Adds path autocompletion to autocomplete+ depending on scope and prefix. Supports custom scopes defined by the user.
- Support for JavaScript, CoffeeScript, TypeScript, PHP, SASS, LESS, Stylus, CSS, C, C++, Lua, Ruby and Python
- Very efficient thanks to caching and incremental cache rebuilds (incremental builds are disabled for Windows. Please use the
Rebuild Cachecommand.) - Easily extendable
You can install autocomplete-paths using the Preferences pane.
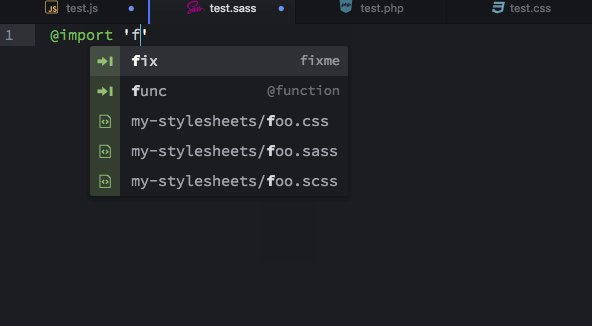
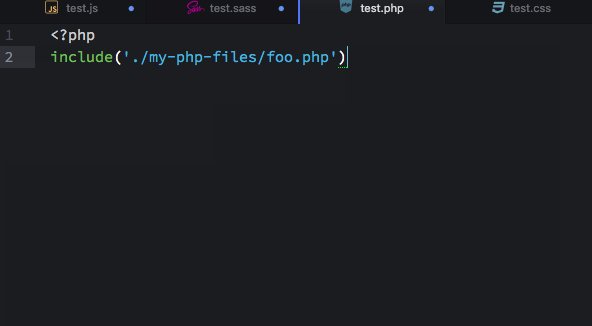
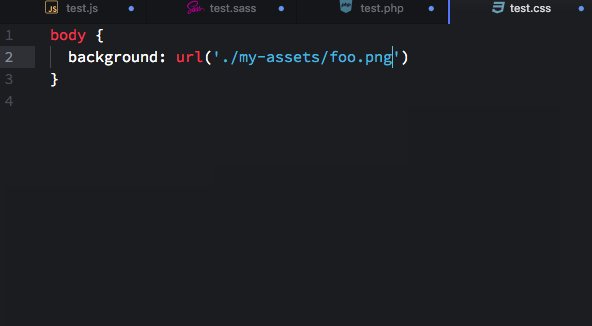
autocomplete-paths triggers whenever a scope matches the current cursor position and scope
descriptor. Here is an example for a JavaScript-Scope that supports the ES6 'import' syntax as
well as the CommonJS require() syntax and the RequireJS define() syntax:
{
scopes: ['source.js'], // Only triggers in JS files
prefixes: [
'import\\s+.*?from\\s+[\'"]', // import foo from '
'require\\([\'"]', // require('
'define\\(\\[?[\'"]' // define([' or define('
],
extensions: ['js', 'jsx', 'ts', 'coffee'], // Only shows JS / TS / Coffee files
relative: true, // Inserts relative paths only - defaults to true
includeCurrentDirectory: true, // Include './' in path - defaults to true
projectRelativePath: false, // Includes full relative path starting after the project directory
replaceOnInsert: [ // Replaces the file extensions on insert
['.jsx?$', ''],
['.ts$', ''],
['.coffee$', '']
]
}You can add custom scopes by adding them to your config.cson file:
"autocomplete-paths":
scopes: [
{ ... },
{ ... },
]