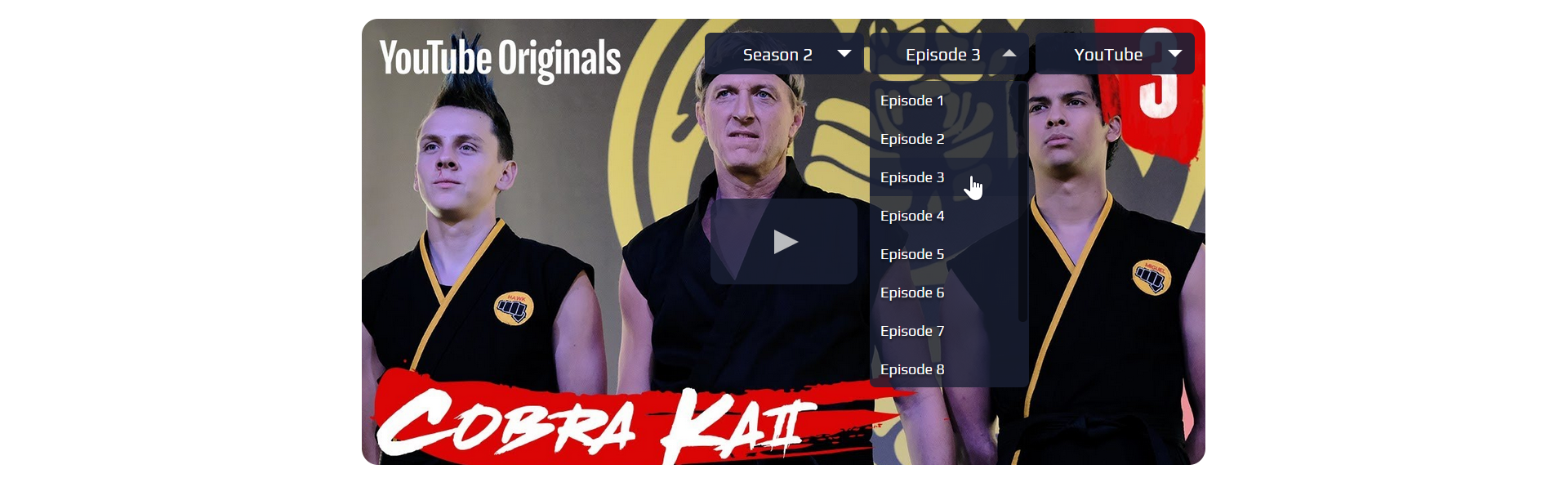
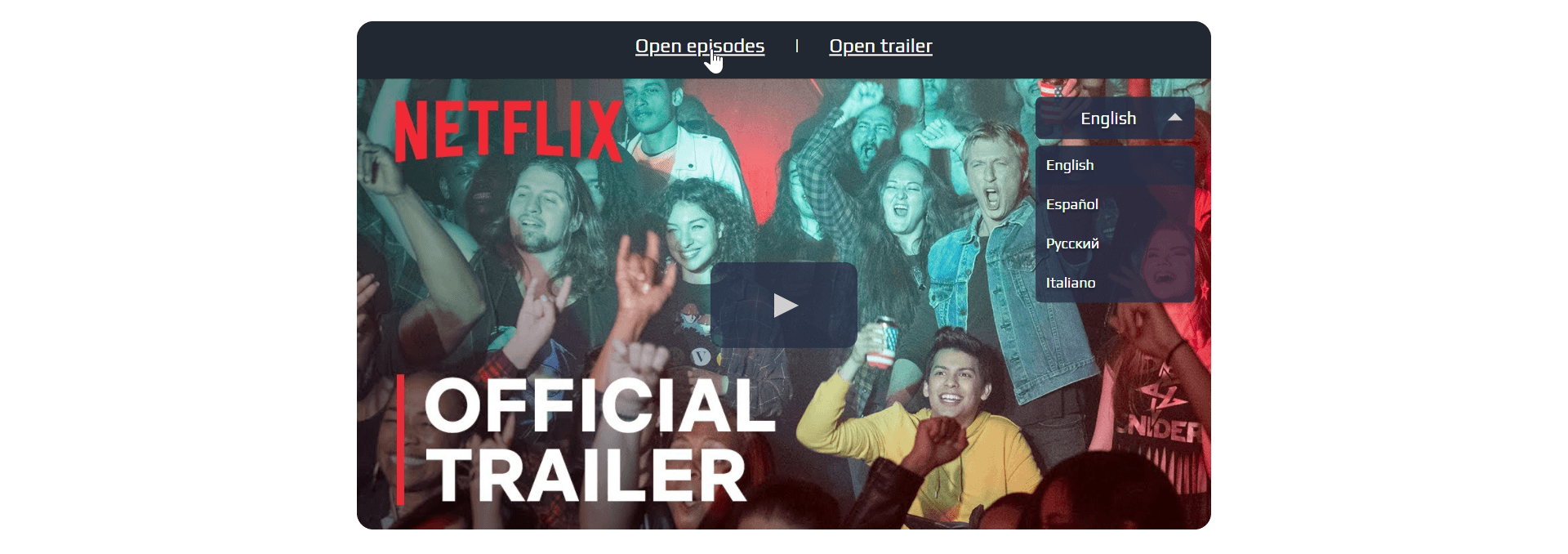
- 🎬 Creating a playlist from multiple sources
- 📺 Creating a playlist for movies and TV shows
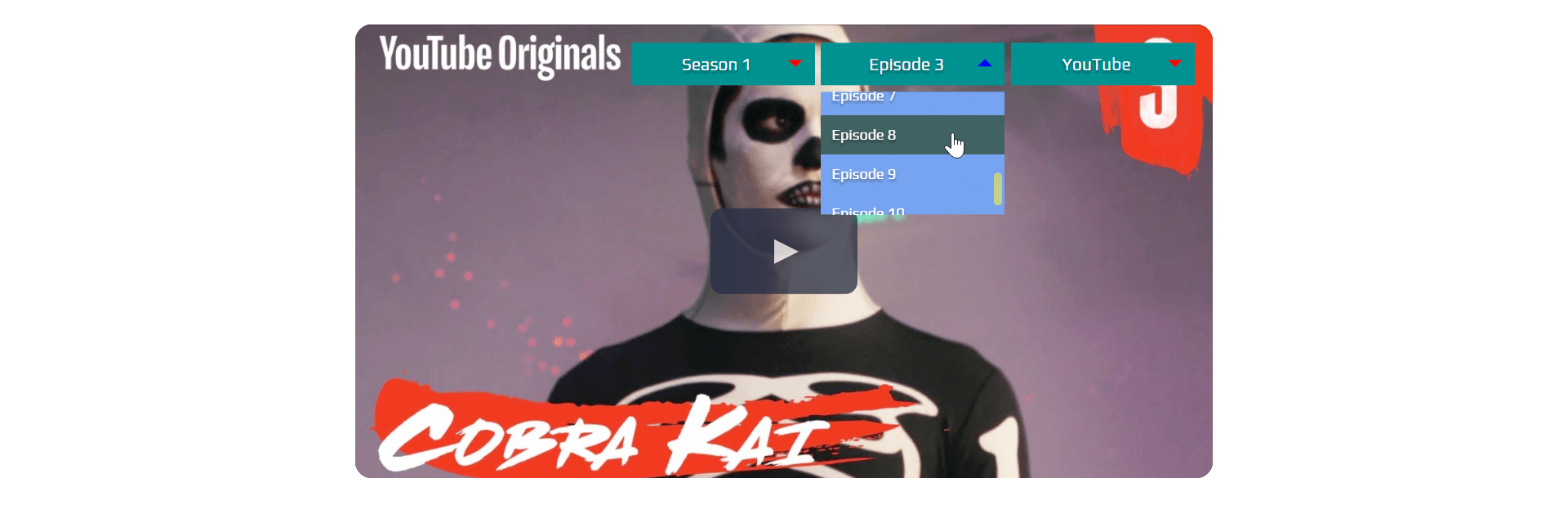
- 🎨 Setting fonts, colors and position of the tabs
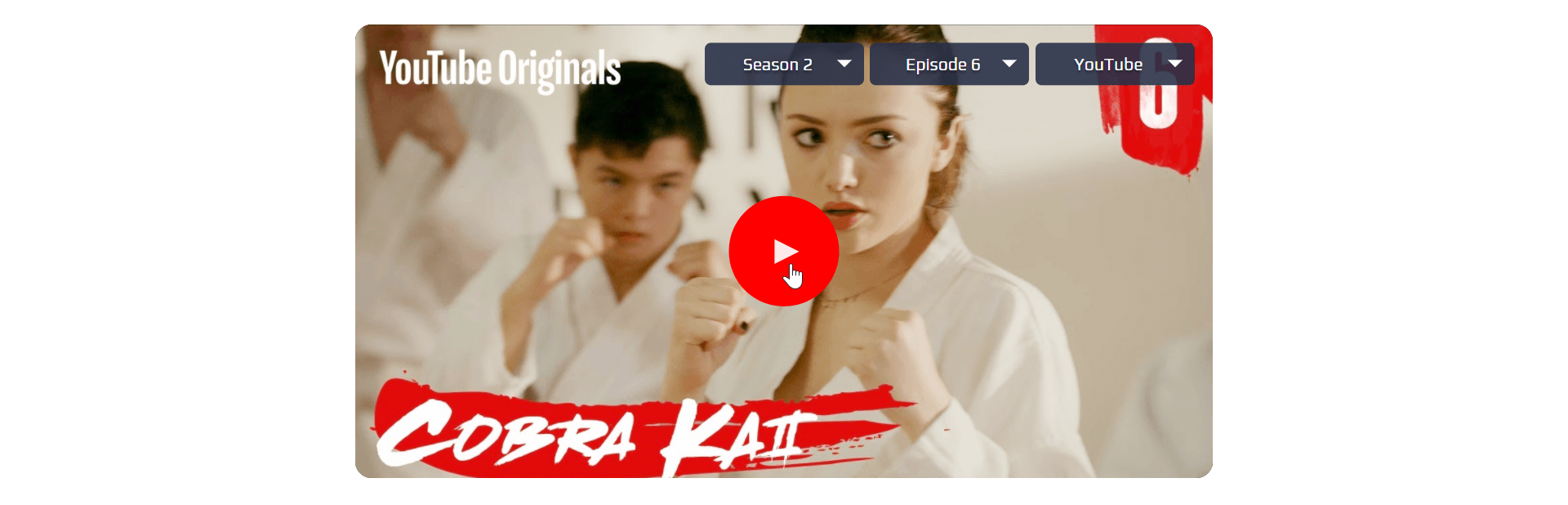
- 📌 Memorizing episode when re-visits website
- 🔌 Formation of playlist in three different ways
- 🔮 Simple movie image slider
- 📰 List for displaying a series of content
<div
id="cinemaplayer"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>- Example Episodes Playlist: CinemaPlayer.github.io/example/api-episodes.html
- Example Multiple Sources: CinemaPlayer.github.io/example/api-trailer.html
- ADVANCED API OBJECT
main - ADVANCED API ARRAY
- ADVANCED API HTML
- SIMPLE API ARRAY
Example: CinemaPlayer.github.io/example/data-cinemaplayer-id.html
<a
href="javascript:void(0)"
data-cinemaplayer-id="show-cobra-episodes"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-episodes.json"
>
Open episodes
</a>
|
<a
href="javascript:void(0)"
data-cinemaplayer-id="show-cobra-trailer"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-trailer.json"
>
Open trailer
</a>
<div id="show-cobra-episodes"></div>
<div id="show-cobra-trailer"></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-id-active.html
<a
href="javascript:void(0)"
data-cinemaplayer-id="show-cobra-episodes"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-episodes.json"
>
Open episodes
</a>
|
<a
href="javascript:void(0)"
data-cinemaplayer-id="show-cobra-trailer"
data-cinemaplayer-id-active="show-cobra-trailer"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-trailer.json"
>
Open trailer
</a>
<div id="show-cobra-episodes"></div>
<div id="show-cobra-trailer"></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-loader.html
<div
id="cinemaplayer"
data-cinemaplayer-loader-background-color="black"
data-cinemaplayer-loader-background-image="https://CinemaPlayer.github.io/images/loader.svg"
data-cinemaplayer-loader-timeout="10"
data-cinemaplayer-loader-display="block"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-play-color.html
<div
id="cinemaplayer"
data-cinemaplayer-play-color="red"
data-cinemaplayer-play-padding="35px"
data-cinemaplayer-play-border-radius="100%"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-tabs-border.html
<div
id="cinemaplayer"
data-cinemaplayer-tabs-border-width="1"
data-cinemaplayer-tabs-border-color="white"
data-cinemaplayer-tabs-border-style="dotted"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-tabs-event.html
<div
id="cinemaplayer"
data-cinemaplayer-tabs-event="mouseover"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-tabs-left.html
<div
id="cinemaplayer"
data-cinemaplayer-tabs-top="15px"
data-cinemaplayer-tabs-left="15px"
data-cinemaplayer-tabs-right=""
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-tabs.html
<div
id="cinemaplayer"
data-cinemaplayer-tabs-font-size="14px"
data-cinemaplayer-tabs-width="150px"
data-cinemaplayer-tabs-height="100px"
data-cinemaplayer-tabs-color="#FFF"
data-cinemaplayer-tabs-shadow="0 2px 2px rgba(0, 0, 0, .5)"
data-cinemaplayer-tabs-background="teal"
data-cinemaplayer-tabs-item-background="rgb(100,149,237)"
data-cinemaplayer-tabs-item-hover-background="darkslategray"
data-cinemaplayer-tabs-border-radius="0px"
data-cinemaplayer-tabs-scrollbar-color="yellow"
data-cinemaplayer-tabs-arrow-close-color="red"
data-cinemaplayer-tabs-arrow-open-color="blue"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-tabs-open-last.html
<div
id="cinemaplayer"
data-cinemaplayer-tabs-open-last="0"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-iframe-mobile-width.html
<div
id="cinemaplayer"
data-cinemaplayer-tabs-mobile-width="33px"
data-cinemaplayer-iframe-mobile-width="480px"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/data-cinemaplayer-tabs-google-font.html
Default: fonts.google.com/specimen/Play
<div
id="cinemaplayer"
data-cinemaplayer-tabs-google-font="Balsamiq Sans"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script><div
id="cinemaplayer"
data-cinemaplayer-background-color="#1a2035"
data-cinemaplayer-background-image=""
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script><div
id="cinemaplayer"
data-cinemaplayer-tabs-unique="tt7221388"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Add query to API: https://CinemaPlayer.github.io/example/api-object.json?imdb_id=tt7221388
<div
id="cinemaplayer"
data-cinemaplayer-query-api-imdb_id="tt7221388"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/api-object.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>{
"api":{
"tabs":[
"trailers"
],
"tab":{
"trailers":{
"selectors":[
"t"
],
"selector":{
"t":{
"options":[
"en",
"es",
"ru",
"it"
],
"option":{
"en":{
"name":"English",
"action": "LcDQqGJG8pA",
"type": "youtube"
},
"es":{
"name":"Español",
"thumbnail": "https://img.youtube.com/vi/UzQGVBMkNaI/maxresdefault.jpg",
"action": "https://www.youtube.com/embed/UzQGVBMkNaI?autoplay=1&rel=0",
"type": "iframe"
},
"ru":{
"name":"Русский",
"action": "r5EOmNXGUCY",
"type": "youtube"
},
"it":{
"name":"Italiano",
"action": "pqv-xSLRvFo",
"type": "youtube"
}
}
}
}
}
}
}
} <div
id="cinemaplayer"
data-api-tabs="trailers"
data-api-tab-trailers-selectors="t"
data-api-tab-trailers-selector-t-options="en es ru it"
data-api-tab-trailers-selector-t-option-en-name="English"
data-api-tab-trailers-selector-t-option-en-action="LcDQqGJG8pA"
data-api-tab-trailers-selector-t-option-en-type="youtube"
data-api-tab-trailers-selector-t-option-es-name="Español"
data-api-tab-trailers-selector-t-option-es-thumbnail="https://img.youtube.com/vi/UzQGVBMkNaI/maxresdefault.jpg"
data-api-tab-trailers-selector-t-option-es-action="https://www.youtube.com/embed/UzQGVBMkNaI?autoplay=1&rel=0"
data-api-tab-trailers-selector-t-option-es-type="iframe"
data-api-tab-trailers-selector-t-option-ru-name="Русский"
data-api-tab-trailers-selector-t-option-ru-action="r5EOmNXGUCY"
data-api-tab-trailers-selector-t-option-ru-type="youtube"
data-api-tab-trailers-selector-t-option-it-name="Italiano"
data-api-tab-trailers-selector-t-option-it-action="pqv-xSLRvFo"
data-api-tab-trailers-selector-t-option-it-type="youtube"
></div>{
"api":[
{
"tab":"trailers",
"selector":"t",
"option":"en",
"name":"English",
"action":"LcDQqGJG8pA",
"type":"youtube"
},
{
"tab":"trailers",
"selector":"t",
"option":"es",
"name":"Español",
"thumbnail": "https://img.youtube.com/vi/UzQGVBMkNaI/maxresdefault.jpg",
"action": "https://www.youtube.com/embed/UzQGVBMkNaI?autoplay=1&rel=0",
"type": "iframe"
},
{
"tab":"trailers",
"selector":"t",
"option":"ru",
"name":"Русский",
"action":"r5EOmNXGUCY",
"type":"youtube"
},
{
"tab":"trailers",
"selector":"t",
"option":"it",
"name":"Italiano",
"action":"pqv-xSLRvFo",
"type":"youtube"
}
]
}tab- unique tab keyselector- unique selector keyoption- unique option keyname- option nameaction- option actionyoutube key,urltype- option typeyoutube,iframe,linkthumbnail- option thumbnailimage url
Example: CinemaPlayer.github.io/example/simple-api-episodes.html
{
"simple-api":[
{
"name":"YouTube",
"season":"1",
"episode":"1",
"iframe":"https://www.youtube.com/embed/_rB36UGoP4Y?autoplay=1&rel=0",
"image":"https://img.youtube.com/vi/_rB36UGoP4Y/maxresdefault.jpg"
},
{
"name":"YouTube",
"season":"1",
"episode":"2",
"iframe":"https://www.youtube.com/embed/1Aoc-cd9eYs?autoplay=1&rel=0",
"image":"https://img.youtube.com/vi/1Aoc-cd9eYs/maxresdefault.jpg"
},
{
"name":"YouTube",
"season":"1",
"episode":"3",
"iframe":"https://www.youtube.com/embed/9z1nTwP2n0w?autoplay=1&rel=0",
"image":"https://img.youtube.com/vi/9z1nTwP2n0w/maxresdefault.jpg"
}
]
}Example: CinemaPlayer.github.io/example/data-cinemaplayer-select.html
<div
id="cinemaplayer"
data-cinemaplayer-select-season="1"
data-cinemaplayer-select-episode="6"
data-cinemaplayer-api="https://CinemaPlayer.github.io/example/simple-api-episodes.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>Example: CinemaPlayer.github.io/example/simple-api-trailer.html
{
"simple-api":[
{
"name":"English",
"iframe":"https://www.youtube.com/embed/LcDQqGJG8pA?autoplay=1&rel=0",
"image":"https://img.youtube.com/vi/LcDQqGJG8pA/maxresdefault.jpg"
},
{
"name":"Español",
"iframe":"https://www.youtube.com/embed/UzQGVBMkNaI?autoplay=1&rel=0",
"image":"https://img.youtube.com/vi/UzQGVBMkNaI/maxresdefault.jpg"
},
{
"name":"Русский",
"iframe":"https://www.youtube.com/embed/r5EOmNXGUCY?autoplay=1&rel=0",
"image":"https://img.youtube.com/vi/r5EOmNXGUCY/maxresdefault.jpg"
},
{
"name":"Italiano",
"iframe":"https://www.youtube.com/embed/pqv-xSLRvFo?autoplay=1&rel=0",
"image":"https://img.youtube.com/vi/pqv-xSLRvFo/maxresdefault.jpg"
}
]
}name- option namestringseason- option seasonnumberepisode- option episodenumberimage- option imageurliframe- option iframeurllink- option linkurlyoutube- option youtubeyoutube key
- API /CinemaPress/CinemaPlayer/master/example/api-slider.json
- DEMO CinemaPlayer.github.io/example/api-slider.html
<div
id="cinemaplayer"
data-cinemaplayer-slider-api="https://CinemaPlayer.github.io/example/api-slider.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>- API /CinemaPress/CinemaPlayer/master/example/api-list.json
- DEMO CinemaPlayer.github.io/example/api-list.html
<div
id="cinemaplayer"
data-cinemaplayer-list-background="#000"
data-cinemaplayer-list-hover-background="#000"
data-cinemaplayer-list-color="#fff"
data-cinemaplayer-list-max="5"
data-cinemaplayer-list-blank="true"
data-cinemaplayer-list-google-font="Play"
data-cinemaplayer-list-api="https://CinemaPlayer.github.io/example/api-list.json"
></div>
<script src="https://CinemaPlayer.github.io/cinemaplayer.js"></script>