UnReadSlideMenu is a imitate for UnRead App slideMenu. It provides a different way to show slide menu, with pan gestrue and spring expand animation
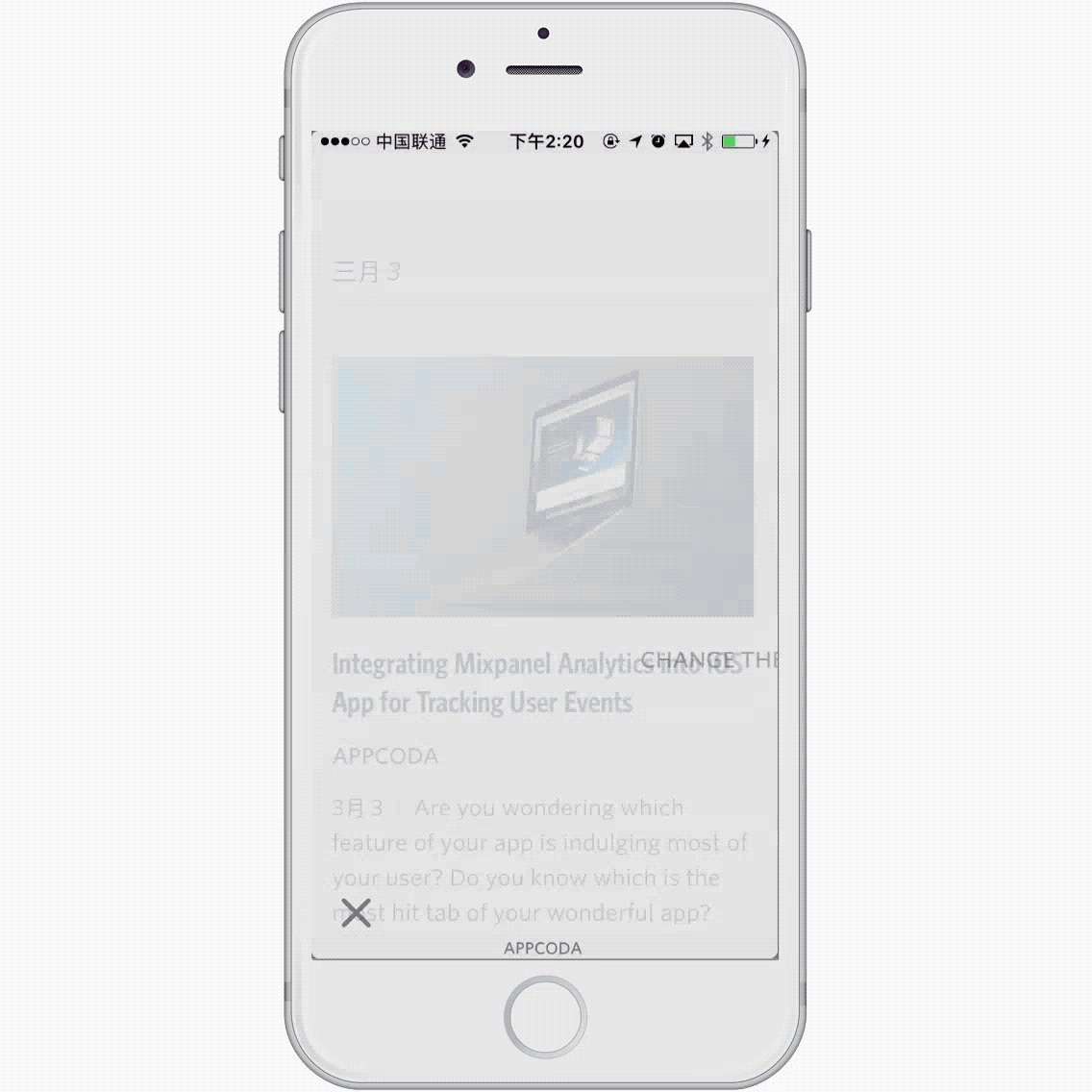
First let us watching this gorgeous animation in UnRead app
This is my implemetation about this elegant slide menu step by step. No CALayer Animation, all the code is written using lovey and simple UIView Animation
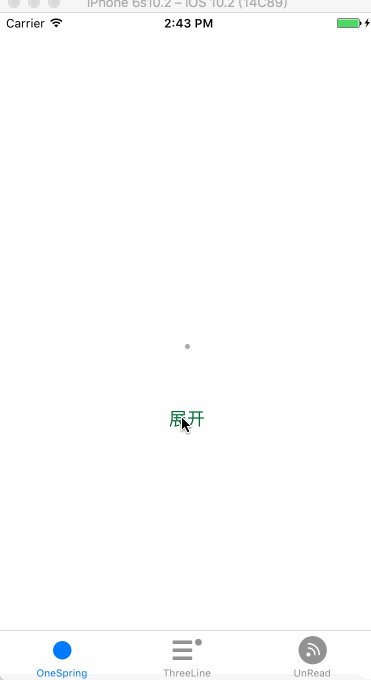
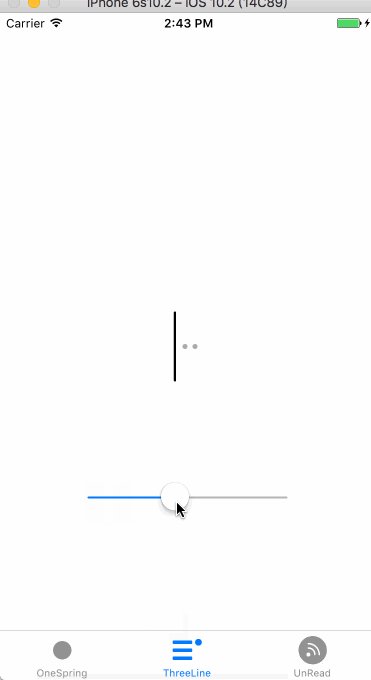
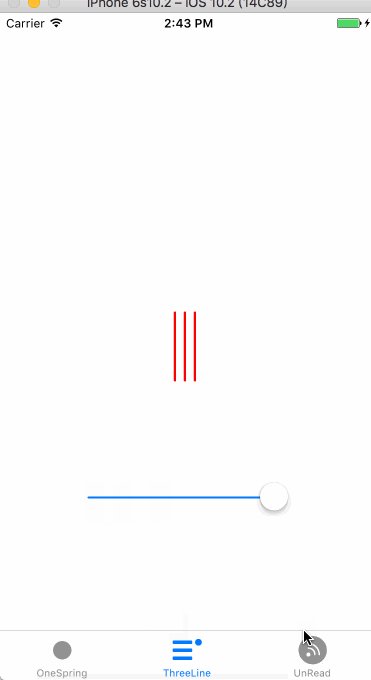
- Every unit view in this slideMenu is SpringExpandView,which is a UIView subclass can expand and collapse
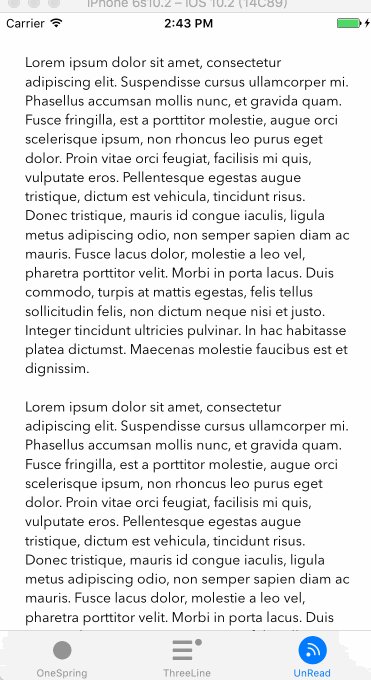
- It is a custom trasation when your finger drag from the edge of right to left, it will active the tiny slide menu
- all the code is in this demo
How can u use that springExpandView in your proj? Show u the code: just 3 lines of code
extention UnreadSpringExpandViewController : UIScrollViewDelegate{
func scrollViewDidScroll(_ scrollView: UIScrollView) {
if scrollView.isDragging {
self.springMenu.progress = scrollView.contentOffset.x/self.springMenu.bounds.width
}
}
}
UnRead is my favourite Rss App in my iPhone.Thanks to Jared Sinclair who create that fatastic App.





.svg)