本文档内容已于2020.09.11更新
❤打赏系统;打赏作者并填写打赏信息后可展示在打赏列表中;
GitHub项目地址:https://github.com/xingjiahui/Hexo-Donate
-
作者是大二软工学生,在
代码规范、系统强壮性等方面肯定存在欠缺,但也在努力提升自己。 -
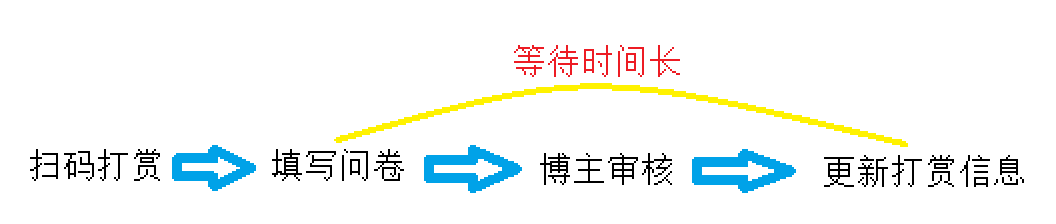
自己的 个人博客 搭建好后,又用之前学的 Web前端知识写了打赏页面,思路是:
给 IamZLT 体验后,也是觉得不太友善(从
填写问卷到看到自己的打赏信息需要等待的时间太长)决定改版,从确定思路到验证思路可行性,再从测试版发布到逐渐功能完善差不多一周的时间,最终有了此打赏系统。
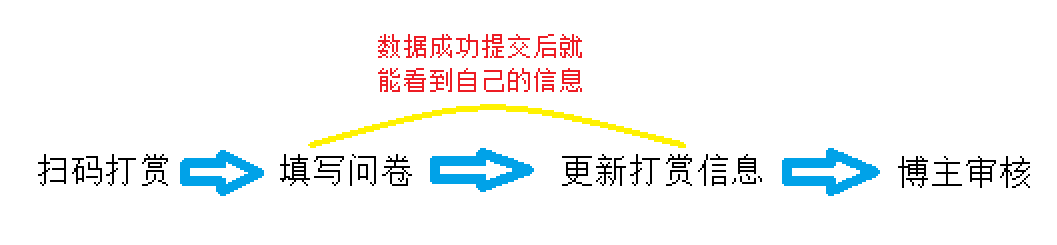
新版本思路:
-
系统用到的
数据库、PHP等方面知识我还是个小白,但能凭自己能力把它实现出来就已经很满意了。 -
问题或不足欢迎开 issues 或到 XJHui's Blog 留言。
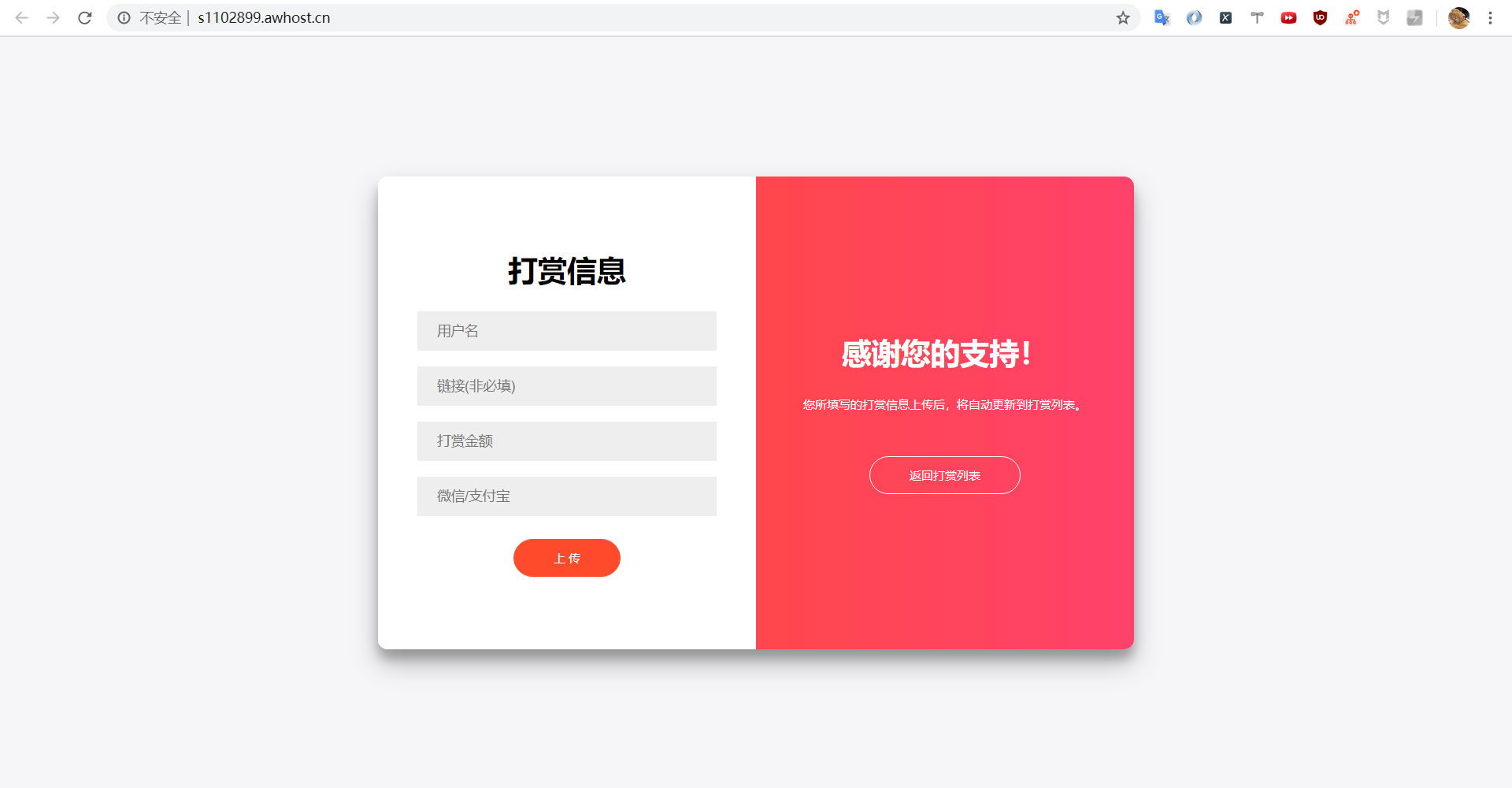
理论上不管你是什么博客框架,只要有一个空白页面就能安排上...
打赏列表demo:https://plushine.cn/donate
问卷页面demo:https://donate.plushine.cn
后台管理暂时需要在phpMyAdmin中操作,如有必要以后可以添加 管理员页面
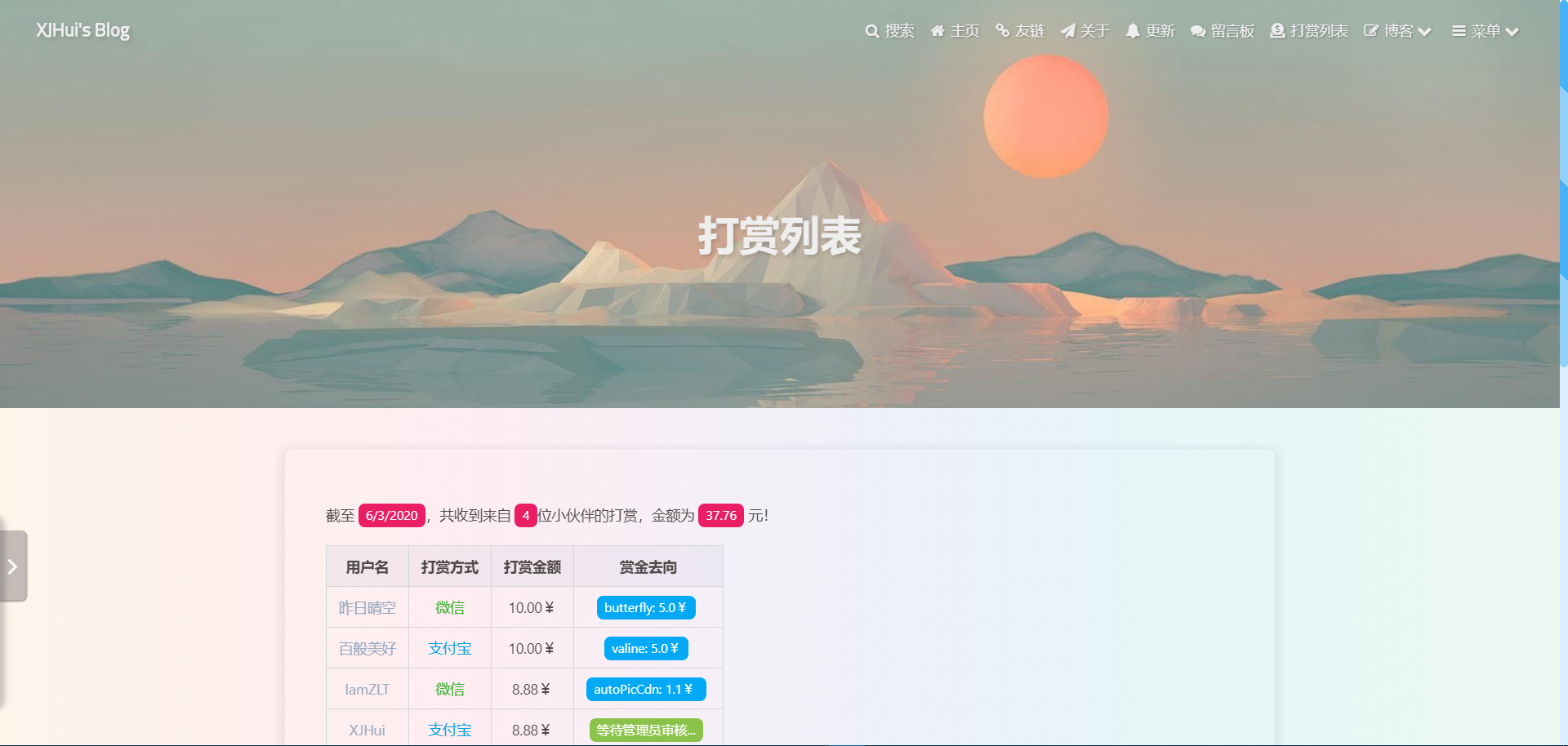
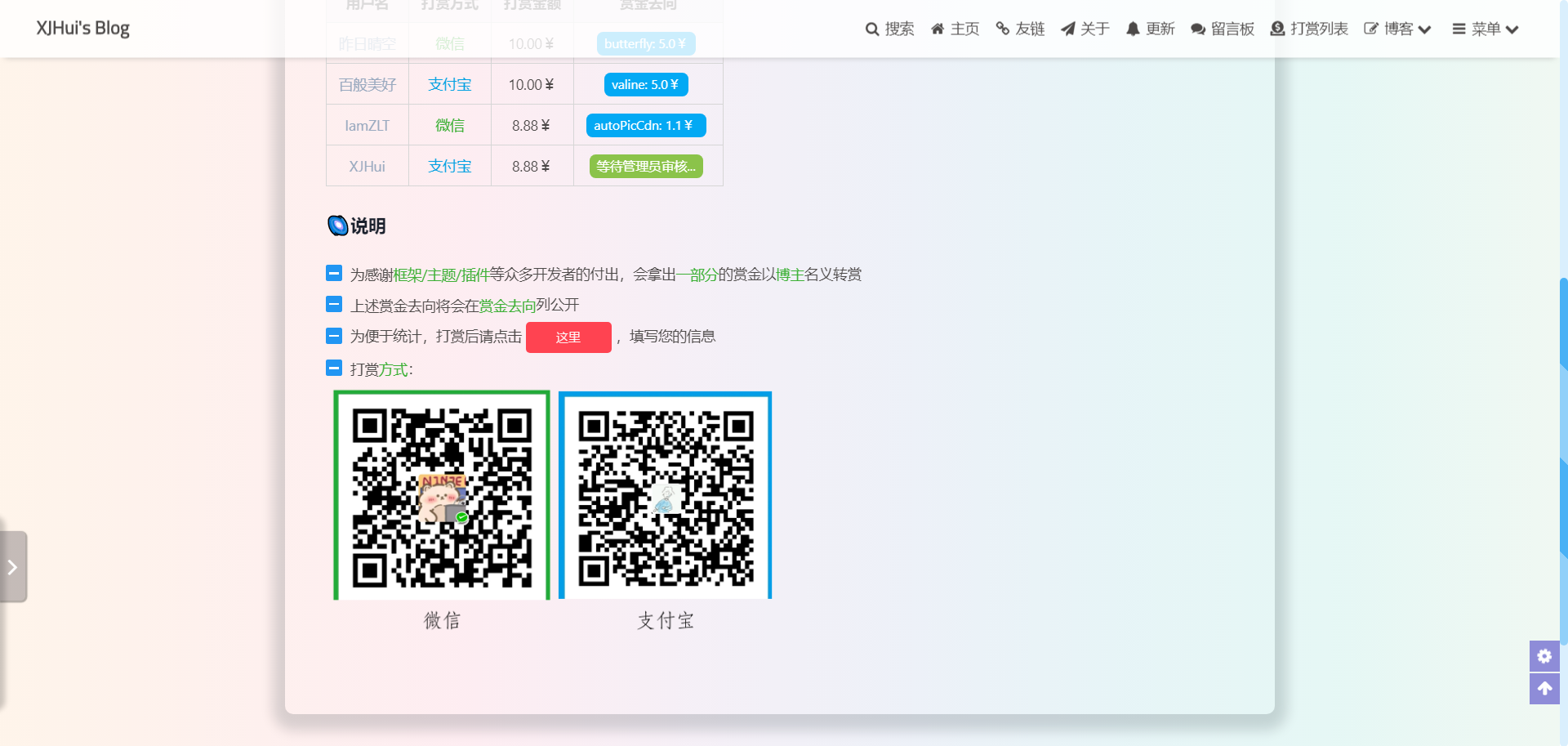
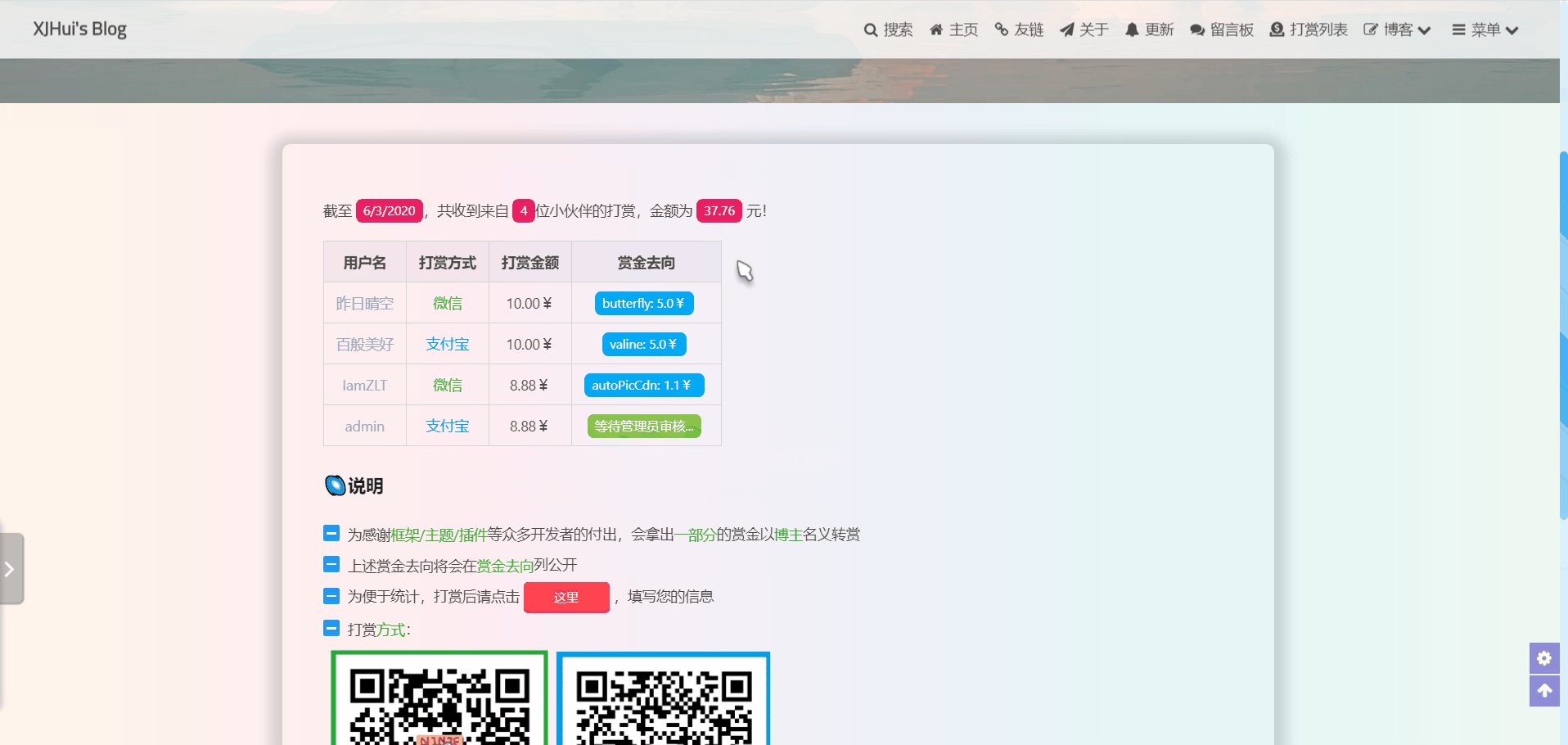
- 打赏列表可统计
总打赏人数、打赏金额 - 不同打赏方式字体
显示颜色不同 - 填写打赏问卷并成功上传,可在打赏列表中
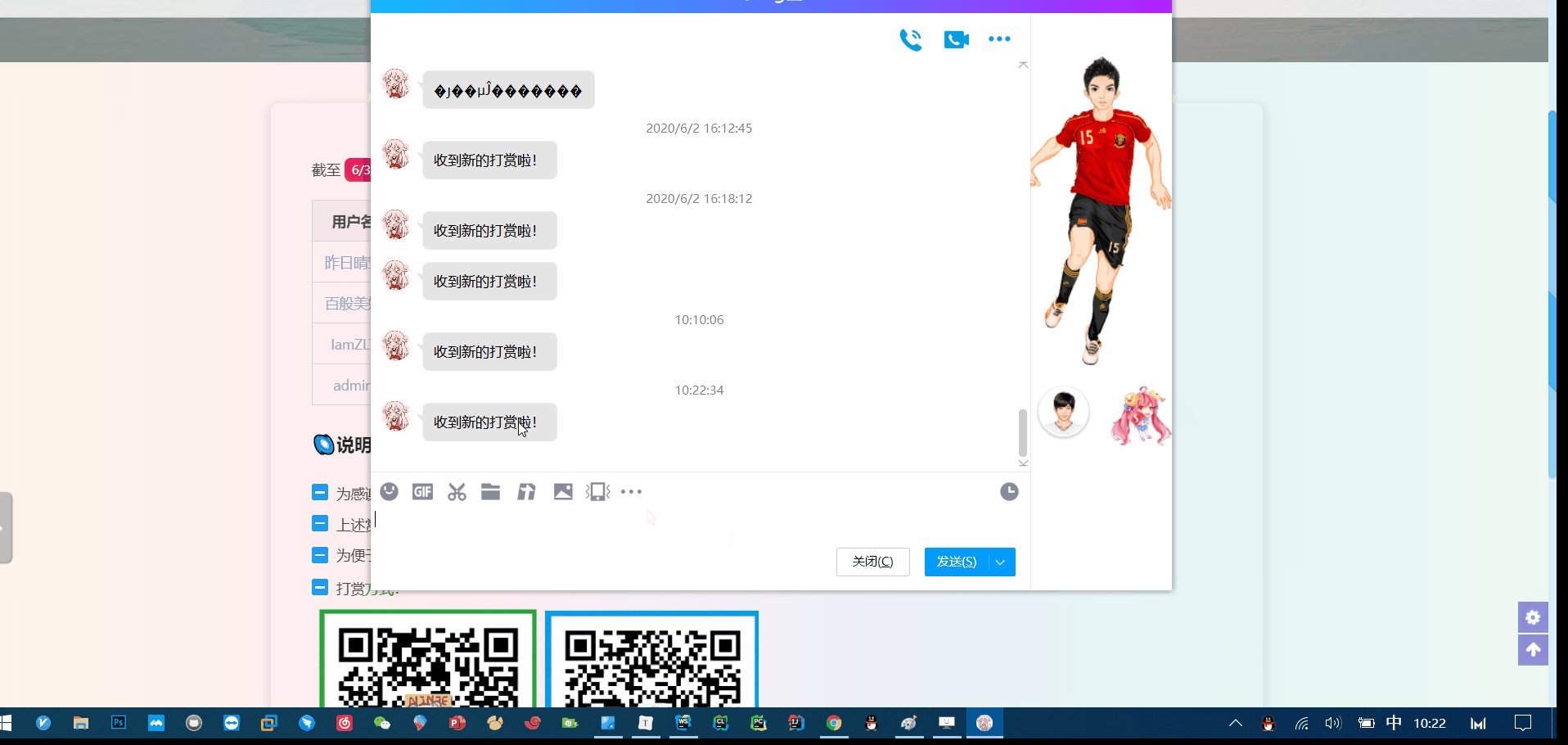
显示填写的信息 - 数据上传成功后,博主会收到
QQ消息提醒
- 区分
已核实、未核实金额(在做) - 丰富
QQ消息提醒内容(在做) - 接入
微信推送(未开始) - 使用github action替代虚拟主机(未开始)
- 使用官方接口,实现
自动审核(放弃)
-
虚拟主机(有教程(免费))
-
准备页面、域名:
-
显示打赏列表的页面
-
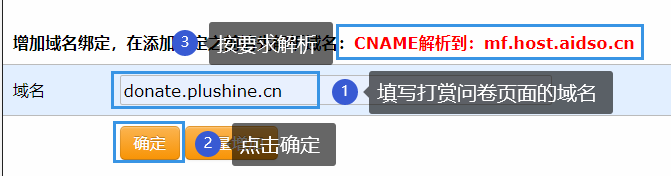
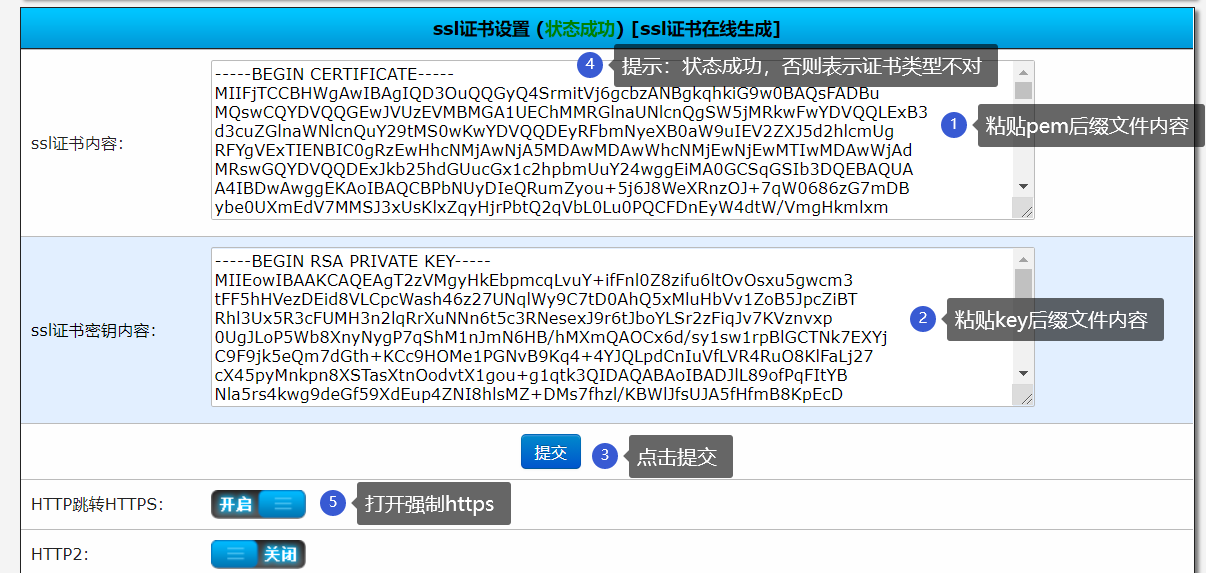
打赏问卷页面域名(二级域名即可,并为其申请证书)
-
教程中的虚拟主机会定期维护,维护前我会发布在 博主动态 页面
因为爱网云更换了官网框架,但购买免费主机步骤相似
购买教程在这篇 文章 已经写过,不在赘述!
-
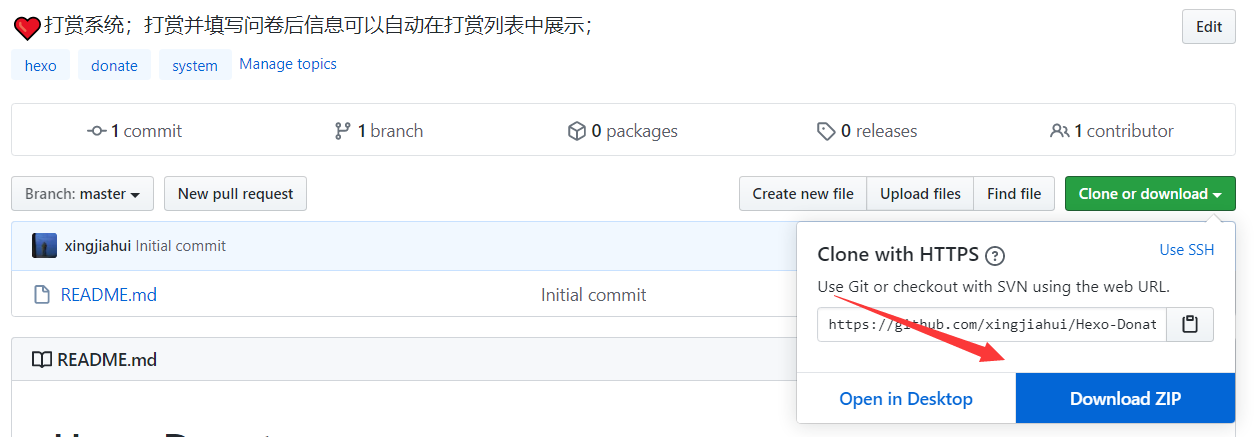
到 项目页 选择
clone or download选择Download ZIP: -
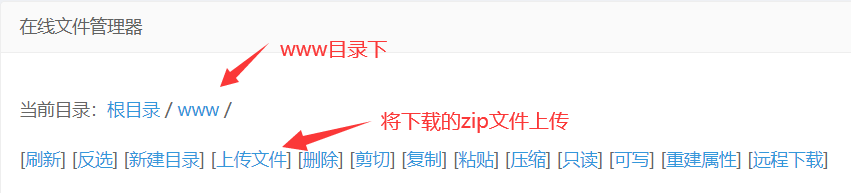
在虚拟主机
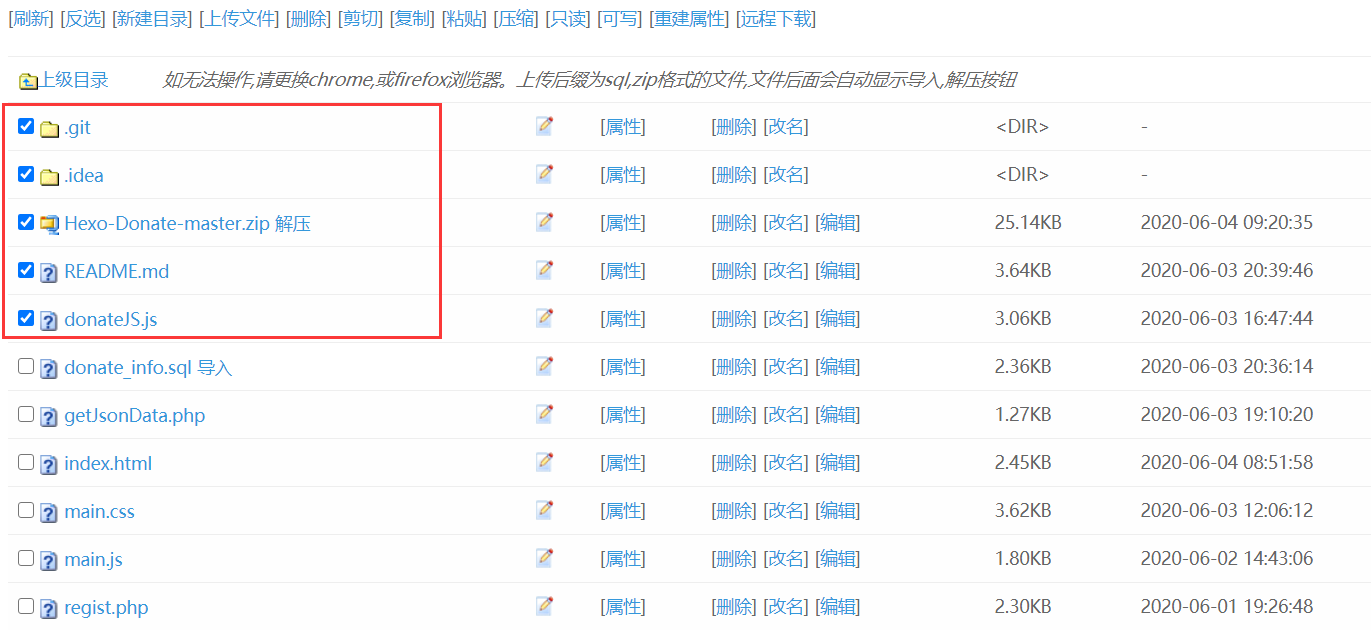
控制面板选择在线文件管理器并进入www目录下:解压后如图:
框选出的
文件/文件夹可删除。
点击 donate_info.sql 文件后的 导入 ,提示输入 数据库密码 :
数据库密码在下图位置,复制后填入上图位置:
填入密码,点击导入即可:
注意:
其实,将项目文件导入后,网站已经搭建完成:
但虚拟主机自带的域名为(http),不能满足我们的需要,因此需要自定义域名(并开启https)!
面板首页中点击 '在线文件' 并进入www目录,完成下面的操作
-
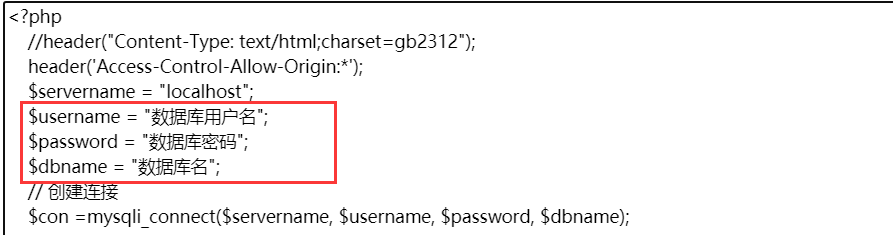
配置
getJsonData.php点击
编辑:找到下图框选出的位置:
还记得
主机信息么,将对应的信息替换。 -
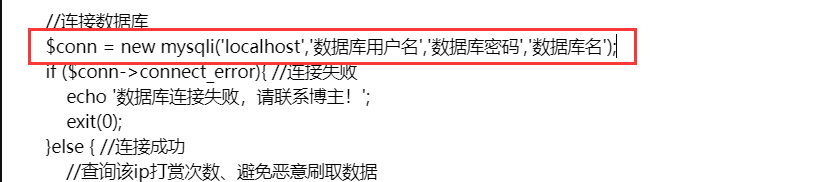
配置
regist.php点击
编辑,找到下图框选出的位置:下图位置也要修改:
-
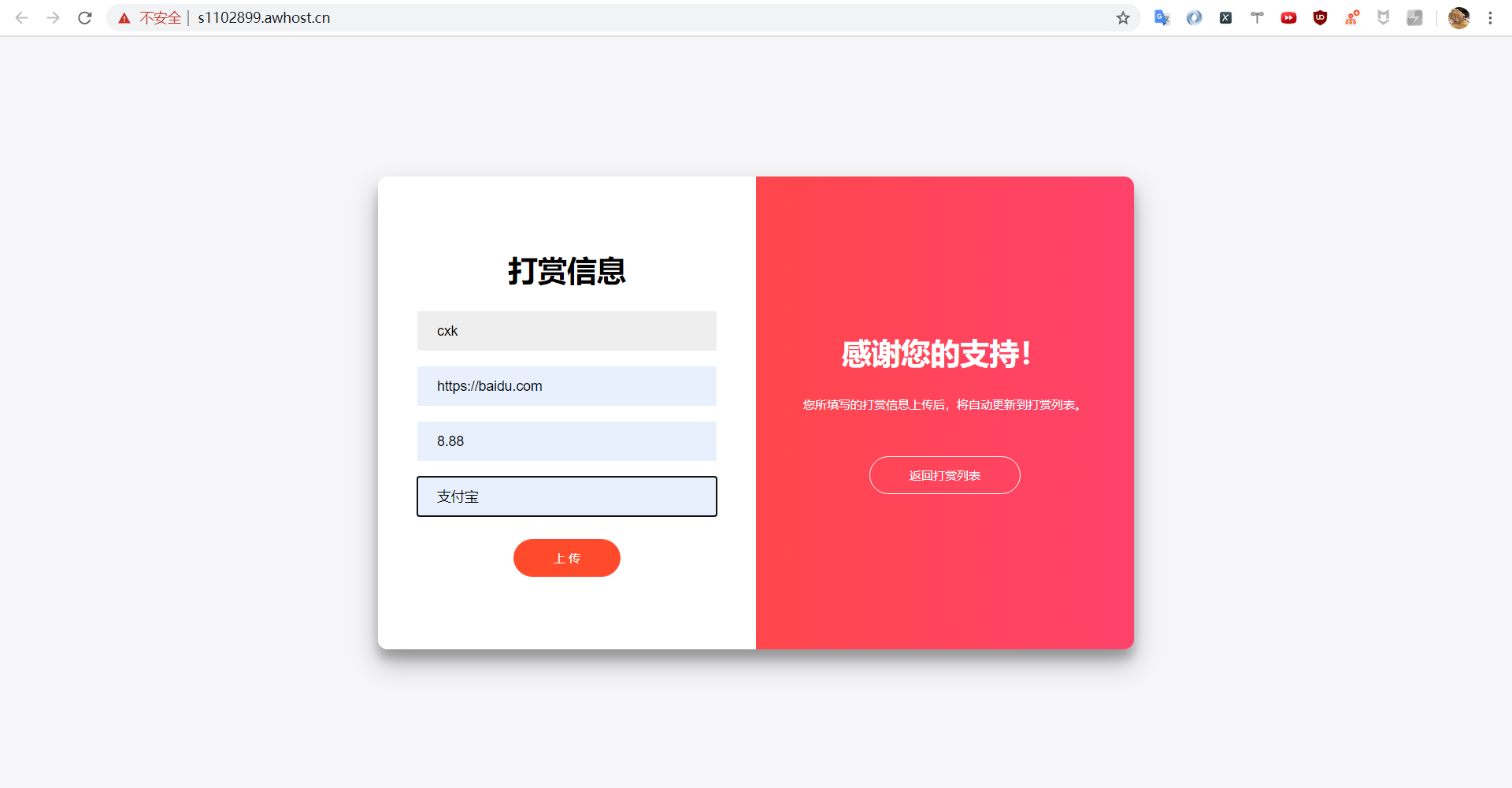
测试数据库是否配置成功
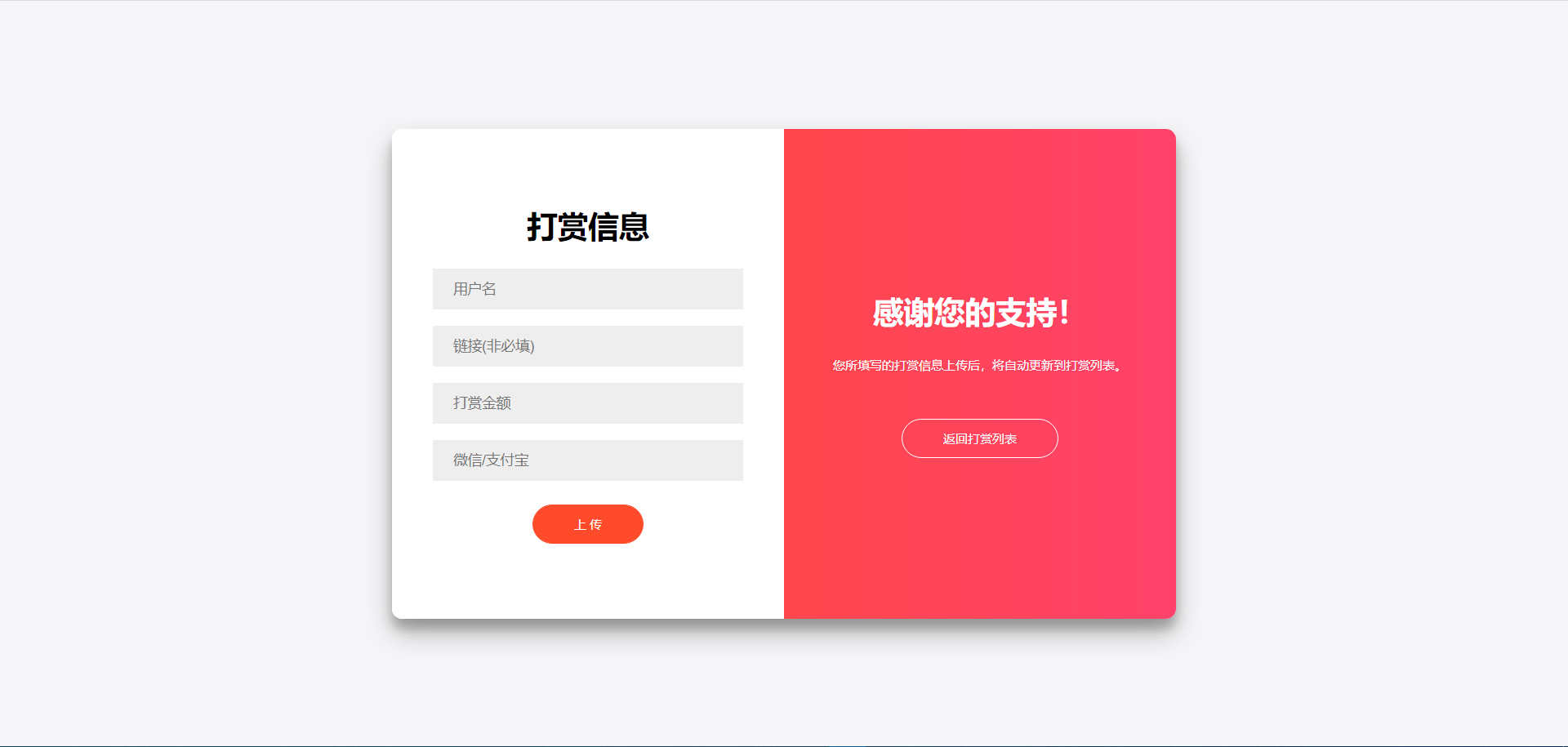
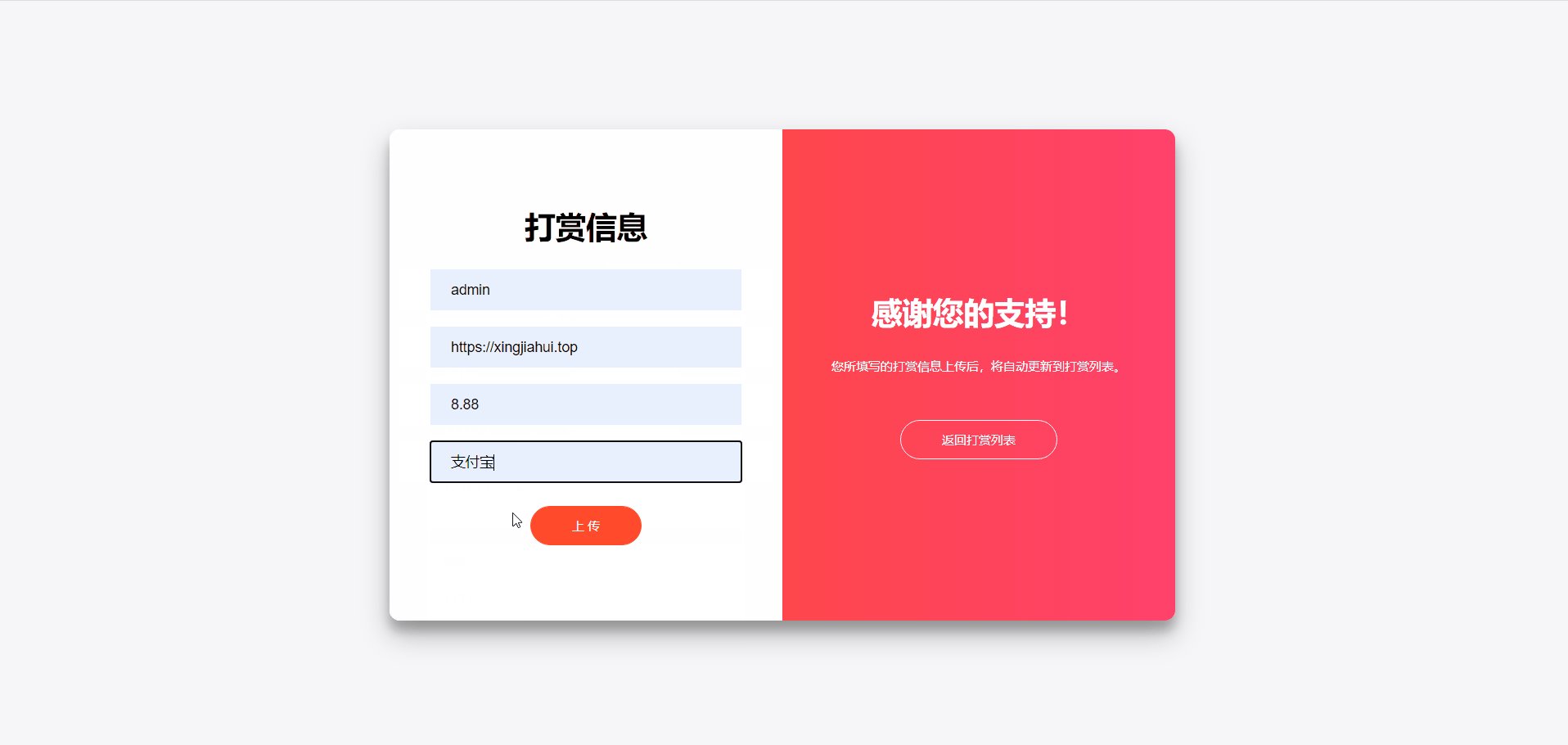
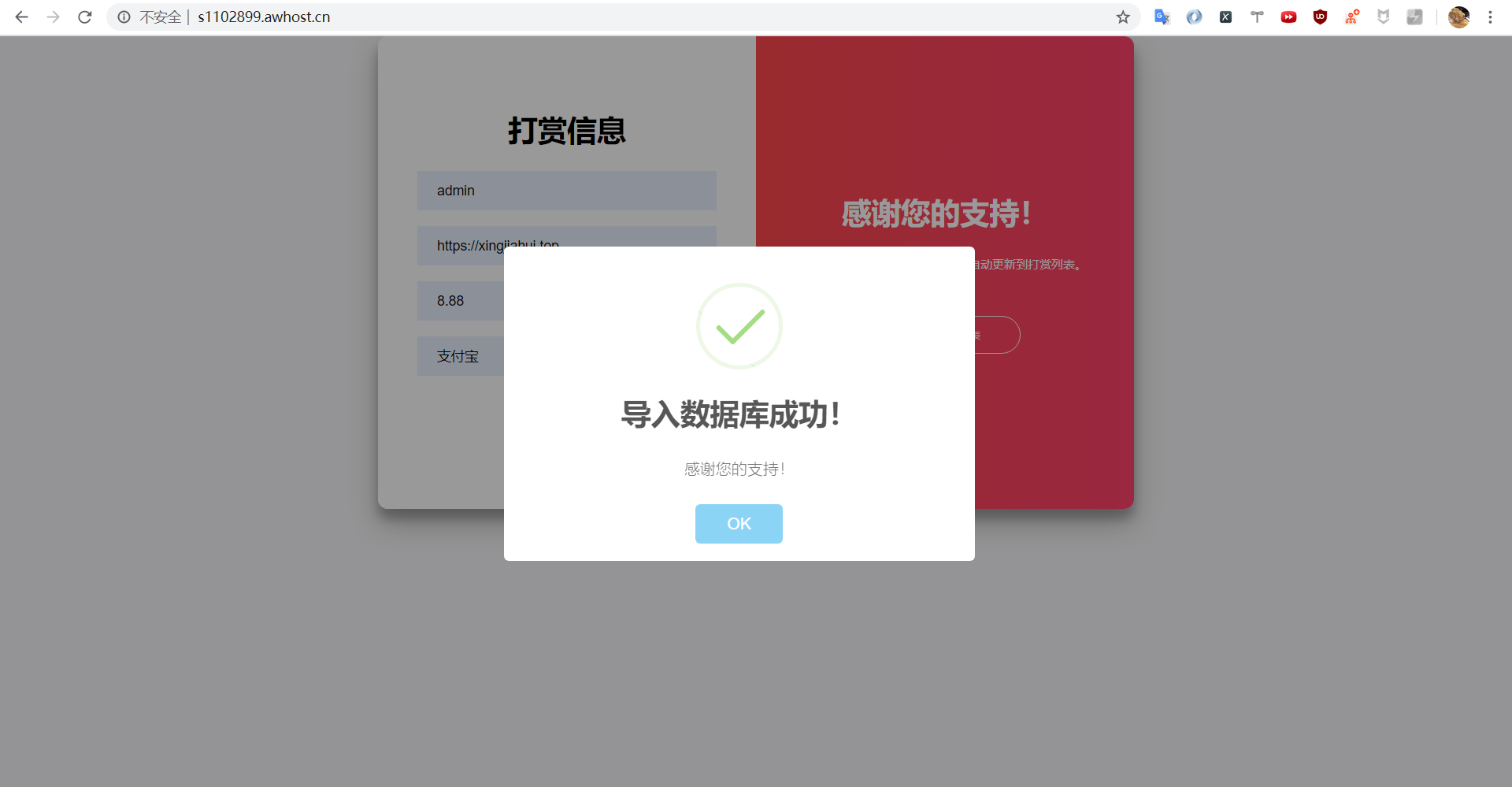
访问上面那个域名,填写上信息:
上传,判断是否配置成功:
注意:只要是提示
错误/警告一定是操作问题,认真检查。 -
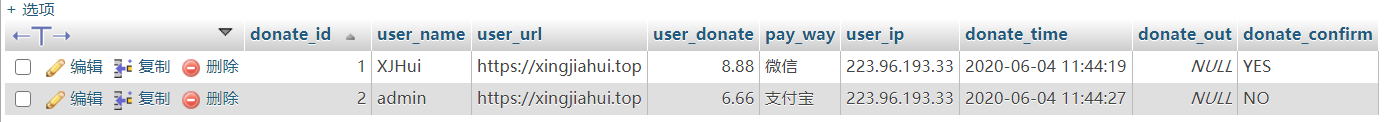
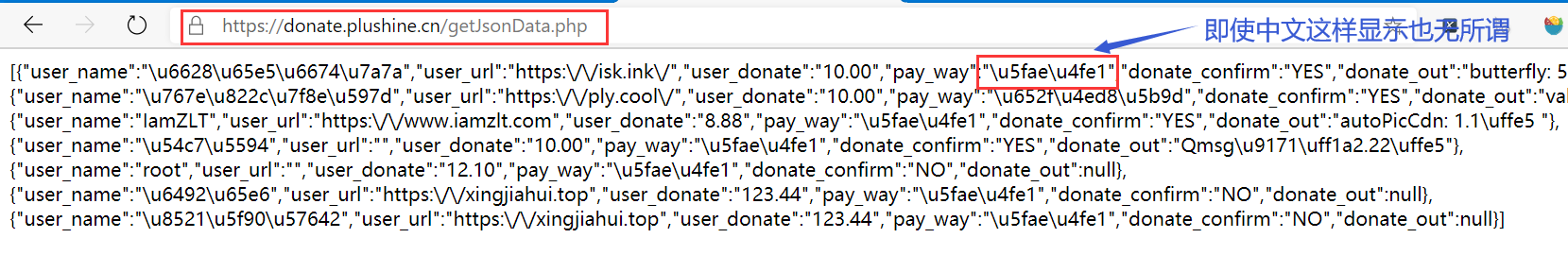
检查数据导出是否正常:
浏览器访问:
域名/getJsonData.php查看能否导出数据库内容:
目前为止,打赏页面 和 数据库 已经配置好了,最后就是在 前端 把数据库中的数据展现出来。
-
fork Hexo-Donate 这个项目(喜欢就赏个star吧):
-
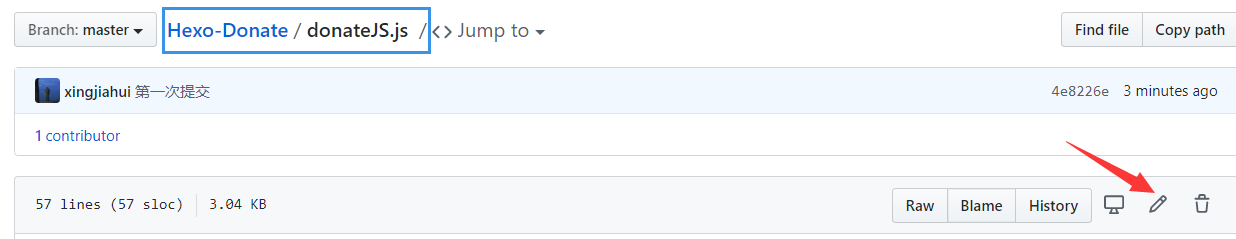
fork后,在自己仓库中的Hexo-Donate项目中编辑donateJS.js文件
点击下图位置可以在线修改文件:
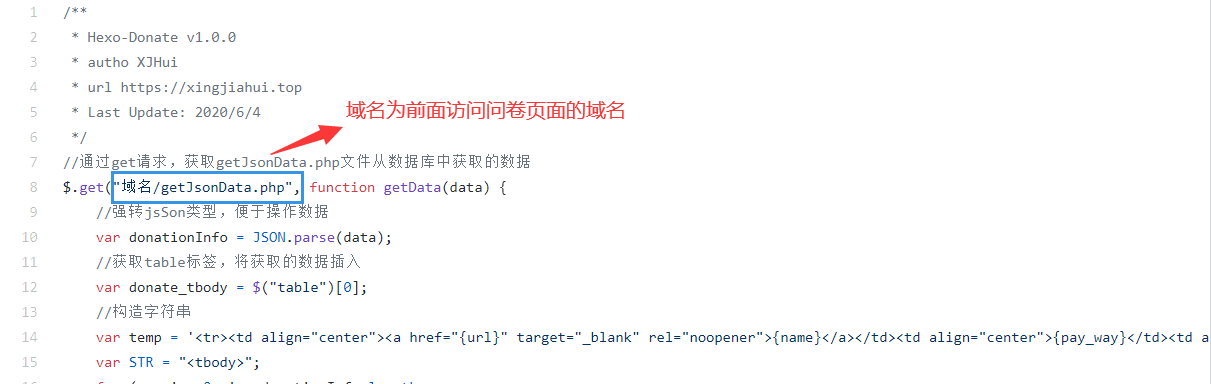
修改内容为:
注意:域名一定是完整的(包含https)。
-
编辑下面的代码并粘贴到前面准备的空白页面:
Hexo框架下无论post(博客)还是page(页面)都是
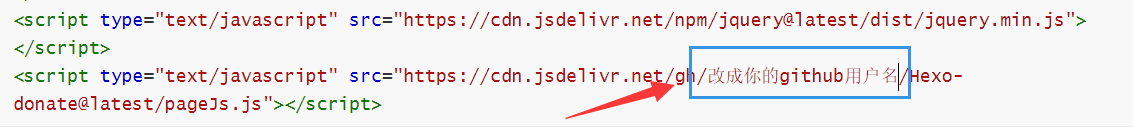
markdown格式,但markdown兼容html提供了很大的便利性。修改下图位置代码:
粘贴到空白页面(markdown/html均可):
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@master/Hexo/css/custom.min.css"> <p>截至 <span class="inline-tag red">nowDate</span>,共收到来自 <span class="inline-tag red">personNum</span>位小伙伴的打赏,金额为 <span class="inline-tag red">sumDonate</span> 元!</p> <table> <thead> <tr> <th align="center">用户名</th> <th align="center">打赏方式</th> <th align="center">打赏金额</th> <th align="center">是否核实</th> </tr> </thead> </table> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@latest/dist/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/改成你的github用户名/Hexo-donate@master/donateJS.js"></script>
注意:
- 上面代码中引用css不符合规范,但暂时没有找到替代的方法。
- 粘贴该代码后,不要在其前面添加任何内容,否则会显示失败(已知bug,下版本更新)
-
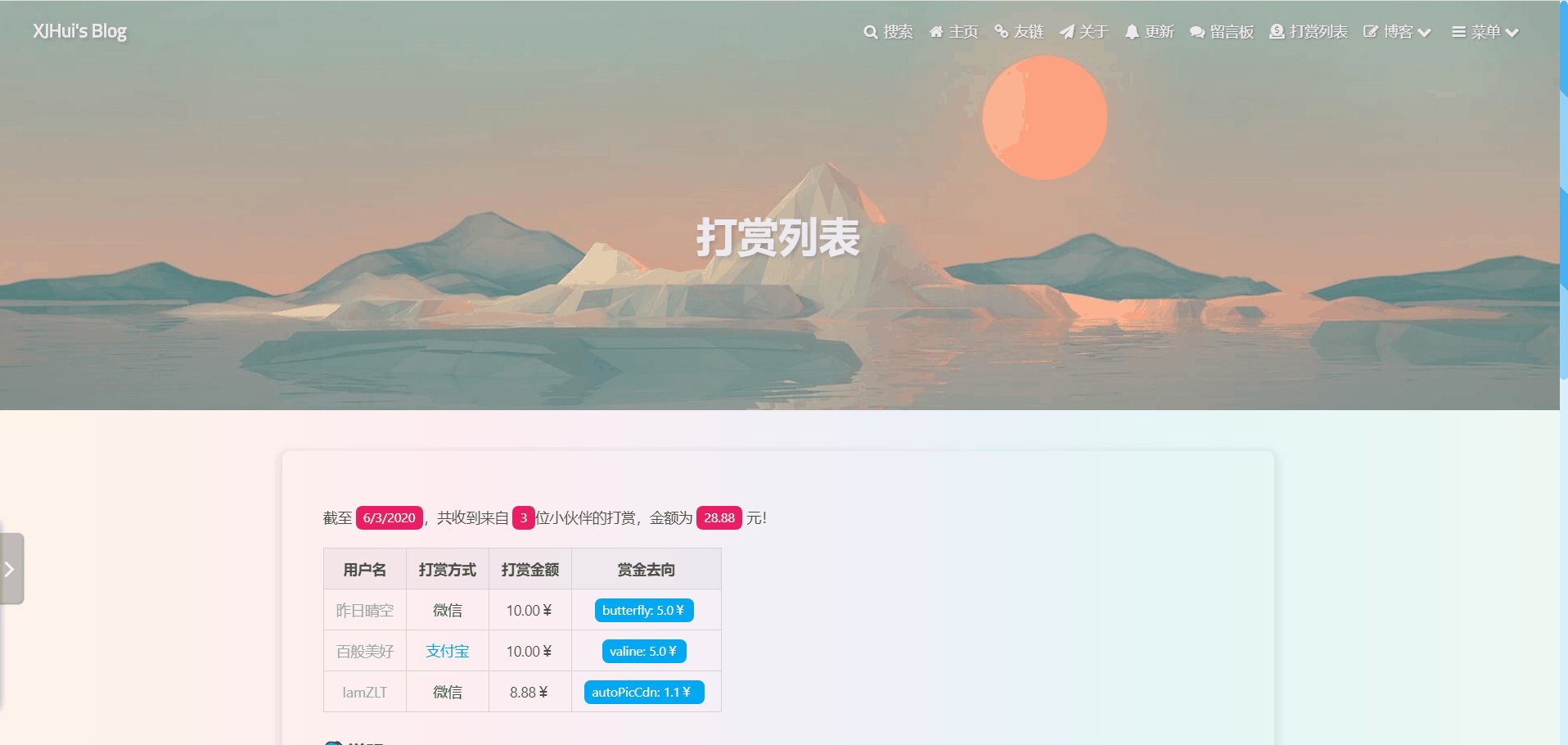
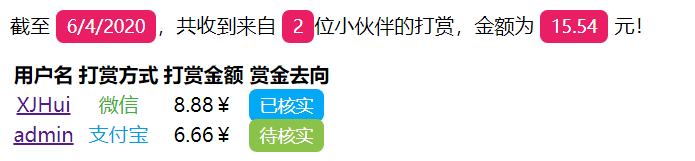
检查前端页面是否能够正常显示数据:
-
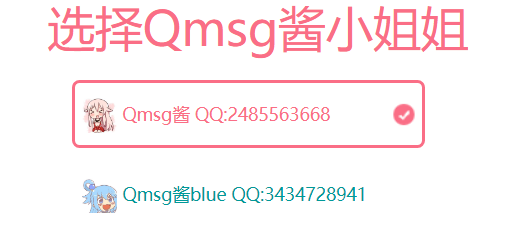
到 Qmsg酱 这里登陆并选择一个
Qmsg酱小姐姐: -
添加一个QQ号:
注意:记得要添加小姐姐为好友呀,不然怎么给你发消息。
-
点击
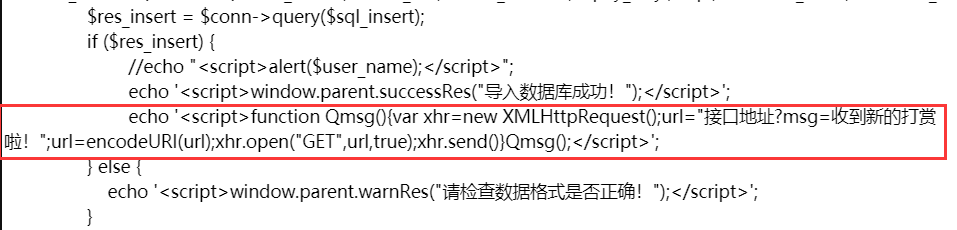
文档,用接口地址替换下面代码中的接口地址:echo '<script>function Qmsg(){var xhr=new XMLHttpRequest();url="接口地址?msg=收到新的打赏啦!";url=encodeURI(url);xhr.open("GET",url,true);xhr.send()}Qmsg();</script>';
-
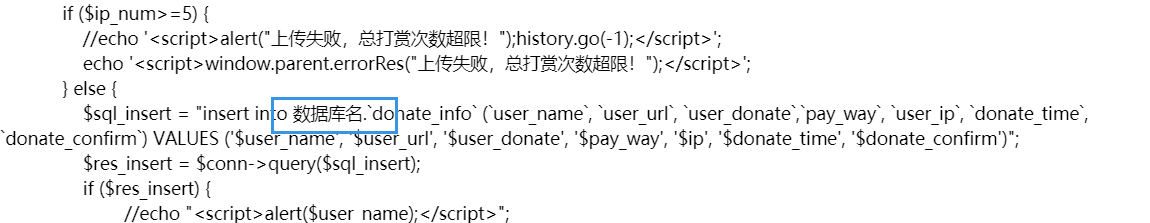
在
www目录下编辑regist.php文件,将上面的代码粘贴在下图位置:
-
填写打赏问卷后,点击
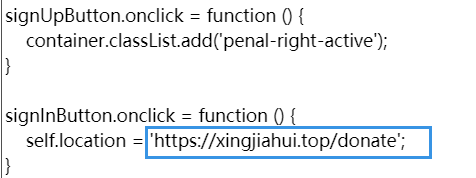
返回打赏列表会跳转到作者的打赏列表:想修改为自己的,可以修改虚拟主机
www目录下的index.html文件: -
后期维护:
当有人打赏后,根据填写的打赏方式去账户看有没有到账。
至此, Hexo-Donate 打赏系统全部安装完成!