New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
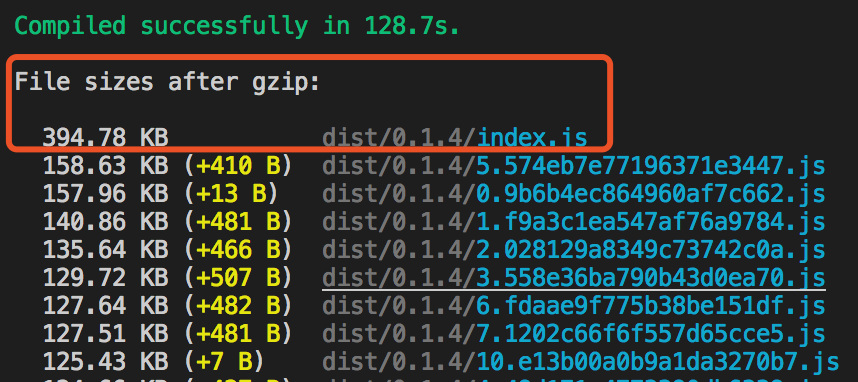
index 文件太大了,请问应该怎么优化呢? #712
Comments
|
不能只看index.js,要整体来看(来个知乎风格的解答,先问是不是,再说为什么):
|
|
我想打开是我引用的图片过多了,我去要把图片拷贝过去。 |
|
@herrdu 重新更新了答案,我觉得antd-admin的配置无可厚非。 |
|
估计服务器的带宽是1-2M,三点可以优化,1. 负载均衡 2. CDN 3. 加宽带 |
|
@superlbr,非常感谢。嗯,服务器带宽是1M的。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment




你好:
index文件有点大,本地看有 2m多,web加载的时候有7m多。我正在做CommonsChunkPlugin,想请问作者有没有好的建议,怎么去做这个CommonsChunkPlugin?
The text was updated successfully, but these errors were encountered: