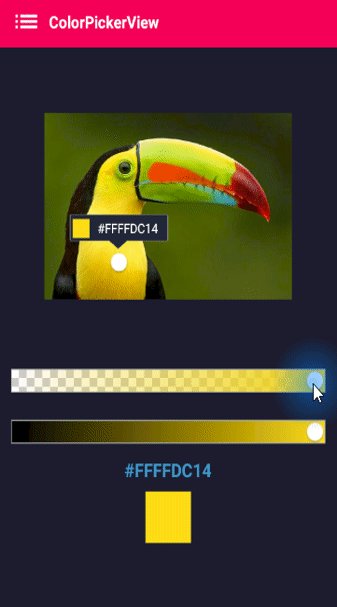
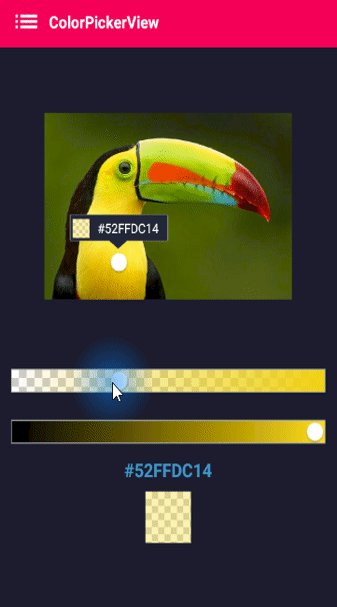
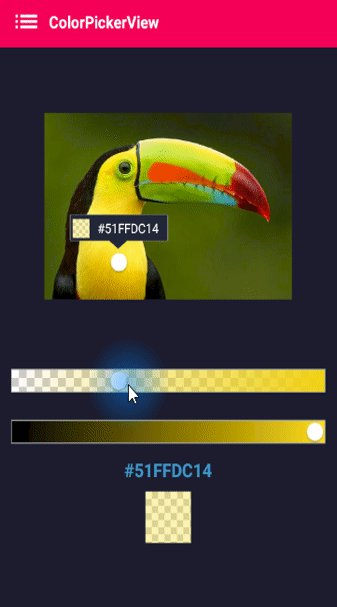
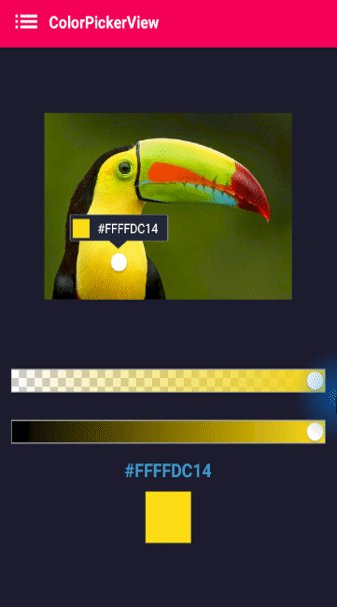
ColorPickerView implements getting HSV colors, ARGB values, Hex color codes from
any image drawables or your gallery pictures by tapping on the desired color.
Supports alpha & brightness slider bar, dialog, and auto saving & restoring selected data.
Add below codes to your root build.gradle file (not your module build.gradle file).
allprojects {
repositories {
jcenter()
}
}And add a dependency code to your module's build.gradle file.
dependencies {
implementation "com.github.skydoves:colorpickerview:2.1.5"
}- ColorPickerView in layout
- ColorListener
- ActionMode
- Create using builder
- Restore and save
- Pallette from Gallery
2. AlphaSlideBar
3. BrightnessSlideBar
4. ColorPickerDialog
5. FlagView
6. AlphaTileView
7. ColorPickerView Methods
8. Other Libraries
Add following XML namespace inside your XML layout file.
xmlns:app="http://schemas.android.com/apk/res-auto"<com.skydoves.colorpickerview.ColorPickerView
android:id="@+id/colorPickerView"
android:layout_width="300dp"
android:layout_height="300dp"
app:palette="@drawable/palette"
app:selector="@drawable/wheel" />app:palette="@drawable/palette" // sets palette image.
app:selector="@drawable/wheel" // sets selector image.
app:alpha_selector="0.8" // sets selector's alpha.
app:alpha_flag="0.8" // sets flag's alpha.
app:actionMode="last" // sets action mode "always" or "last".
app:preferenceName="MyColorPicker" // sets preference name.ColorListener is invoked whenever tapped by a user or selecting position manually.
colorPickerView.setColorListener(new ColorListener() {
@Override
public void onColorSelected(int color, boolean fromUser) {
LinearLayout linearLayout = findViewById(R.id.linearLayout);
linearLayout.setBackgroundColor(color);
}
});ColorEnvelopeListener provides hsv color, hex code, argb by ColorEnvelope.
colorPickerView.setColorListener(new ColorEnvelopeListener() {
@Override
public void onColorSelected(ColorEnvelope envelope, boolean fromUser) {
linearLayout.setBackgroundColor(envelope.getColor());
textView.setText("#" + envelope.getHexCode());
}
});ColorEnvelope is a wrapper class of colors for provide various forms of color.
colorEnvelope.getColor() // returns a integer color.
colorEnvelope.getHexCode() // returns a hex code string.
colorEnvelope.getArgb() // returns a argb integer array.ActionMode controls an action about ColorListener invoking.
colorPickerView.setActionMode(ActionMode.LAST); // the listener will be invoked only when finger released.This is how to create ColorPickerView's instance using ColorPickerView.Builder class.
ColorPickerView colorPickerView = new ColorPickerView.Builder(context)
.setColorListener(colorListener)
.setPreferenceName("MyColorPicker");
.setActionMode(ActionMode.LAST)
.setAlphaSlideBar(alphaSlideBar)
.setBrightnessSlideBar(brightnessSlideBar)
.setFlagView(new CustomFlag(context, R.layout.layout_flag))
.setPaletteDrawable(ContextCompat.getDrawable(context, R.drawable.palette))
.setSelectorDrawable(ContextCompat.getDrawable(context, R.drawable.selector))
.build();This is how to restore the status for ColorPickerView.
Using setPreferenceName() method restores all of the saved statuses automatically.
colorPickerView.setPreferenceName("MyColorPicker");This is how to save the status for ColorPickerView.
Using setLifecycleOwner() method saves all of the statuses when the lifecycleOwner's destroy automatically.
colorPickerView.setLifecycleOwner(this); // this means activity or fragment.Or we can save the status manually regardless lifecycle using below method.
ColorPickerPreferenceManager.getInstance(this).saveColorPickerData(colorPickerView);We can manipulate and clear the saved statuses using ColorPickerPreferenceManager.
ColorPickerPreferenceManager manager = ColorPickerPreferenceManager.getInstance(this);
manager.setColor("MyColorPicker", Color.RED); // manipulates the saved color data.
manager.setSelectorPosition("MyColorPicker", new Point(120, 120)); // manipulates the saved selector's position data.
manager.clearSavedAllData(); // clears all of the statuses.
manager.clearSavedColor("MyColorPicker"); // clears only saved color data.
manager.restoreColorPickerData(colorPickerView); // restores the saved statuses manually.Here is how to get bitmap drawable from the desired gallery image and set to the palette.

Firstly, declare below permission on your AndroidManifest.xml file.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>startActivityForResult for getting an image from the Gallery.
Intent photoPickerIntent = new Intent(Intent.ACTION_PICK);
photoPickerIntent.setType("image/*");
startActivityForResult(photoPickerIntent, REQUEST_CODE_GALLERY);On the onActivityResult, we can get a bitmap drawable from the gallery and set it as the palette.
try {
final Uri imageUri = data.getData();
final InputStream imageStream = getContentResolver().openInputStream(imageUri);
final Bitmap selectedImage = BitmapFactory.decodeStream(imageStream);
Drawable drawable = new BitmapDrawable(getResources(), selectedImage);
colorPickerView.setPaletteDrawable(drawable);
} catch (FileNotFoundException e) {
e.printStackTrace();
}AlphaSlideBar changes the transparency of the selected color.

AlphaSlideBar on xml layout
<com.skydoves.colorpickerview.sliders.AlphaSlideBar
android:id="@+id/alphaSlideBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:selector_AlphaSlideBar="@drawable/wheel" // sets the selector drawable.
app:borderColor_AlphaSlideBar="@android:color/darker_gray" // sets the border color.
app:borderSize_AlphaSlideBar="5"/> // sets the border size.attachAlphaSlider method connects slider to the ColorPickerView.
AlphaSlideBar alphaSlideBar = findViewById(R.id.alphaSlideBar);
colorPickerView.attachAlphaSlider(alphaSlideBar);If you want to implement vertically, use below attributes.
android:layout_width="280dp" // width should be set manually
android:layout_height="wrap_content"
android:rotation="90"BrightnessSlideBar changes the brightness of the selected color.

BrightnessSlideBar on xml layout
<com.skydoves.colorpickerview.sliders.BrightnessSlideBar
android:id="@+id/brightnessSlide"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:selector_BrightnessSlider="@drawable/wheel" // sets the selector drawable.
app:borderColor_BrightnessSlider="@android:color/darker_gray" // sets the border color.
app:borderSize_BrightnessSlider="5"/> // sets the border size.attachBrightnessSlider method connects slider to the ColorPickerView.
BrightnessSlideBar brightnessSlideBar = findViewById(R.id.brightnessSlide);
colorPickerView.attachBrightnessSlider(brightnessSlideBar);If you want to implement vertically, use below attributes.
android:layout_width="280dp" // width should be set manually
android:layout_height="wrap_content"
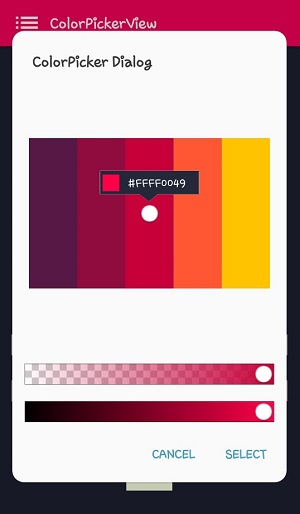
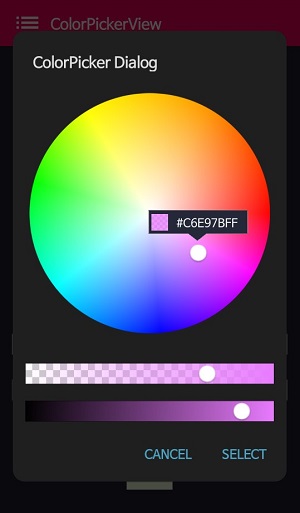
android:rotation="90"ColorPickerDialog can be used just like using AlertDialog and provides colors from any drawables.
ColorPickerDialog extends AlertDialog. So we can customize themes also.
new ColorPickerDialog.Builder(this, AlertDialog.THEME_DEVICE_DEFAULT_DARK)
.setTitle("ColorPicker Dialog")
.setPreferenceName("MyColorPickerDialog")
.setPositiveButton(getString(R.string.confirm),
new ColorEnvelopeListener() {
@Override
public void onColorSelected(ColorEnvelope envelope, boolean fromUser) {
setLayoutColor(envelope);
}
})
.setNegativeButton(getString(R.string.cancel),
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
})
.attachAlphaSlideBar(true) // default is true. If false, do not show the AlphaSlideBar.
.attachBrightnessSlideBar(true) // default is true. If false, do not show the BrightnessSlideBar.
.show();If you need to customize the ColorpickerView on the dialog, you can get the instance of ColorPickerView from the ColorpickerView.Builder. but it should be done before shows dialog using show() method.
ColorPickerView colorPickerView = builder.getColorPickerView();
colorPickerView.setFlagView(new CustomFlag(this, R.layout.layout_flag)); // sets a custom flagView
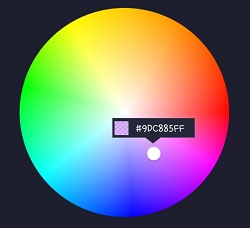
builder.show(); // shows the dialogFlgaView implements showing a flag above a selector. This is optional.
First, create a layout for FlagView as your taste like below.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="100dp"
android:layout_height="40dp"
android:background="@drawable/flag"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/flag_color_layout"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginTop="6dp"
android:layout_marginLeft="5dp"
android:orientation="vertical"/>
<TextView
android:id="@+id/flag_color_code"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="5dp"
android:textSize="14dp"
android:textColor="@android:color/white"
android:maxLines="1"
android:ellipsize="end"
android:textAppearance="?android:attr/textAppearanceSmall"
tools:text="#ffffff"/>
</LinearLayout>Second, create a custom class extending FlagView. This is an example code.
public class CustomFlag extends FlagView {
private TextView textView;
private AlphaTileView alphaTileView;
public CustomFlag(Context context, int layout) {
super(context, layout);
textView = findViewById(R.id.flag_color_code);
alphaTileView = findViewById(R.id.flag_color_layout);
}
@Override
public void onRefresh(ColorEnvelope colorEnvelope) {
textView.setText("#" + colorEnvelope.getHexCode());
alphaTileView.setPaintColor(colorEnvelope.getColor());
}
}The last, set FlagView on the ColorPickerView using setFlagView method.
colorPickerView.setFlagView(new CustomFlag(this, R.layout.layout_flag));FlagMode decides the FlagView's visibility action.
colorPickerView.setFlagMode(FlagMode.ALWAYS); // showing always by tapping and dragging.
colorPickerView.setFlagMode(FlagMode.LAST); // showing only when finger released.
AlphaTileView visualizes ARGB color on the view. If you want to visualizes ARGB color on the general view, it will not be shown accurately. because it will be mixed with the parent view's background color. so if you want to visualize ARGB color accurately, should use AlphaTileView.
<com.skydoves.colorpickerview.AlphaTileView
android:id="@+id/alphaTileView"
android:layout_width="55dp"
android:layout_height="55dp"
app:tileSize="20" // the size of the repeating tile
app:tileEvenColor="@color/tile_even" // the color of even tiles
app:tileOddColor="@color/tile_odd"/> // the color of odd tiles| Methods | Return | Description |
|---|---|---|
| getColor() | int | gets the last selected color. |
| getColorEnvelope() | ColorEnvelope | gets the ColorEnvelope of the last selected color. |
| setPaletteDrawable(Drawable drawable) | void | changes palette drawable manually. |
| setSelectorDrawable(Drawable drawable) | void | changes selector drawable manually. |
| setSelectorPoint(int x, int y) | void | selects the specific coordinate of the palette manually. |
| selectCenter() | void | selects the center of the palette manually. |
| setActionMode(ActionMode) | void | sets the color listener's trigger action mode. |
| setFlagView(FlagView flagview) | void | sets FlagView on ColorPickerView. |
| attachAlphaSlider | void | linking an AlphaSlideBar on the ColorPickerView. |
| attachBrightnessSlider | void | linking an BrightnessSlideBar on the ColorPickerView. |
Other ColorPicker libraries are released!
A library that let you implement ColorPickerView, ColorPickerDialog, ColorPickerPreference.
You can get colors using multi selectors.
At here you can get a more specialized library on multi-coloring.
Support it by joining stargazers for this repository. ⭐
If you feel like support me a coffee for my efforts, I would greatly appreciate it.
Copyright 2017 skydoves
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.