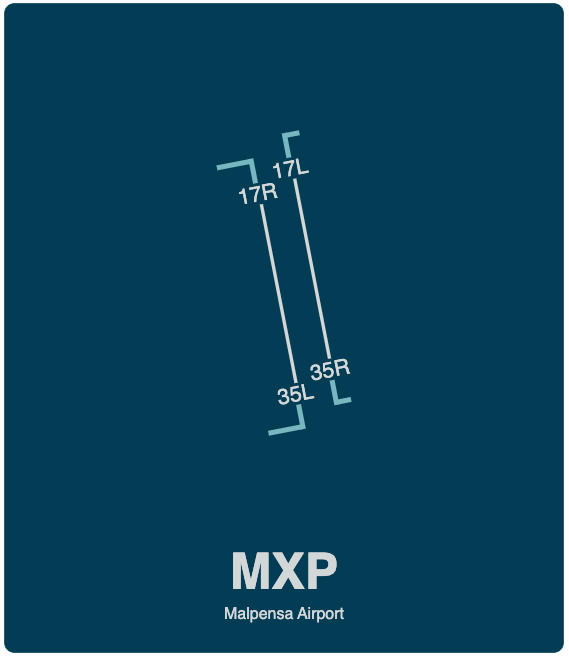
Airport runways diagram based on Geo Coordinates 📍 for React.
Please read the documentation and check out the demo for more usage instructions.
yarn add @airport-discovery/airport-diagram
yarn add @airport-discovery/airport-diagram
Please read the documentation and check out the demo for more usage instructions.
import { Airport, Runway, RunwayId } from '@airport-discovery/airport-diagram';
import '@airport-discovery/airport-diagram/lib/styles.css';<Airport>
<Runway
startingGeoPoint={{
lat: 45.650384,
long: 8.727896,
}}
endingGeoPoint={{
lat: 45.61575,
long: 8.73749722,
}}
>
<RunwayId name={`17L`} pattern={`left`} />
<RunwayId name={`35R`} pattern={`right`} />
</Runway>
</Airport>yarn start
Then go to http://localhost:4000 where you can see the documentation and test the modifications.
MIT ©