-
Notifications
You must be signed in to change notification settings - Fork 194
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Selected text can be difficult to see compared to excalidraw.com #743
Comments
|
I'll take a look - this must be some CSS issue |
|
I am willing to assist as well if you don't mind pointing me to a possible starting spot |
|
I tried to reproduce this, but was not successful. This does feel like a CSS issue. Not yet sure where to look in the CSS though. 2022-08-15.09-56-09.mp4 |
|
Ok. I was able to reproduce by switching Obsidian to the default CSS. Try adding the following CSS snippet to Obsidian: .theme-light {
--text-selection: rgba(189, 174, 147, 0.5);
}
.theme-dark {
--text-selection: rgba(168, 153, 132, 0.5);
}Click settings > select Appearance > scroll down to CSS snippets > click open snippets folder > create a text file with the above 6 lines and save the file with the name hopefully this will resolve your issue |
|
Appreciate you looking into this for me. Using your CSS as a jumping point I was able to define a rule that changes it to be like the excalidraw defaults, without affecting the base theme in Obsidian. .excalidraw-view ::selection {
background-color: #4dabf7;
color: rgba(255, 255, 255, 1);
}High contrast in light mode and dark. Cheers! and thank you for the help and the great plugin. |
Describe the bug
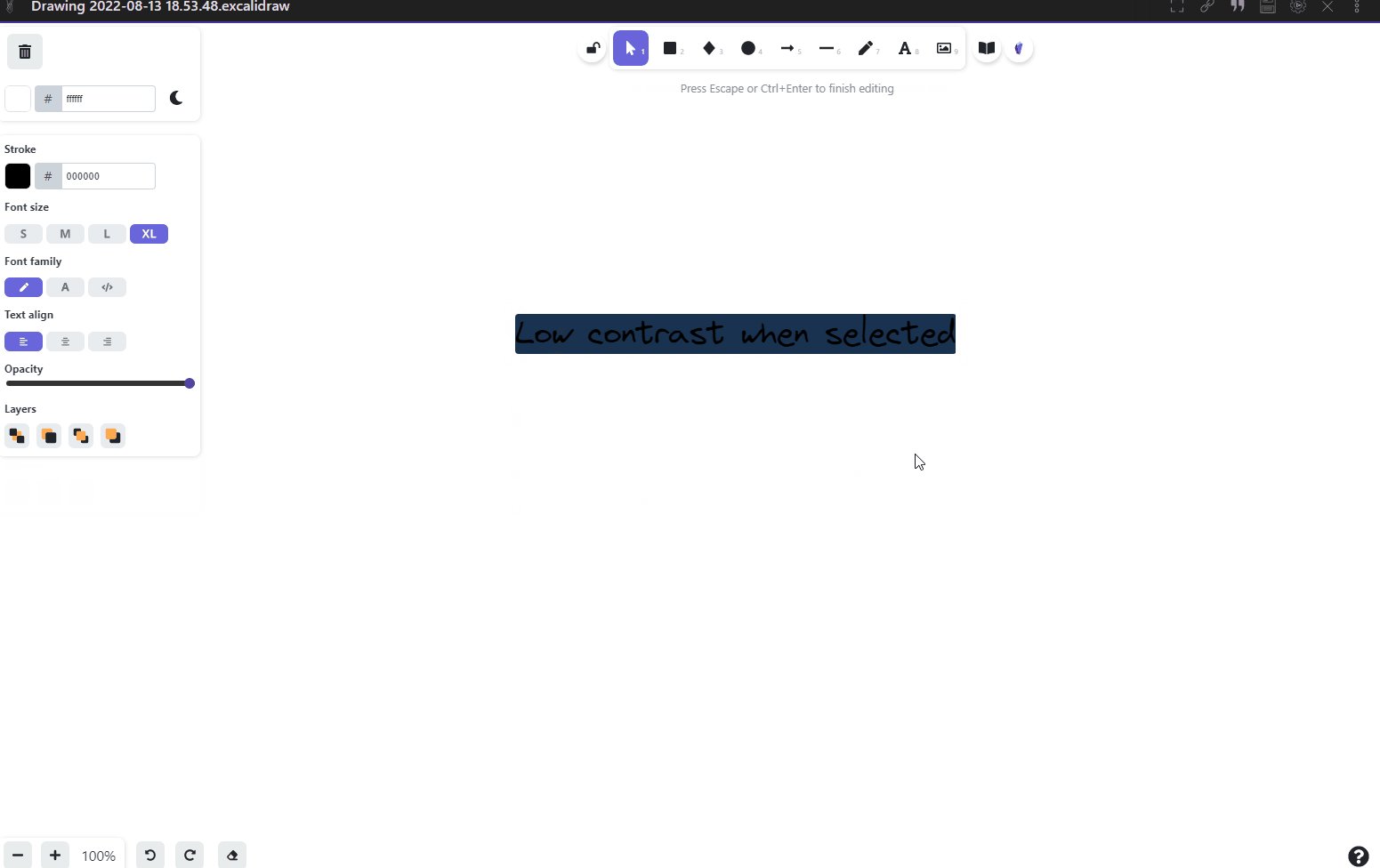
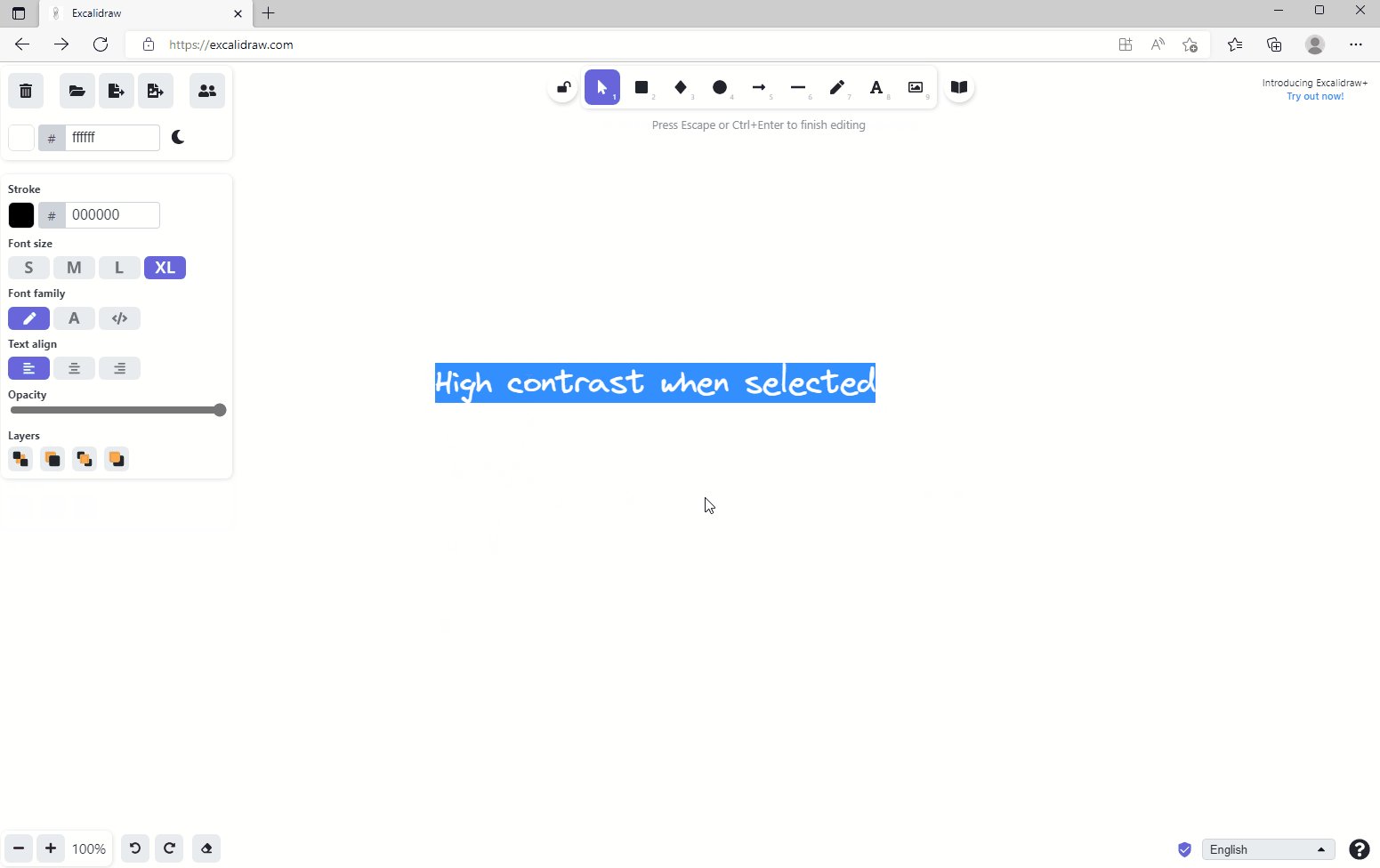
In obsidian-excalidraw-plugin selected text retains its color on the dark background, making it more difficult to see.
To Reproduce
Expected behavior
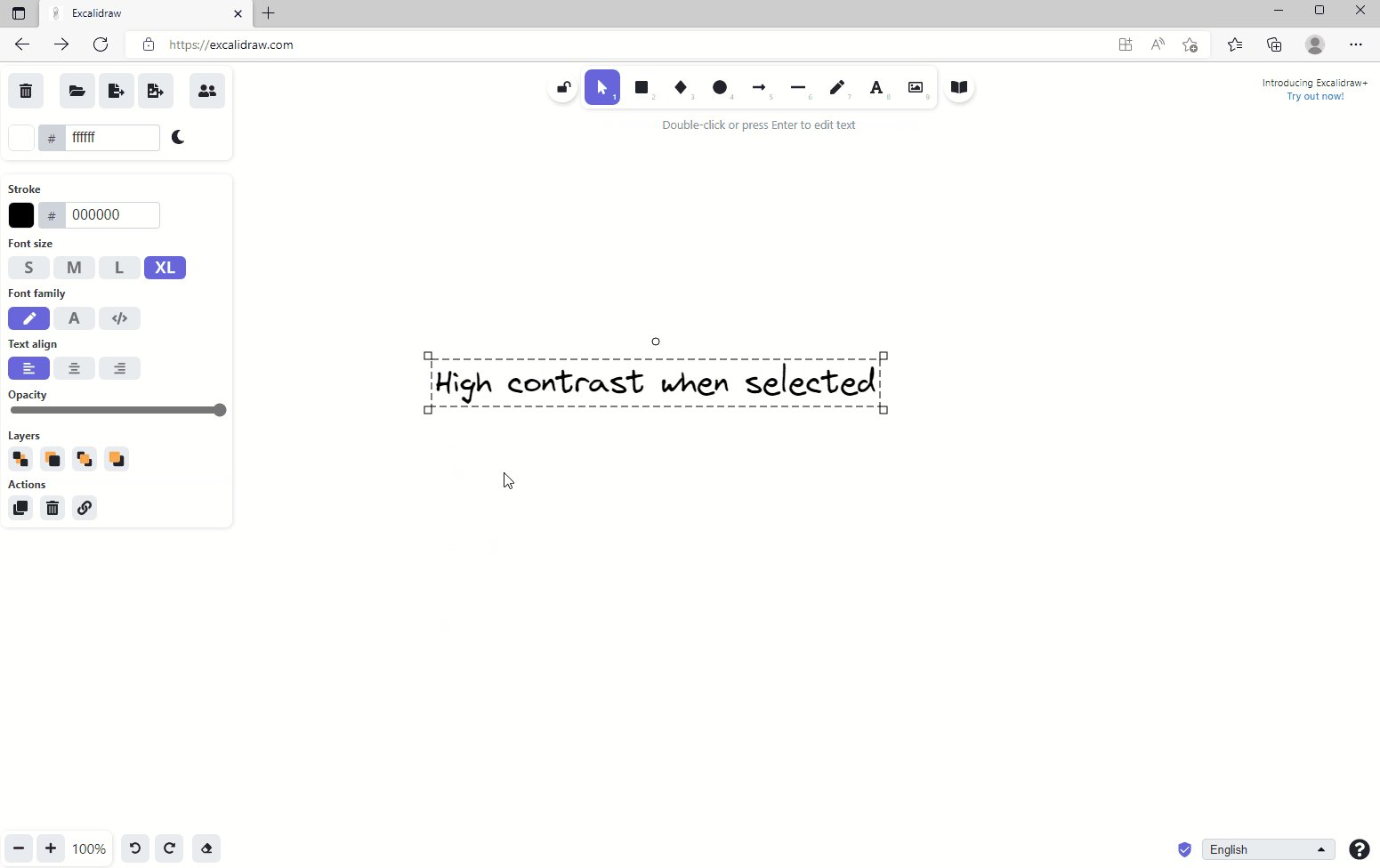
On excalidraw.com selected text is turned white on the dark background so it is easier to see.
Screenshots

obsidian-excalidraw-plugin
www.excalidraw.com

Environment (please complete the following information):
Additional context
Tested on a fresh install of obsidian and the plugin in a windows sandbox
The text was updated successfully, but these errors were encountered: