Bootcach custom themes are released under the MIT license - So feel free to use anywhere.
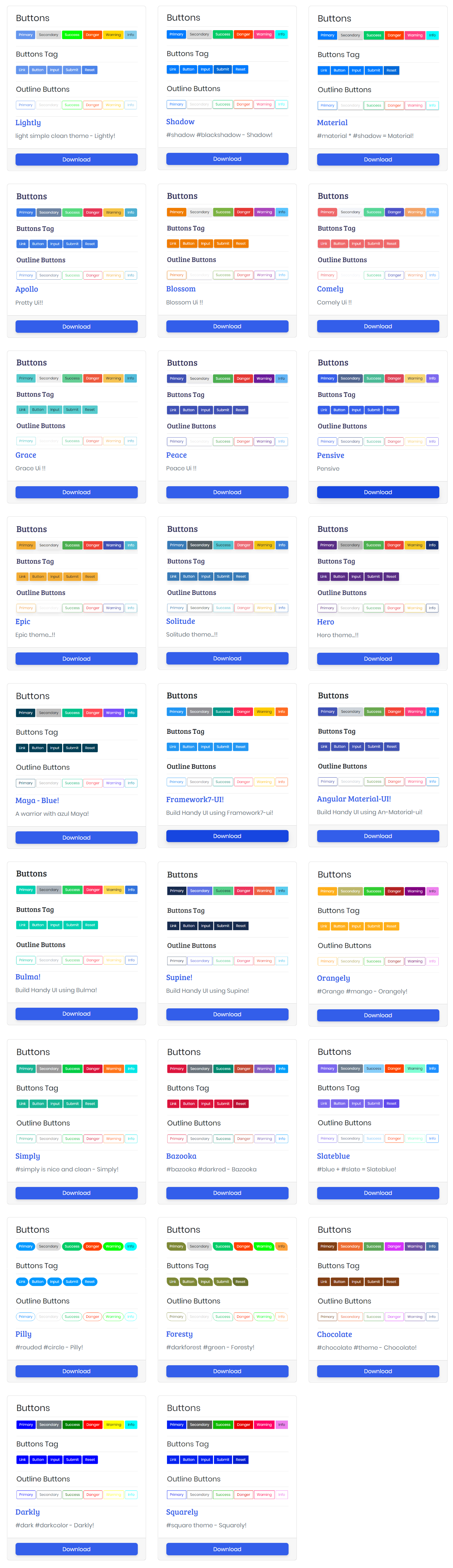
Free Custom Bootcath themes for Bootstrap Lover's ❤️ is based on world most popular framework - Bootstrap, which includes different types of styles, colors and other many extra components for free.
Hope this helps.
npm i bootcatch-themes --saveBelow are the few way to integrate Bootcatch-Themes in your project.
//add this cdn in your html head.
<link rel="stylesheet" href="https://unpkg.com/bootcatch-themes@2.4.0/dist/orangely/bootstrap.min.css" />
//change the theme name your css will get changed.
//<link rel="stylesheet" href="https://unpkg.com/bootcatch-themes@<version>/dist/<theme-name>/bootstrap.min.css" /> //download the css and place it on right path e.g
<link rel="stylesheet" type="text/css" href="<you project path>/dist/<theme-name>/bootstrap.min.css"> //In Vue main.js file
import Vue from "vue";
import "bootcatch-themes/dist/orangely/bootstrap.min.css;
//import in style.scss file
@import "bootcatch-themes/dist/orangely/bootstrap.min.css";
//@import "~bootcatch-themes/dist/<theme-name>/<css-file>"; import React from 'react';
import ReactDOM from 'react-dom';
//import in your main file e.g index.js file
import "bootcatch-themes/dist/orangely/bootstrap.min.css";//Just clone the whole repository -
git clone https://github.com/ajaymarathe/bootcatch-themes.gitDownload bootstrap.css or bootstrap.min.css file associated with the theme and replace it with bootstrap default stylesheet and don't forget to add bootstrap optional dependencies like js file e.g bootstrap.min.js, jquery & popper.js etc
Within the download you'll find the following directories and files:
dist/
├──MATERIAL/
| ├── Bootstrap.css
| ├── Bootstrap.min.css
├── LICENSE
├── README.md
-//- Same structure for all themes.Ajay Marathe
If you like my work then please give ⭐ and do follow me :P
Copyright 2018 - 2021 Ajay Marathe. Code released under the MIT license.