-
Notifications
You must be signed in to change notification settings - Fork 11
Home
반응형 웹 디자인이라는 용어는 2010년 Ethan Marcotte에 의해 이야기되기 시작했으며, 사용자 환경에 상관없이 최적의 사용자 환경을 제공하기 위해 사용자 기기에 응답하는 웹사이트를 디자인하는 프로세스를 말합니다.반응형 웹디자인을 시작하기 위해서는 유연한 그리드(Fluid Grid), 유연한 미디어(Responsive Media), 미디어 쿼리(Mediq Queries), 뷰포트(Viewport) 메타 등 핵심 원리에 대해 이해해야 합니다.

유연한 그리드는 고정 그리드와 유사하게 작동합니다. 그리드를 사용하면 페이지에 요소를 효율적으로 배치(Layout) 할 수 있습니다. 하지만 고정 그리드와 달리 유연한 그리드는 사용자 기기의 화면 크기에 따라 최적화(변경) 되며, 픽셀(px)이 아닌, 퍼센트(%) 또는 em, rem 같은 상대 측정 단위가 사용됩니다.

오늘날 많은 웹사이트는 많은 이미지와 비디오를 포함하는 미디어 파일을 사용 하므로 이러한 유형의 콘텐츠가 다른 화면 크기에 최적화되어 제공되어야 합니다. 일반적으로 CSS 스타일시트에 이미지 크기를 픽셀로 디자인(설계) 합니다. 하지만 픽셀 단위를 사용하는 것은 반응형 디자인에 적합하지 않습니다. 보다 적합한 디자인을 위해 반응형 웹 디자인에서는 미디어 유형에 max-width 속성을 적용해야 합니다. 미디어 파일이 컨테이너를 넘쳐나는 것을 막기위해 max-width 속성을 100%로 설정해야 합니다.

CSS3 Media Queries를 사용하면 반응형 디자인을 보다 구체적으로 세분화하고 특정 화면 크기에 따라 적절하게 조정할 수 있습니다. 미디어 쿼리를 사용하여 화면 크기를 결정하고 CSS 스타일을 반영합니다.

모바일/데스크탑 기기 자체에서 웹사이트 초기 너비(width)를 결정할 수 없기에 미디어 쿼리의 조건이 맞지 않을 경우 기본적으로 뷰포트 메타 요소에 적용된 코드가 작동하게 됩니다. 뷰포트 메타 요소에 설정한 기기 너비(width), 초기 배율(initial-scale) 등을 설정해 기기의 화면에 최적화 할 수 있습니다.
<meta name="viewport" content="width=device-width; initial-scale=1">반응형 웹 디자인을 구성하는 핵심 원리에 대해 살펴 봤으니, 반응형 웹 디자인 사례를 살펴 보겠습니다.
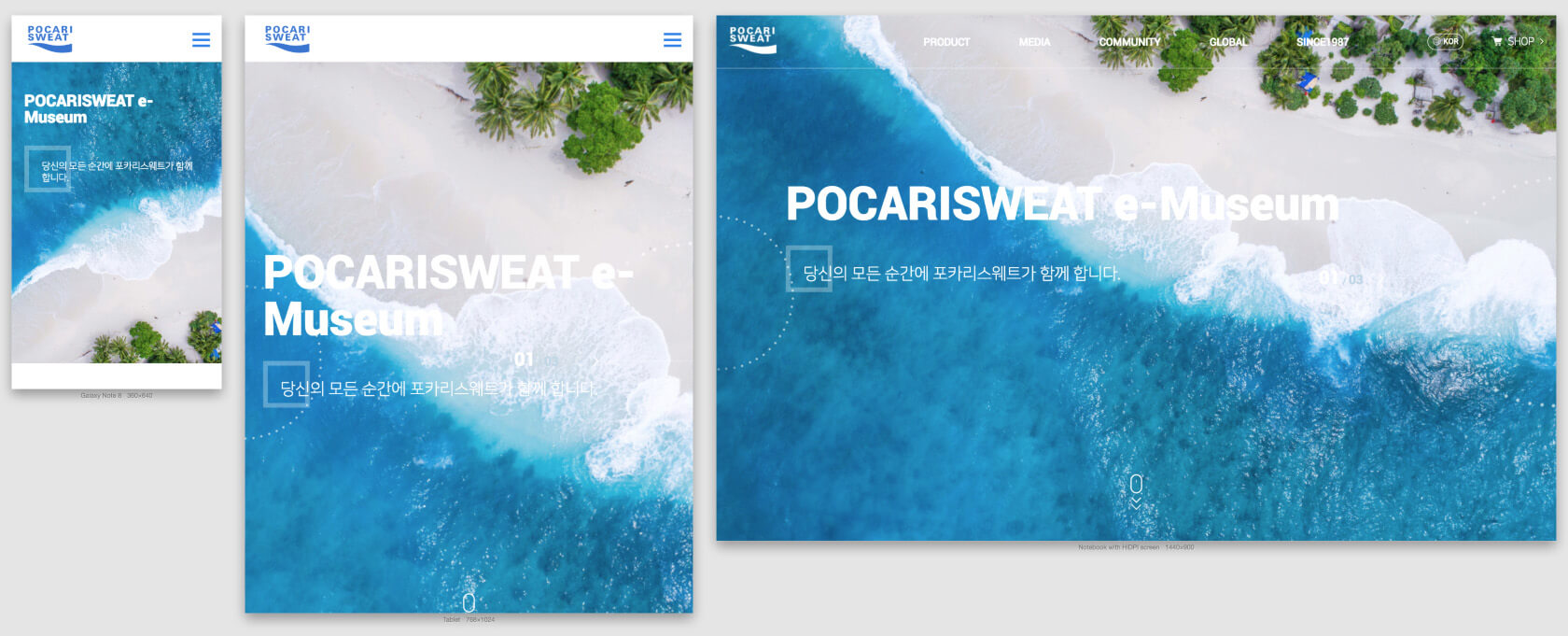
1. 포카리 스웨트
포카리 스웨트의 청량감과 시원함을 대변하는 브랜드 컬러인 딥블루(Deep Blue) 컬러가 돋보이는 비주얼에 모션감이 톡톡 튀는 웹사이트 디자인입니다. 공간이 협소한 모바일 기기에서는 과한 모션을 절제하여 모바일 기기에 최적화한 모습이 돋보입니다.
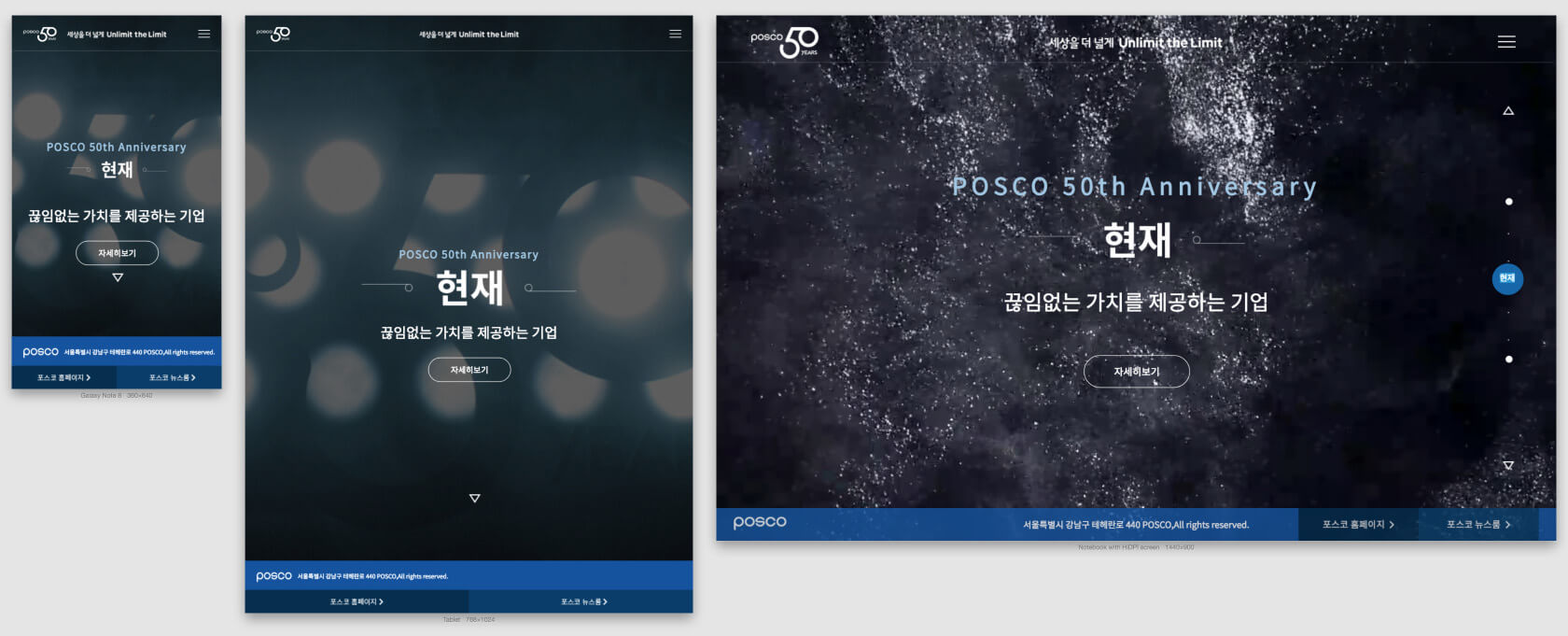
2. 포스코 50주년
포스코 50주년 기념 사이트 페이지는 과거와 현재 그리고 미래 세션을 통해 포스코가 걸어온 길과 나아갈 길에 대해 타임라인을 토대로 보여주고 있습니다. 하지만 전면에 햄버거 메뉴를 내세워 모바일 퍼스트 디자인을 표방한 듯 했으나, 모바일에 최적화되었다고 말하기에는 다소 부족한 듯해 아쉬움이 남는 디자인입니다.
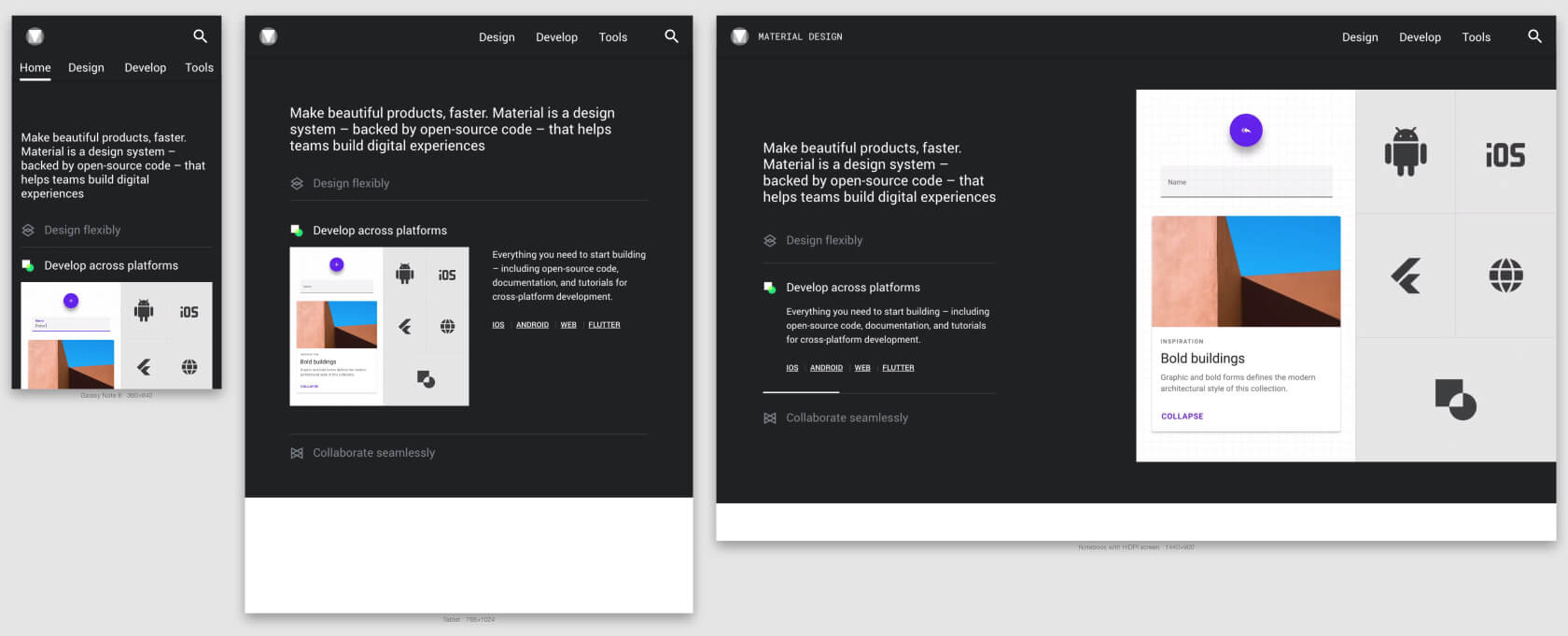
머터리얼 디자인은 크로스 플랫폼 개발을 위한 오픈 소스 코드, 문서 및 자습서를 비롯해 서비스를 구축하는데 필요한 디자인, 개발, 도구 리소스를 제공합니다. 시스템(체계)을 토대로 디자인 하는 프로세스를 제대로 제시하는 정보를 곳곳에서 제공하고 있습니다. 지연된 이미지 로드 방식을 취하는 등 모바일 최적화에 힘쓴 모습이 곳곳에서 보입니다.
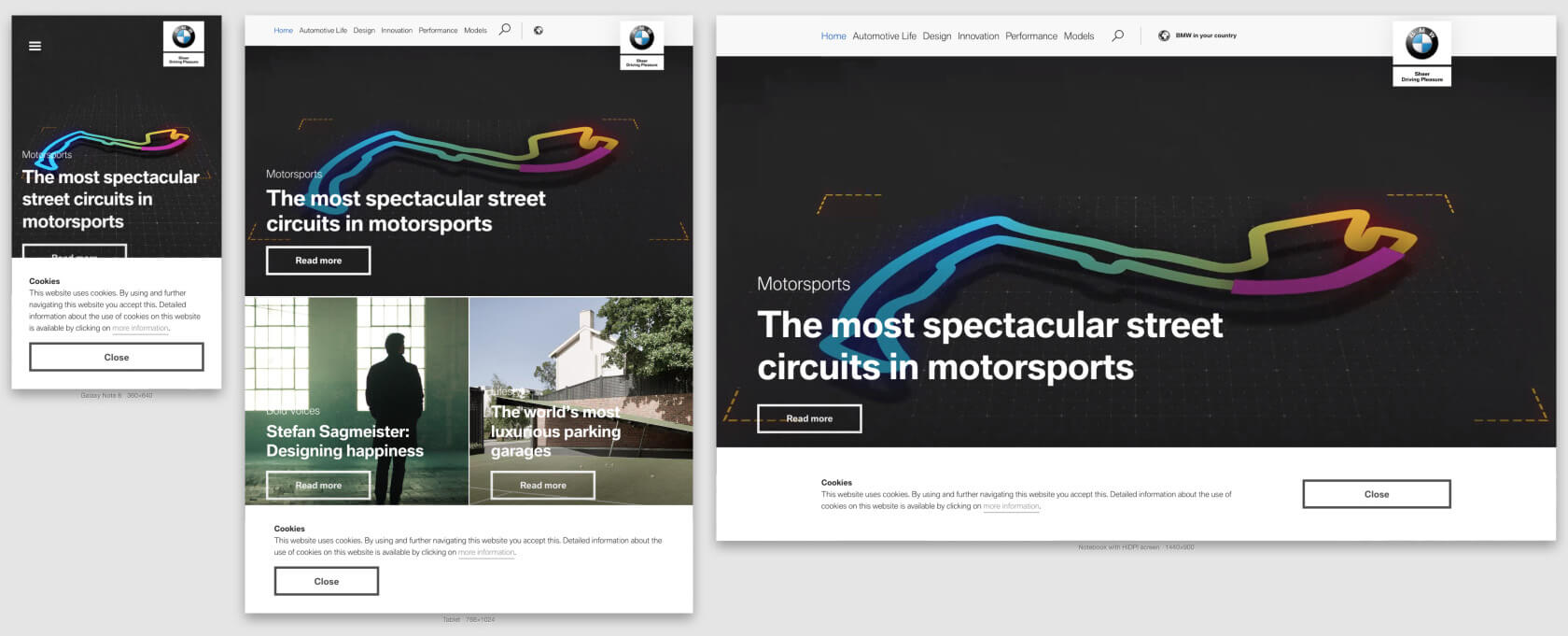
4. BMW
BMW의 웹 사이트는 반응 형 웹 디자인에서 가장 어려운 부분 일 수 있는 많은 이미지와 배경 비디오를 사용합니다. 그러나 BMW는 모든 이미지와 비디오가 모바일 기기에 따라 반응 하는 성능이 매우 뛰어납니다.
반응형 웹 디자인은 더 이상 최신 웹 디자인 트렌드가 아닙니다. 반응형 웹 개념이 등장한 이후, 지난 8년간 이미 수 많은 웹사이트가 반응형을 서비스에 적용했습니다. 여기에는 새로운 트렌드를 쫓는 흐름을 넘어 트래픽, 검색엔진 최적화(SEO), 수익에 영향을 줄 수 있는 다양한 비즈니스 이점에 따른 결과 입니다.
반응형 웹 디자인을 적용하는 가장 중요한 이유는 방문객에게 보다 나은 사용자 경험을 제공하고 웹사이트 사용성을 향상 시키는데 있습니다. 사용하는 기기에 최적화된 UI를 제공함에 따라 사용자는 콘텐츠에 집중할 수 있어 더욱 오랜 시간 사이트에 머물 수 있습니다. 물론 모바일과 데스크톱 환경은 다르기에 이를 고려하여 디자인 하지 않으면 오히려 독이 될 수 있지만, 각 환경에 따른 사용자의 행동 패턴과 인터페이스의 차이를 분석하여 적합한 UI를 제공한다면 분명 사용자 경험과 사용성은 크게 향상될 수 있습니다.

통계에 따르면 전 세계 웹 트래픽의 절반 이상이 모바일 기기에서 비롯된 것으로 나타났습니다. 즉, 반응형을 적용한 웹사이트는 모바일 기기 사용자에게 아무런 제약 없이 접근 가능한 환경을 제공할 수 있어 기회 창출이 커집니다. 웹 사이트를 방문했을 때 작은 화면에서도 멋지게 보이고 작동한다면, 굳이 데스크톱으로 옮겨 서비스를 이용하지 않아도 되므로 비즈니스 관점에서 모바일 기기의 리드 및 고객 증가를 볼 수 있을 겁니다.

반응형 웹디자인 제작 시, 필히 고려해야 할 포인트는 빠른 로딩 속도입니다. 유연한 그리드와 미디어 덕분에 반응형 웹사이트는 기존의 정적 웹사이트 보다 로딩 시간을 향상 시킬 수 있습니다. 단, 무조건 반응형 웹사이트 속도가 정적 웹사이트 보다 빠른 것이 아니라 속도 향상을 꾀할 수 있는 전문가의 손길이 필요합니다.

웹사이트에서 보다 많은 시간을 보내면 방문자가 구독자 또는 구매자로 전환 할 가능성이 높아집니다. 조사에 따르면 스마트폰 기기의 평균 전환율은 데스크톱 전환율 보다 최대 64% 높습니다. 이것은 다양한 화면 크기 대응, 빠른 로딩 속도, 사용하기 쉬운 웹사이트를 통해 서비스 했을 때 사용자 경험이 향상된 결과입니다.

검색엔진 최적화 관점에서 반응형 웹디자인은 장점을 가집니다. Google에 따르면 2015년 4월 이후 검색엔진에 표시되는 방식을 결정하는 우선순위 중 하나가 바로 웹사이트의 모바일 반응성 대응이라고 합니다. 물론 Google이 권장되는 유일한 검색엔진은 아닙니다만, Bing 또한 모든 플랫폼에 최적화된 웹사이트를 구축하는 것이 성공적인 SEO 전략의 핵심이라고 블로그에 분명하게 밝혔습니다.

반응형 웹디자인의 장점에 대해 살펴 보았습니다. 이어서 반응형 웹을 시작하는 방법에 대해 알아 보겠습니다.
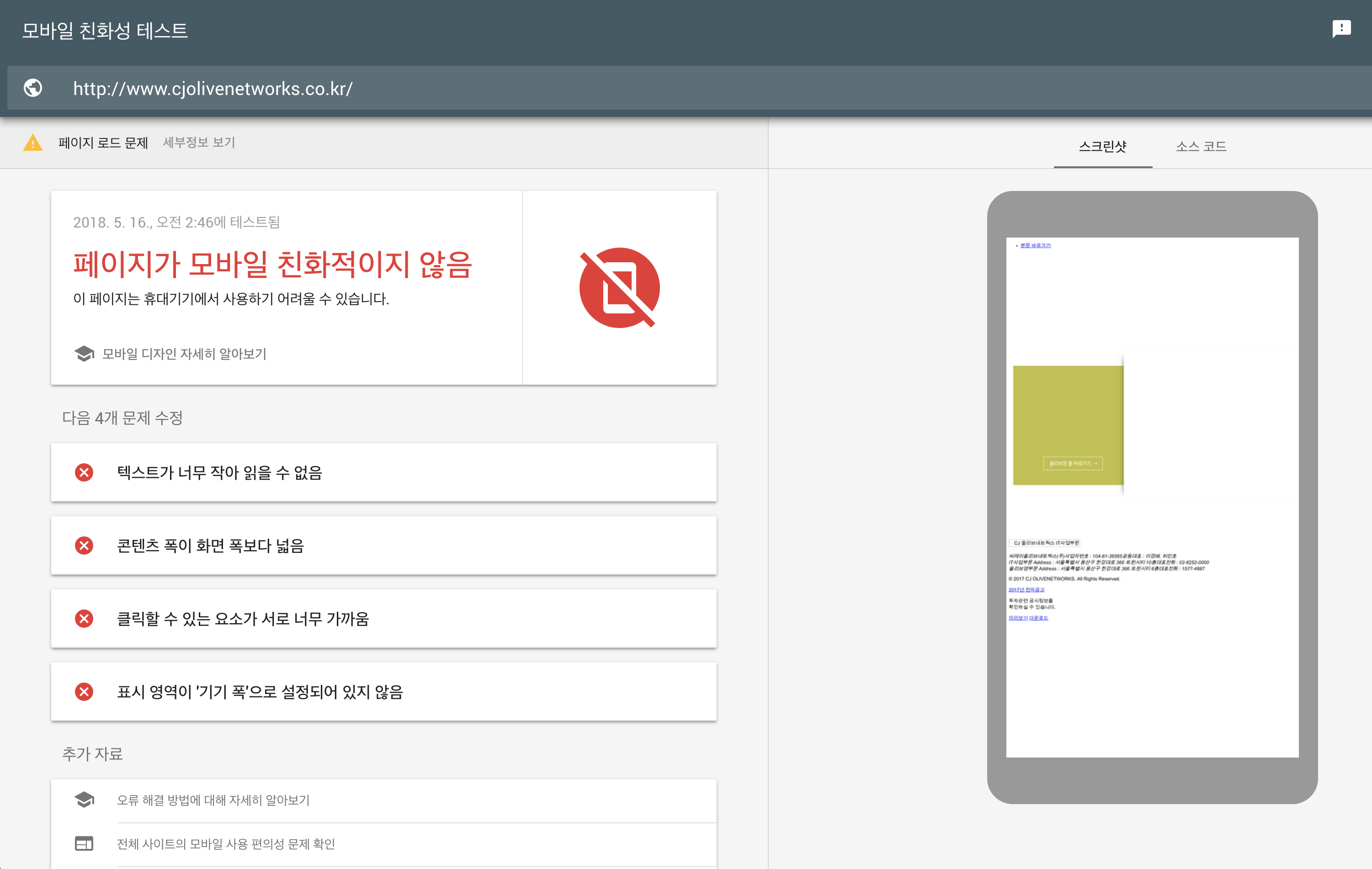
가장 먼저해야 할 일은 웹사이트의 반응성을 테스트 하는 것입니다. Google 모바일 친화성 테스트 도구를 사용 할 수 있습니다. 검토할 웹사이트 URL을 입력한 후, 테스트 실행 버튼을 누르면 도구가 사이트를 분석하고 반응성을 가졌는지 여부를 알려줍니다. 또한 웹사이트가 모바일 친화적인지 확인하기 위해 해야 할 일에 대한 제안을 확인할 수 있습니다.
사이트 반응성이 여부를 확인했으면 반응형 웹 사이트 사례에서 영감을 얻어야 합니다. 영감을 주는 웹사이트가 언급했던 반응형 웹 디자인 핵심 원칙과 기타 필요한 기능을 어떻게 구현 했는지 면밀히 검토해봐야 합니다. 다양한 반응형 웹사이트를 살펴보려면 koreawebdesign.com에 방문해보세요.
반응형 웹 디자인은 모바일 기기 우선, 콘텐츠 중심의 설계가 요구됩니다. 단지 경력이 오래되었다는 이유로 과거의 오래된 경험에 머물어 있는 기획자, 디자이너, 개발자에게 의견을 묻지 마세요. 관련 분야에 대한 충분한 경험과 노하우가 있는 전문가에게 조언을 구해 최선의 방법에 대해 논의하고 결과를 도출해내야 합니다.
반응형 웹 디자인이 등장한지 8년이 지났지만 그 인기는 식을 줄 모릅니다. 이유는 그것이 미래의 방식이며 비즈니스에 영향을 주는 여러 장점을 가지고 있기 때문입니다. 현재 서비스에 반영할지 여부를 충분히 검토한 후, 효과적이고 생산성 높은 전략을 수립해 반응하는 웹사이트를 통해 사용자 경험과 사용성을 증진 시킬 수 있는 기회를 창출해내 길 바랍니다.
반응형 웹 디자인 2018 | github.com/yamoo9