A multi-country ecommerce starter that features the sanity studio built with Commerce Layer, Next.js, and deployed to Netlify.
Commerce Layer is a multi-market commerce API and order management system that lets you add global shopping capabilities to any website, mobile app, chatbot, wearable, voice, or IoT device, with ease. Compose your stack with the best-of-breed tools you already mastered and love. Make any experience shoppable, anywhere, through a blazing-fast, enterprise-grade, and secure API.
- Starter features
- Getting started
⚠️ Important notes- 🛒 Setup hosted checkout
- Contributors guide
- Need help?
- License
- An ecommerce storefront built with Nextjs, Commerce Layer react components library, and Tailwind CSS.
- International shopping capabilities powered by Commerce Layer APIs.
- Micro CLI seeder to import Commerce Layer data.
- Structured content on Sanity CMS.
- Localization support.
- Deployment configuration to Netlify.
The quickest way to get up and running is to go to https://www.sanity.io/create?template=commercelayer/sanity-template-commercelayer and create a new project by following the instructions on Sanity.
Alternatively, you can clone this repository, configure the starter, import the dataset into your Sanity studio, import some test data into your Commerce Layer organization, and deploy your application.
-
Clone this repository (learn how to do this).
-
Rename the
/env.examplefile to.envand add the following:
- Your project ID, dataset, and token from manage.sanity.io.
- Your sales_channels application client ID and base endpoint from Commerce Layer. You can create this automatically by following our onboarding guide or manually on the Commerce Layer dashboard.
- Run the command below to install the necessary dependencies of your project:
npm install && cd /studio && sanity install-
Add your
projectTitle,projectId,anddatasetin/studio/sanity.json. -
Run the command below to start the development server:
npm run devThis will run the frontend at localhost:3000 and studio at localhost:3333.
If you set up your project from the starters page on Sanity, you should skip this step as Sanity will automatically add the dataset's content.
- Extract the
production.tar.gzfile in/.sanity-template/datadirectory using the command below:
tar -xf production.tar.gzThe extracted folder name should look like production-export-2021-02-26t14-15-56-557z.
- Run the command below in the
/studiodirectory to import thedata.ndjsonfile in the extracted folder.
sanity dataset import ../.sanity-template/data/<name of extracted folder>/data.ndjson <your_dataset>- Check the frontend and studio now to preview the imported content.
-
Create a free Commerce Layer account. If you already have an account, kindly skip to Step 3.
-
Create a new organization or follow the onboarding tutorial guide.
-
Create a new application in the Integrations tab with Name set to
<Project Name>, and Role set toadmin. -
In your newly created application, copy your
Client ID,Client Secret, and base endpoint. -
Install the Commerce Layer CLI which is available as an npm package or yarn package using the command below:
// npm
npm install -g @commercelayer/cli
//yarn
yarn global add @commercelayer/cli- Log into your application via the CLI using the previously created CLI credentials like so:
commercelayer applications:login -o <organizationSlug> -i <clientId> -s <clientSecret> -a <applicationAlias>- Install the seeder plugin using the command below:
commercelayer plugins:install seeder- Run the command below to import three demo markets (UK, USA, and Europe), a set of product SKUs, related price lists, related prices, stock locations, and inventory into your organization using the multi_market business model.
commercelayer seed -b multi_market- To see the commands for other seeder options, type the command below:
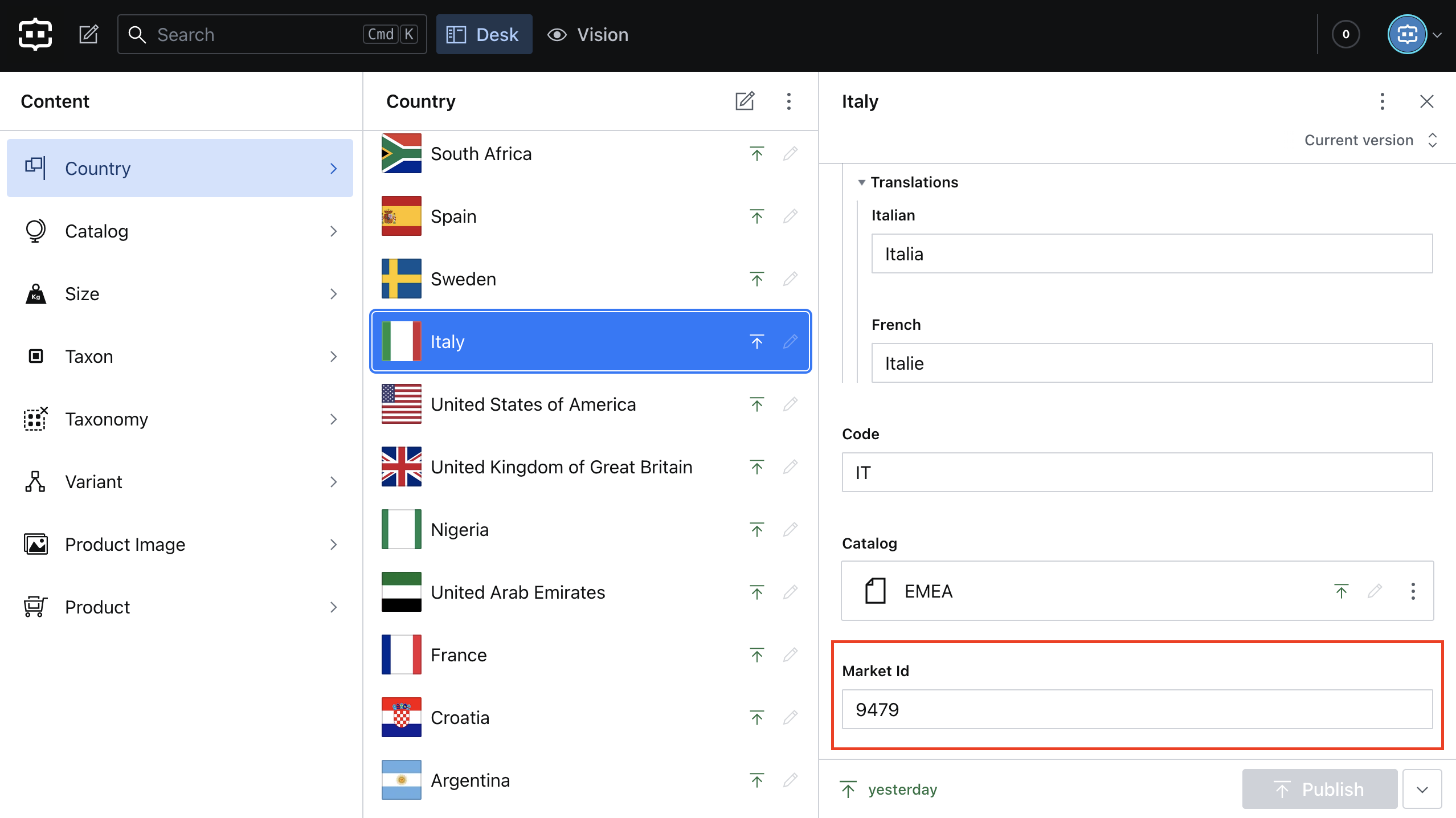
commercelayer --helpThe Sanity content data includes a collection of sample countries, products, variants, sizes, taxons, taxonomies, catalogs, and product images created during development. To get an access token we fetch the scope (market ID) from the Market Id attribute set in the Sanity country schema.
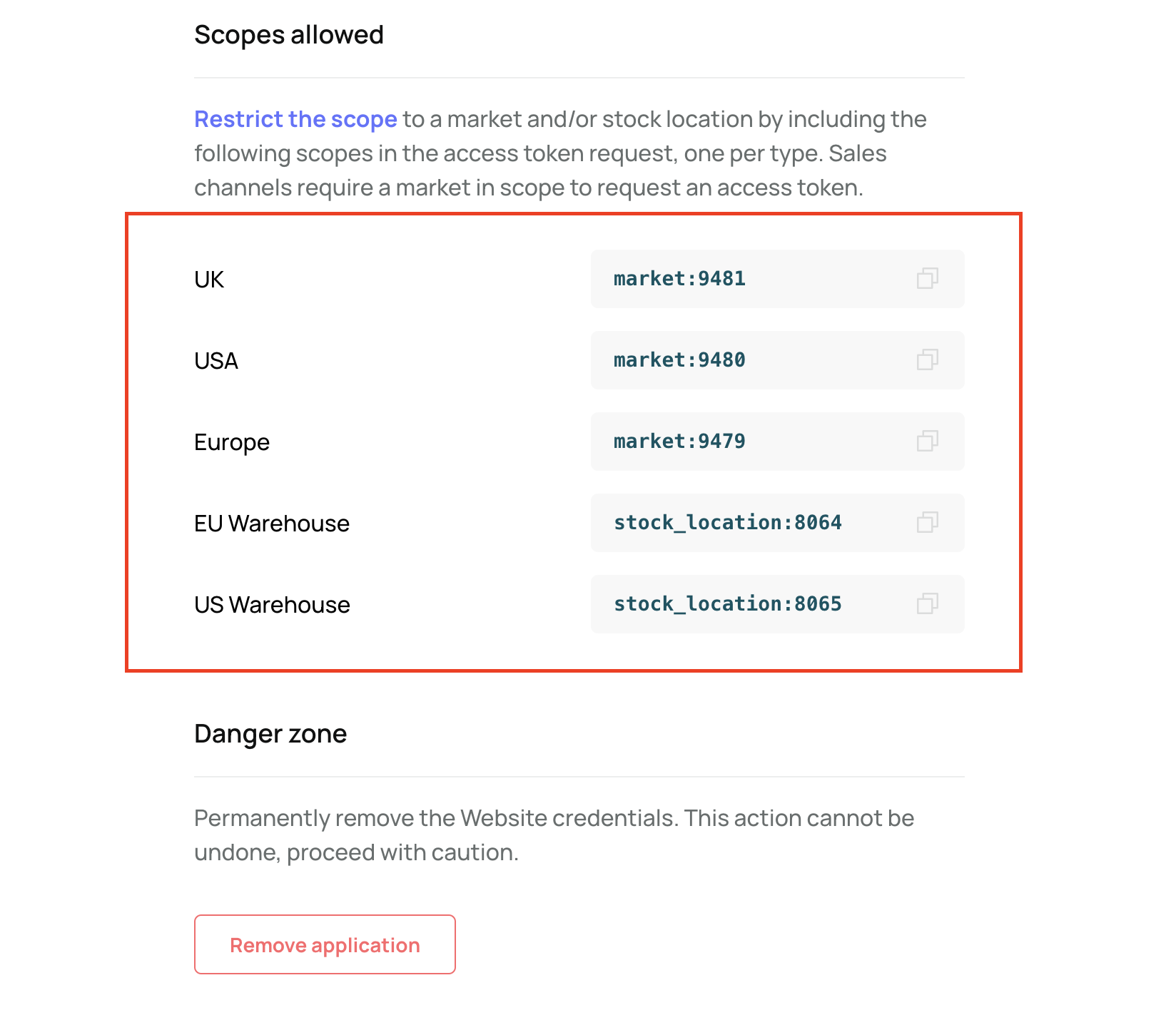
So, when you seed your Commerce Layer organization, some markets will be created which will have a different Market ID from the one set in Sanity. So you need to fetch the valid market scope (from the sales channel tab in the Commerce Layer dashboard) and update the appropriate country model in Sanity. For example, the Europe Market on Commerce Layer and Italy country model on Sanity. Failure to do this will result in an invalid scope authentication error when you try to access your application.
Also, you must access the application using the right locale slug for the country you have configured like so localhost:3000/it/it-it or localhost:3000/us/en-us. If you want to set up other countries, then create a market for it on Commerce Layer alongside the associated resources and update the Market ID on Sanity as you earlier did.
Ideally, you would want to add your content data and set up Commerce Layer manually based on your use cases. To ensure the starter runs smoothly, ensure to update the market ID attribute, create a product, and link to variant(s) on Sanity and create a market associated with a stock location, stock item, price list, price, and SKU in Commerce Layer.
To set up a checkout functionality, you can use the Commerce Layer React Checkout Application that provides you with a PCI-compliant, PSD2-compliant, and production-ready checkout flow powered by Commerce Layer APIs. We will be launching a (free) hosted version of this checkout application and a new dashboard soon. But for now you can proceed to add a checkout template URL like so <your-organization-slug>/:order_id, to the CHECKOUT URL field in Settings > Markets > [Select a market of your choice] on the existing admin dashboard. The CheckoutLink component from our react-components library will automatically populate with the right link to checkout any order in cart.
-
Fork this repository (learn how to do this here).
-
Clone the forked repository like so:
git clone https://github.com/<your username>/sanity-template-commercelayer.git && cd sanity-template-commercelayer-
Make your changes and create a pull request (learn how to do this).
-
Someone will attend to your pull request and provide some feedback.
-
Create an issue in this repository.
-
Ping us on Twitter.
This repository is published under the MIT license.
Want to learn more about how we built this starter and how you can build yours? Then you should read this article.