You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
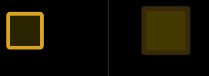
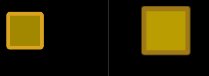
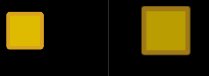
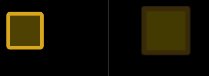
When toying with some JS that would make for a fading "blink", I stumbled across the following difference between the dash running windowed, and in the browser:
(Left is dash running windowed mode, right is in browser, browser shows the results I'd expect to see)
Doesn't look like opacity is applied correctly to border elements in windowed mode.
Testing.zip Rename from .zip to .simhubdash, it's a dashboard with a single idle screen and one element that should repeat the problem. 👍
The text was updated successfully, but these errors were encountered:
When toying with some JS that would make for a fading "blink", I stumbled across the following difference between the dash running windowed, and in the browser:
(Left is dash running windowed mode, right is in browser, browser shows the results I'd expect to see)

Doesn't look like opacity is applied correctly to
borderelements in windowed mode.Testing.zip Rename from .zip to .simhubdash, it's a dashboard with a single idle screen and one element that should repeat the problem. 👍
The text was updated successfully, but these errors were encountered: