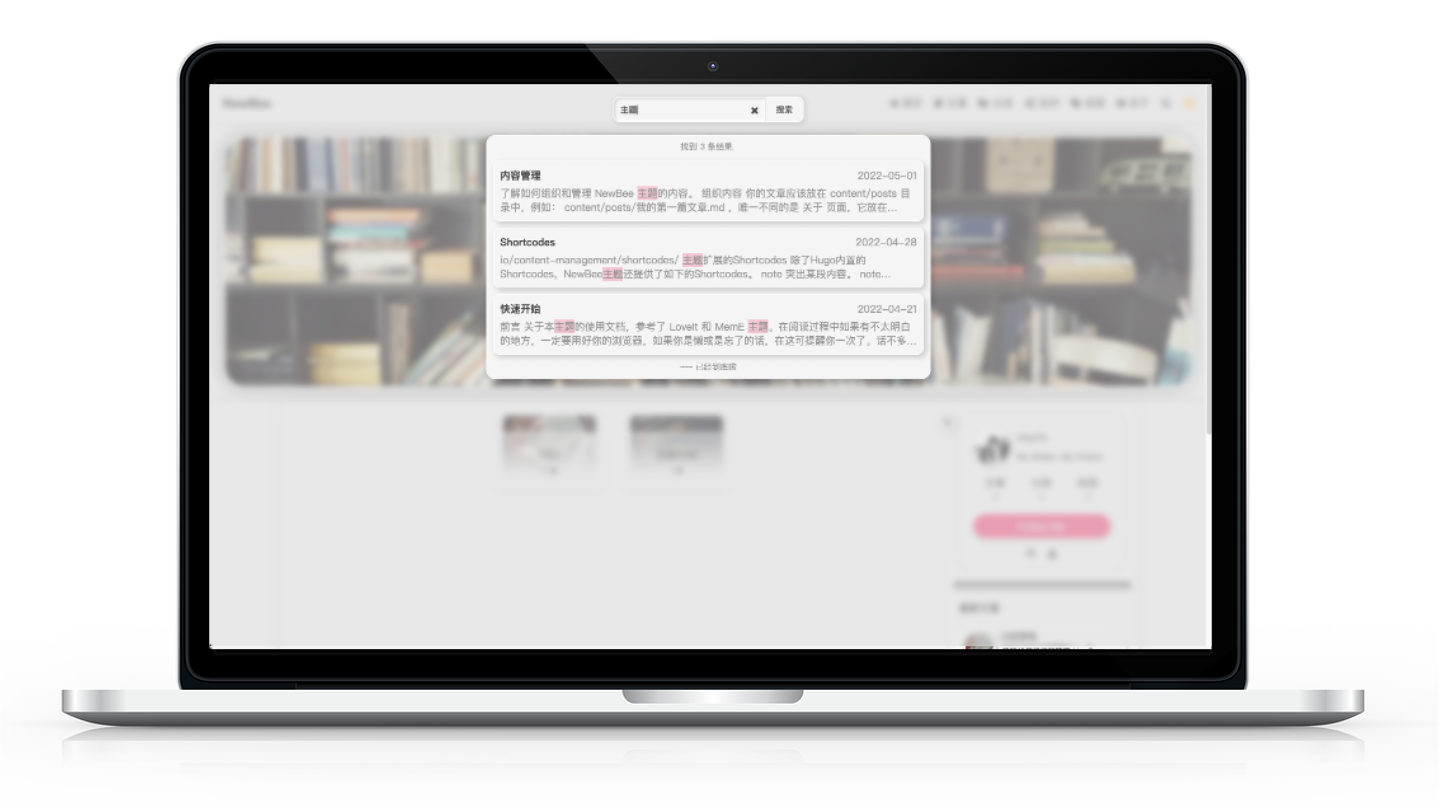
- 本地搜索功能(无需任何配置)
- 多语言支持
- 代码高亮
- 自定义导航栏
- 自定义页脚
- 深色模式
- 可随时打开和关闭的侧边栏
- 扩展的 Shortcodes
- Valine 评论系统
- 基于 APlayer 和 MetingJS 的音乐播放器
- 站点访客数和站点访问量统计
- 组件
- 归档(文章)页面
- 分类页面
- 标签页面
- 系列页面
- 作者卡片
- 切换上下篇按钮
- 赞助卡片
- 其它
- 响应式布局
- 轻拟物风格
- 更好的交互性
- 顺滑的过渡效果
详情请移步: https://gohugo.io/getting-started/quick-start/。
以下安装过程针对macOS系统,其他操作系统请移步: https://gohugo.io/getting-started/installing/。
~ % brew install hugo~ % port install hugo首先你需要通过 hugo new 命令创建一个新的网站(如:my-blog):
~ % hugo new site my-blog在创建完新的网站后你有2种方法来安装 NewBee:
从 https://github.com/xioyito/NewBee 下载 NewBee 主题,然后放到根目录里 themes 文件夹中。
将主题克隆到 themes 目录下。
~ % cd my-blog
my-blog % git clone https://github.com/xioyito/NewBee.git themes/NewBee把文件 NewBee/config-example/hugo.toml 复制到你的网站根目录即可。
创建一篇新的文章:
my-blog % hugo new "posts/first-post.md"创建关于页面:
my-blog % hugo new "about/_index.md"现在:
my-blog % hugo server -D浏览器打开 http://localhost:1313/。现在当你网站的文件发生改变后,网页会自动刷新,所以你不用每次都需要去手动刷新了。
如果你想更改某些样式,只需要在 my-blog/static/css 目录里创建一个文件 custom.css ,然后在里面加入你自己的样式即可。
如果你在使用过程中发现了任何问题,欢迎在 Issues 提问或者创建一个新的 Pull Request 来解决问题。
非常感谢你的支持,如果你想分享你的网站,可以将它添加到这里。
你的支持是我持续的动力:
谢谢。
Copyright © 2022 xioyito
NewBee 主题遵循 MIT 协议,详情请移步:https://github.com/xioyito/NewBee/blob/master/LICENSE