New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve Gallery (grid view) on Mobile #491
Comments
|
@jauyong I can't remember if there was anything needed from me on this one. I think we're ready for engineering. |
|
@jwold we were thinking of having default columns for each device type. what are your thoughts? |
|
@jauyong to break this out into a separate ticket: |
That works. |
|
@csossi This is ready for QA |
Feature description
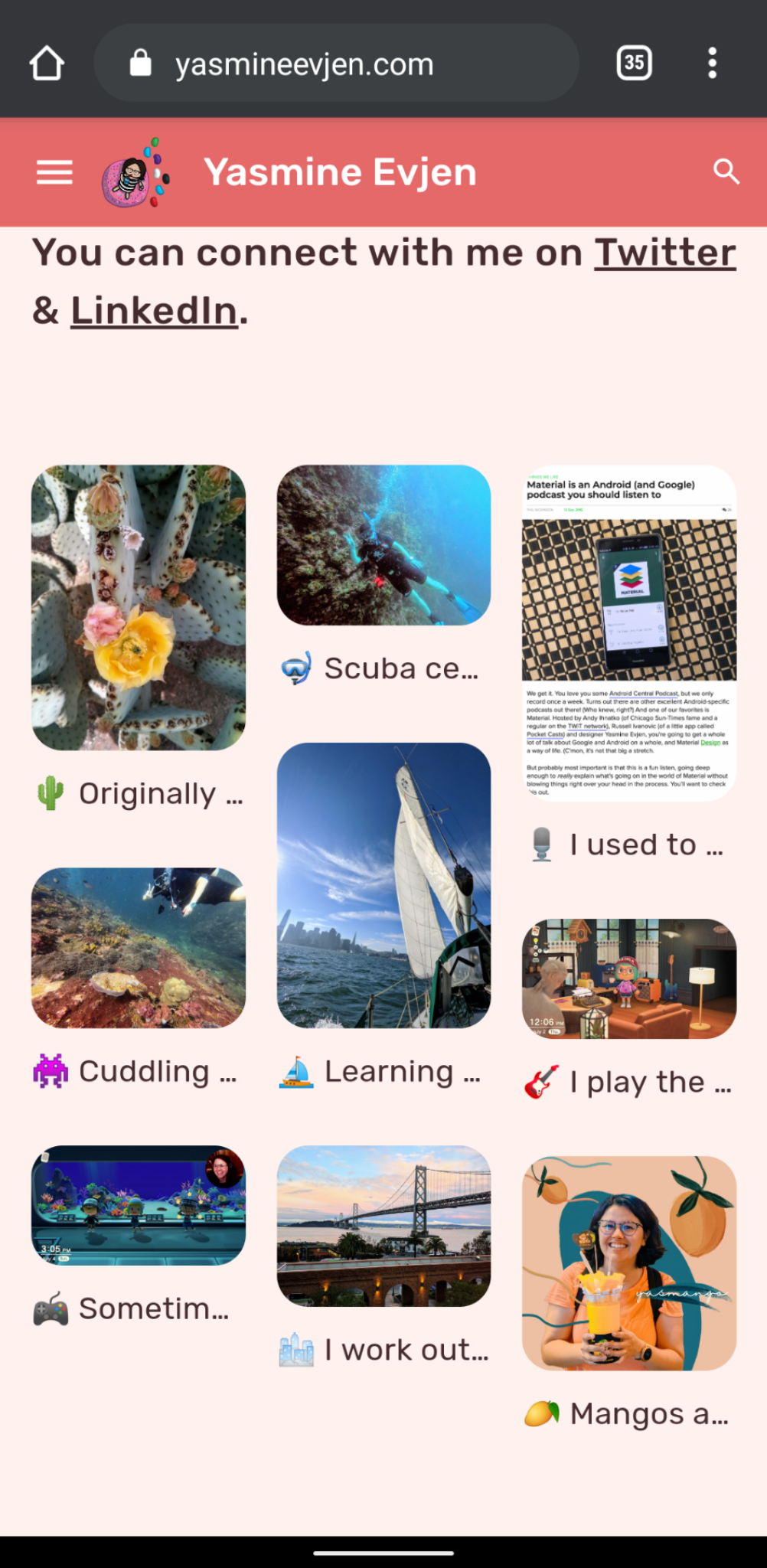
As a user, I would like an improved experience for the gallery block on a mobile device.
This came from Yasmine's request regarding to the grid view for the Gallery block on mobile. See slack message here.

Do not alter or remove anything below. The following sections will be managed by moderators only.
Acceptance criteria
Conduct quick competitive analysis of similar blocks in the WordPress space to identify the best method for showcasing gallery blocks and giving content creators the best controls to modify the experience.Reviewed by Joshua.The labels do not need to be cut off but break on the word (ie multiple lines)See Add Line Breaks to Gallery Block #497Implementation brief
QA testing instructions
Demo
Changelog entry
The text was updated successfully, but these errors were encountered: