编写:allenlsy - 原文:http://developer.android.com/training/improving-layouts/optimizing-layout.html
一个常见的误区是,用最基础的 Layout 结构可以使 Layout 性能提高。然而,你的程序的每个组件和 Layout 都需要初始化、布置位置和绘制。例如,嵌套的 LinearLayout 可能会使得 View 的层级结构很深。此外,嵌套使用了 layout_weight 参数的 LinearLayout 的计算量会尤其大,因为每个子元素都需要被测量两次。这对需要多次重复 inflate 的 Layout 尤其需要注意,比如使用 ListView 或 GridView 时。
本课中,你将学习使用 Hierarchy Viewer和Layoutopt来检查和优化 Layout。
Android SDK 工具带有有一个叫做 Hierarchy Viewer 的工具,能够在程序运行时分析 Layout。你可以用这个工具找到 Layout 的性能瓶颈。
Hierarchy Viewer 会让你选择设备或者模拟器上正在运行的进程,然后显示其 Layout 的树型结构。每个块上的交通灯分别代表了它在测量、布置和绘画时的性能,帮你找出瓶颈部分。
比如,下图是 ListView 中一个列表项的 Layout 。它的左边是一个小位图,右边是两个层叠的文字(Text)。像这种需要被多次 inflate 的 Layout ,优化它们会有事半功倍的效果。
hierarchyviewer 这个工具在 <sdk>/tools/ 中。当打开时,它显示一张可使用设备的列表,和它正在运行的组件。点击 Load View Hierarchy 来查看所选组件的层级。比如,下图就是前一个图中所示 Layout 的层级关系。
这张图中,你可以看到一个三层结构,其中在布置右下角的 TextView 的时候有问题。点击其中的项会显示每个步骤所花费的时间。这样,谁花了多长时间在什么哪个步骤上面,就清晰可见了。
可以看到,渲染一个完整的列表项的时间就是:
- 测量: 0.977ms
- 布置: 0.167ms
- 绘制: 2.717ms
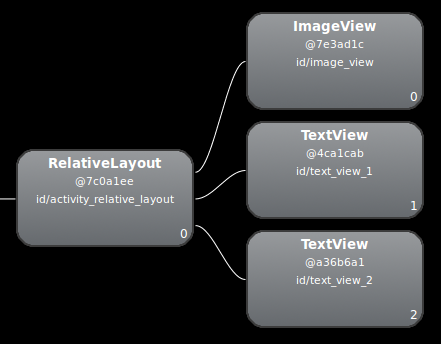
因为上面的 Layout 性能太慢,原因在这个嵌套的 LinearLayout,解决的办法可能是将 Layout 层级变浅变宽,而不是又窄又深。RelativeaLayout 作为根节点时就可以达到目的。所以,当换成基于 RelativeLayout 的设计时,你的 Layout 变成了两层。新的 Layout 长成这样:
现在渲染列表项的时间:
- 测量: 0.598ms
- 布置: 0.110ms
- 绘制: 2.146ms
可能看起来是很小的进步,但是由于它对列表中每个项都有效,这个时间要翻倍。
更明显的性能差距,是当使用在 LinearLayout 中使用 layout_weight 的时候,因为会减慢“测量”的速度。这只是一个正确使用各种 Layout 的例子,当你使用 layout_weight 时一定要慎重。
大部分叫做 lint 的编程工具,都是类似于代码规范的检测工具。比如JSLint,CSSLinkt, JSONLint 等等。译者注。
经常运行 Lint 工具来检查 Layout 可能的优化方法,是个很好的实践。Lint 已经取代了 Layoutopt 工具,它拥有更强大的功能。Lint 中包含的一些检测规则有:
- 使用compound drawable —— 用一个 drawable 替代一个包含
ImageView和TextView的LinearLayout时会更有效率。 - 合并根 frame —— 如果
FrameLayout是 Layout 的根节点,并且没有使用padding 或者背景等,那么用 merge 标签替代他们会稍微高效些。 - 没用的子节点 —— 一个没有子节点或者背景的 Layout 应该被去掉,来提高性能
- 没用的父节点 —— 一个节点如果只有一个子节点,并且它不是
ScrollView或根节点,并且它没有背景,这样的节点应该直接被子节点取代。 - 太深的 Layout —— Layout 的嵌套层数太深对性能有很大影响。尝试使用更扁平的 Layout ,比如
RelativeLayout或GridLayout来提高性能。一般最多不超过10层。
另一个使用 Lint 的好处就是,他内置于 Android Studio. 无论何时你编译你的程序的时候, Lint都会自动运行. 在使用 Android Studio 时,你也可以让 Lint 检查明确的编译级别,或者检查所有的编译级别.
在 Android Studio 中,在 File>Settings>Project 中,你也可以管理检查列表和自定义检查列表,检查配置页面会显示其支持的检查选项.
Lint 还能自动修复问题、提供建议或者直接跳转到不合适的代码处供你审查.