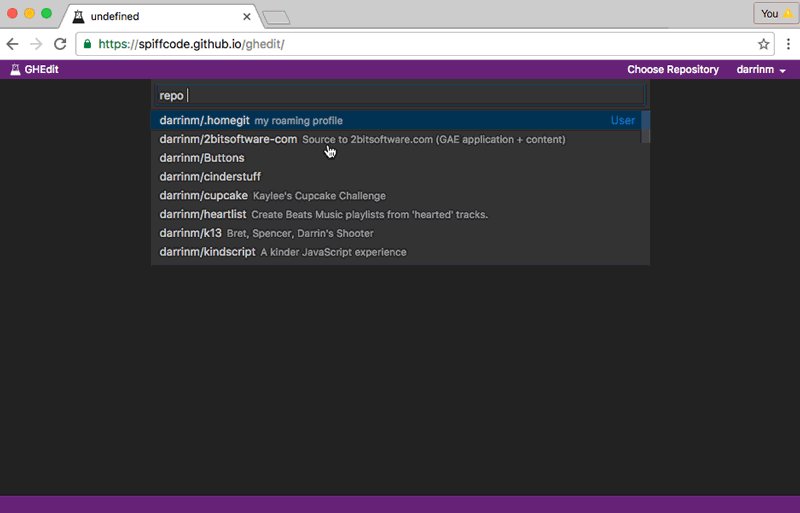
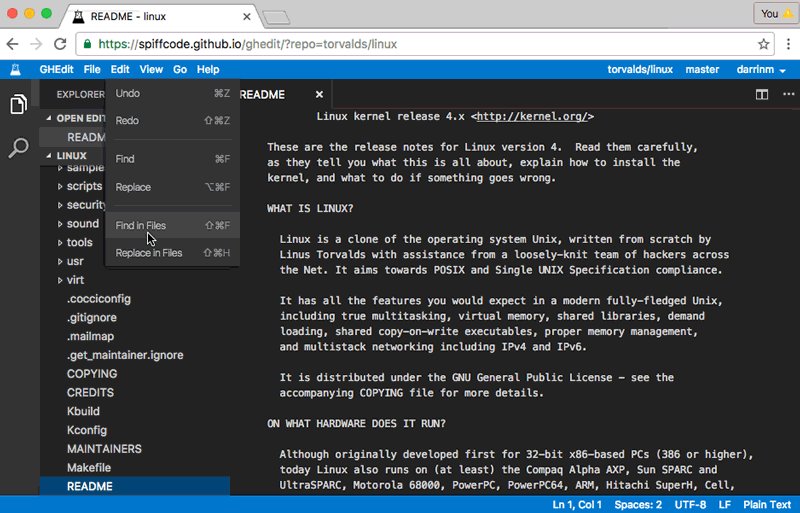
GHEdit is a fast, rich, open source code editor that runs great in web browsers. It's directly integrated with GitHub so you can work on your projects without installing anything.
GHEdit is derived from Microsoft's Visual Studio Code. We developed it to learn about web-based development environments and think it is useful enough to share.
- GitHub integration (view and edit repositories and files, in place)
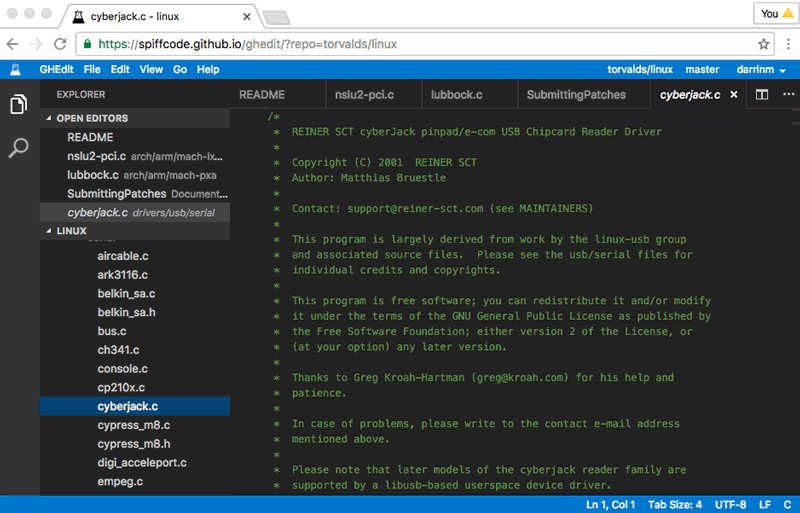
- Complete project explorer and text editor
- Syntax highlighting and auto-complete for all major programming and markup languages
- IntelliSense for Javascript, TypeScript, JSON
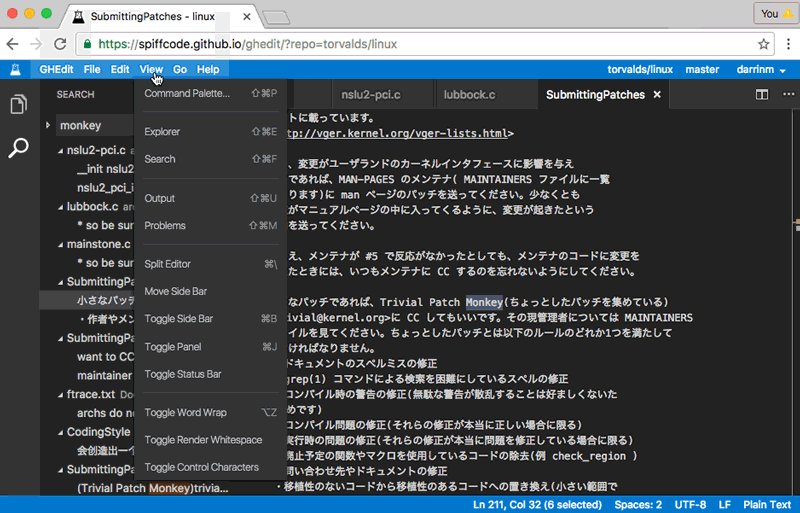
- Project-wide search and replace
- Fuzzy filename search
- Side-by-side file comparison
- Themes
- Customizable Keyboard Shortcuts
- Per-user, per-project customizable editor settings
- Free and Open Source!
Read the documentation and FAQ.
# Clone this repository.
git clone https://github.com/spiffcode/ghedit.git
# Install npm packages
cd <project_root>
./scripts/npm.sh install
cd <project_root>/ghedit
npm install
# Build
cd <project_root>/ghedit
npm run build
# Build targets:
# build - loose js files
# build-opt - packed not minimized. Requires ?b=opt when on localhost.
# build-min - packed and minimized. Requires ?b=min when on localhost.npm run http-serverNow browse to http://localhost:8000
# Push the build-min version to github.io
npm run push