- uniapp-vue3-vite-ts-template
- nuitui-uniapp
- vite-plugin-uni-components
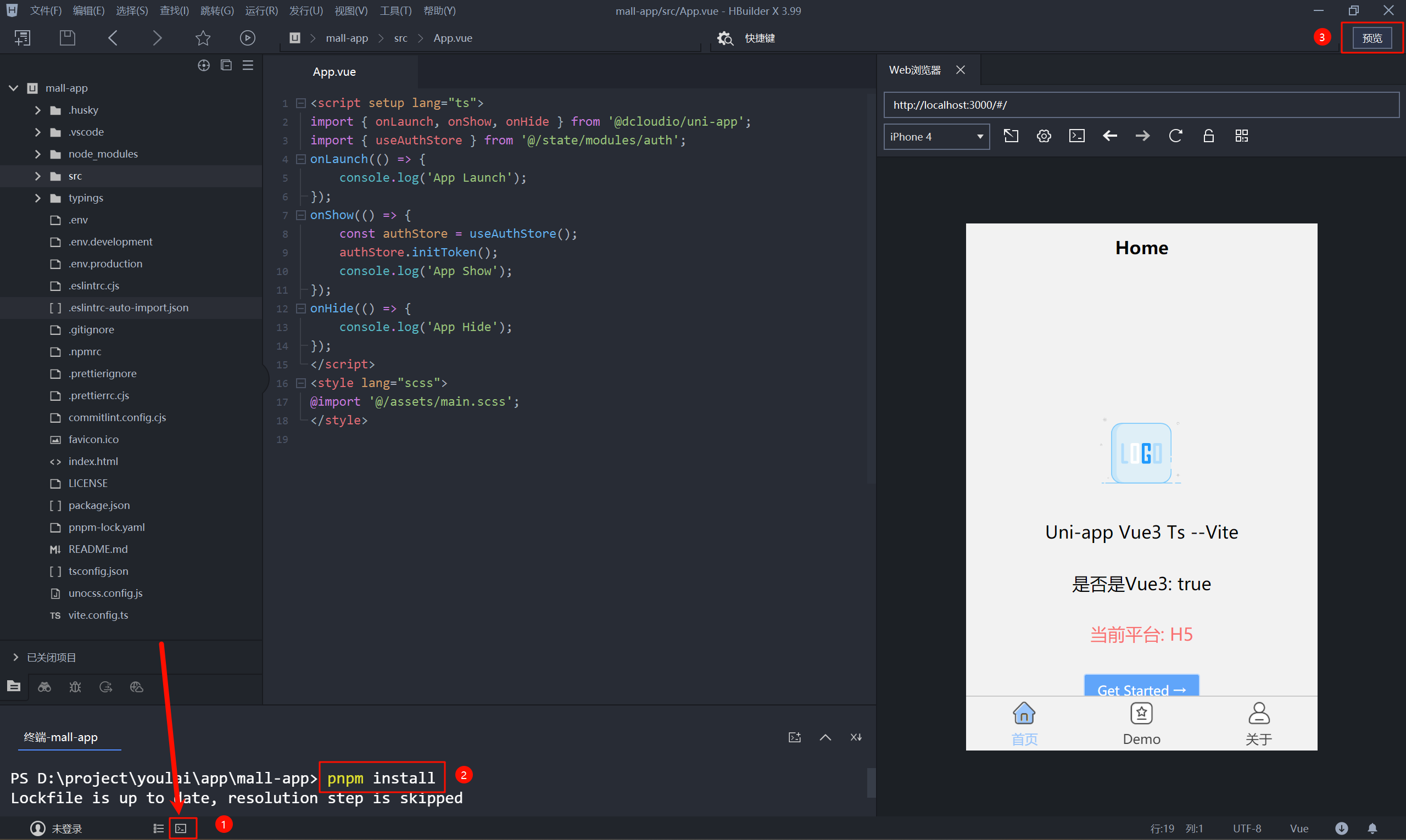
通过 HBuilderX 导入项目 https://gitee.com/h_mo/uniapp-vue3-vite-ts-template
参考文档:https://nutui-uniapp.netlify.app/guide/quick-start.html
pnpm add nutui-uniapp在 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型。
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["nutui-uniapp/global.d.ts"]
}
}安装 vite-plugin-uni-components, 安装和使用说明
pnpm i -D @uni-helper/vite-plugin-uni-components配置 vite.config.ts
// Vite中文网:https://vitejs.cn/config/
import { ConfigEnv, loadEnv, UserConfig } from 'vite';
import { resolve } from 'path';
import uni from '@dcloudio/vite-plugin-uni';
import Components from '@uni-helper/vite-plugin-uni-components';
import { NutResolver } from 'nutui-uniapp';
// https://vitejs.dev/config/
export default ({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd();
const env = loadEnv(mode, root);
return {
// ...
plugins: [
// ...
Components({
resolvers: [NutResolver()],
dirs: ['src/components', 'src/**/components'],
dts: 'typings/components.d.ts',
}),
// uni 插件一定要放到后面
uni(),
],
};
};如果你使用
pnpm,请在根目录下创建一个.npmrc文件,参见issue。
// .npmrc
public-hoist-pattern[]=@vue*
// or
// shamefully-hoist = true
在项目文件 app.vue 文件中添加如下代码:
// App.vue
<style lang="scss">
@import 'nutui-uniapp/styles/index';
</style>导入样式变量
// vite.config.ts
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig({
// ...
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "nutui-uniapp/styles/variables.scss";',
},
},
},
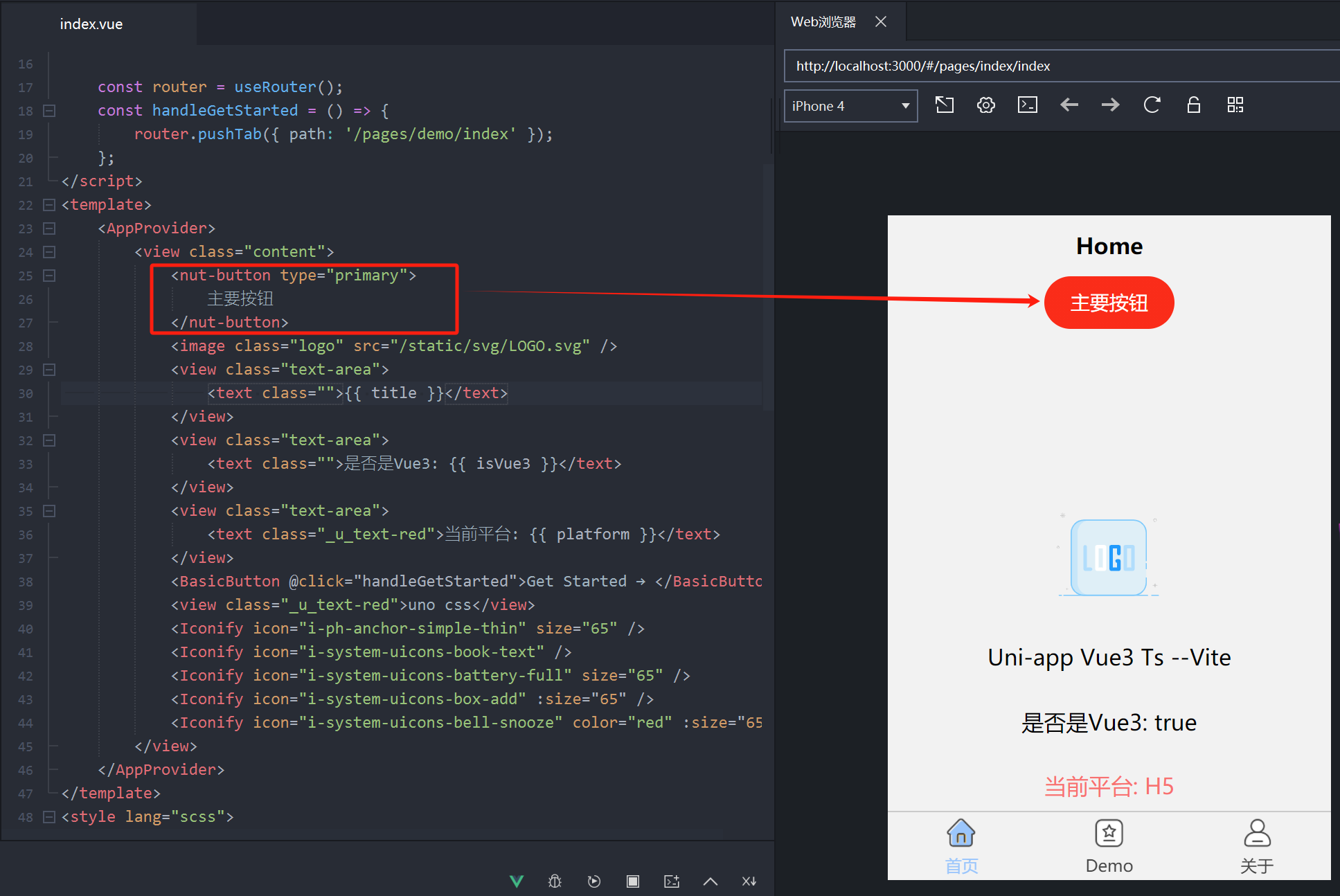
});<!-- pages/index/index.vue -->
<template>
<AppProvider>
<view class="content">
<nut-button type="primary"> 主要按钮 </nut-button>
<!-- ... -->
</view>
</AppProvider>
</template>pnpm i -D @unocss/transformer-directives