Adds syntax highlighting and snippets to AngularJS in Atom.
Originally converted from the AngularJS TextMate bundle.
Contributions are greatly appreciated. Please fork this repository and open a pull request to add snippets, make grammar tweaks, etc.
You can use autocompletes for directives in HTML and angular.js's variables and function in JavaScript. See settings for more details.
If you type some prefix and press ctrl + space,
you can use autocompletes in below.
ng-valid
ng-invalid
ng-pristine
ng-dirty
ng-show
ng-required
ng-minlength
ng-maxlength
ng-pattern
ng-true-value
ng-false-value
ng-value
ng-trim
ng-app
ng-bind
ng-bind-html
ng-bind-template
ng-blur
ng-change
ng-checked
ng-class
ng-class-even
ng-class-odd
ng-click
ng-cloak
ng-controller
ng-copy
ng-csp
ng-cut
ng-dblclick
ng-disabled
ng-focus
ng-form
ng-hide
ng-href
ng-if
ng-include
ng-init
ng-keydown
ng-keypress
ng-keyup
ng-list
ng-model
ng-model-options
ng-mousedown
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-mouseup
ng-non-bindable
ng-open
ng-paste
ng-pluralize
ng-readonly
ng-repeat
ng-repeat-start
ng-repeat-end
ng-selected
ng-src
ng-srcset
ng-style
ng-submit
ng-switch
ng-options
ng-switch-when
ng-switch-default
ng-transclude
ng-view
ng-messages
ng-message
ng-swipe-left
ng-swipe-right
angular
bind
bootstrap
copy
element
equals
extend
forEach
fromJson
identity
injector
isArray
isDate
isDefined
isElement
isFunction
isNumber
isObject
isString
isUndefined
lowercase
module
noop
reloadWithDebugInfo
toJson
uppercase
$anchorScroll
$animate
$cacheFactory
$compile
$controller
$document
$exceptionHandler
$filter
$http
$httpBackend
$interpolate
$interval
$locale
$location
$log
$parse
$q
$rootElement
$rootScope
$sce
$sceDelegate
$templateCache
$templateRequest
$timeout
$window
$animateProvider
$compileProvider
$controllerProvider
$filterProvider
$httpProvider
$interpolateProvider
$locationProvider
$logProvider
$parseProvider
$rootScopeProvider
$sceDelegateProvider
$sceProvider
$injector
$provide
$ariaProvider
$aria
$cookieStore
$cookies
mock
$exceptionHandlerProvider
TzDate
dump
inject
$resource
$routeProvider
$route
$routeParams
$sanitize
$swipe
controller
$scope
service
factory
provider
ngResource
defer
config
when
otherwise
directive
run
filter
You can use snippets in HTML and JavaScript. See snippets for more details.
If you type prefix and press tab,
It will be replaced by snippet for it.
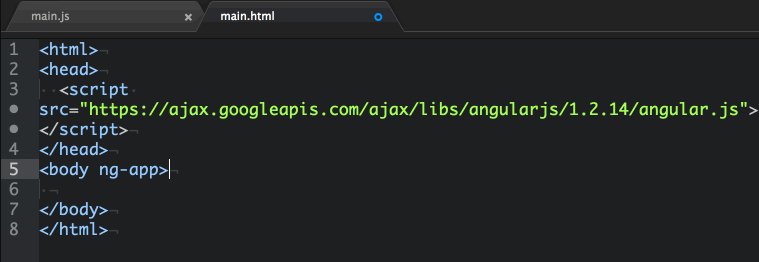
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/$1/angular.js"></script>
</head>
<body ng-app>
$2
</body>
</html>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/angularjs/$1/angular.js"></script>
<script type="text/ng-template" id="$1">
$2
</script>
<ng-include src="$1" ${2: onload="$3"} ${4: autoscroll="$5"}></ng-include>
<ng-pluralize count="$1" when="$2" ${3: offset="$4"}></ng-pluralize>
<ng-switch on="$1">$2</ng-switch>
<script type="text/ng-template">$1</script>
<ng-view ${1: onload="$2"} ${3: $autoscroll="$4"}></ng-view>
angular.module('$1', [$2])$3
var $1 = angular.module('$2', [$3])$4
var $1 = angular.module('$2', [$3], function($4) {
$5
})$6
factory('$1', function($2) {
$3
})$4
filter('$1', function($2) {
return function (input, $3) {
$4
};
})$5
service('$1', function($2) {
$3
})$4
$routeProvider.otherwise({redirectTo: '$1' });
$routeProvider.when('$1', {templateUrl: '$2', controller: '$3'});
$routeProvider.when('$1', {templateUrl: '$2', controller: '$3', resolve: {$4} });
angular.forEach($1, function(value, key) {
$2
});
.directive('$1', function($2) {
$3
return function(scope, element, attrs) {
$4
}
})$5
function (scope, element, attrs) {
$1
}
.directive('$1', function factory($2) {
var directiveDefinitionObject = {
$3
compile: function compile(tElement, tAttrs, transclude) {
$4
return function (scope, element, attrs) {
$5
}
}
};
return directiveDefinitionObject;
})$6
function compile(tElement, tAttrs, transclude) {
$1
return function (scope, element, attrs) {
$2
}
}$3
$scope.$broadcast('$1', $2);
$scope.$emit('', );
$scope.$1 = function($2) {
$3
};
$1Ctrl.prototype.$2 = function $2($3) {
$4
};
$scope.$on('$1', function(event, $2) {
$3
});
$scope.$1 = $2;
$scope.$watch('$1', function(newValue, oldValue) {
$2
});
var $1 = function($scope, $2) {
$3
}
$1Ctrl.$inject = [$scope, '$2'];
function $1Ctrl($scope, $2) {
$4
}
angular.module($3).controller('$1Ctrl', $1Ctrl);
/**
* @ngdoc ${1:function}
* @name $2
* @description
* $3
*
*/
$http({method: '${1:GET}', url: '$2'})
.success(function(data, status, headers, config) {
$3
})
.error(function(data, status, headers, config) {
$4
});
angular.copy(${1:source} ${2:, ${3:destination}})
angular.element(${1:element});
angular.equals(${1:object1}, ${2:object2});
angular.extend(${1:destinationObject}, ${2:sourceObject})
angular.isArray(${1:value})
angular.isDefined(${1:value})
angular.isFunction(${1:value})
angular.isNumber(${1:value})
angular.isObject(${1:value})
angular.isString(${1:value})
angular.lowercase(${1:string});
angular.uppercase(${1:string});
See emmet's document
In your `keymap.cson1, add the following code.
'atom-text-editor[data-grammar="text html angular"]:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'