This is a simple project because the main goal is to implement the API usage.
I did not focus on styles or other functionalities.
- Logo
- Tittle
- Container to store the API call
- Button using the service method
- Angular CLI: 16.1.6
- Node: 20.10.0 (Unsupported)
- Package Manager: yarn 1.22.17
- Tailwind
- WebStorm editor
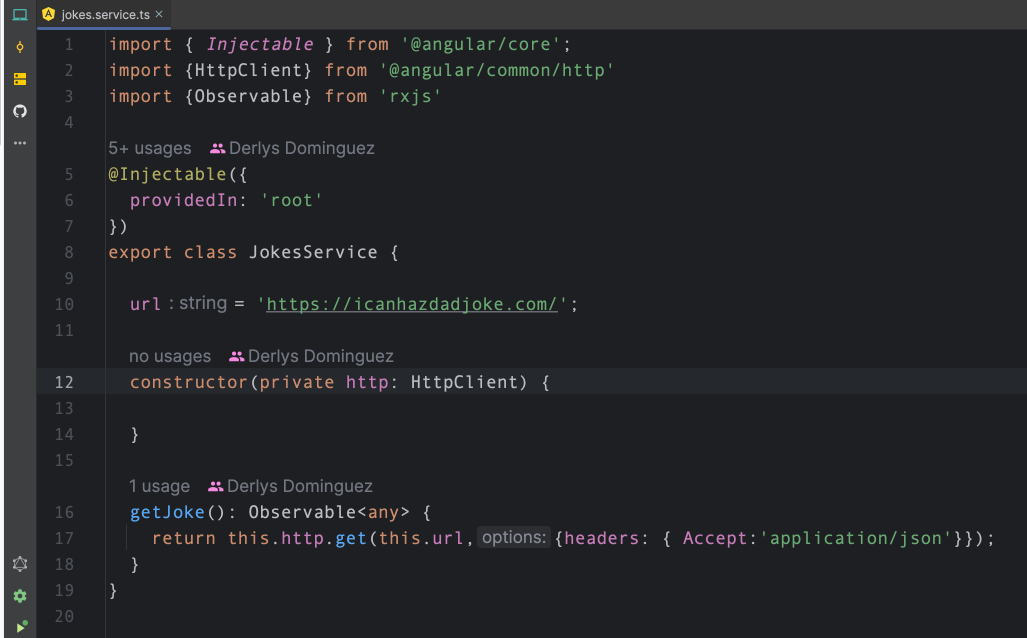
I made the web app as simple as possible, creating a service that serves the function of calling the API.
I didn't focus on styles or other functionalities.
-
It's amazing how services help you delegate the logic contained in each component.
-
I discovered that you can learn a concept in a clear way without making a complex web app.
-
There are many ways to use an API, one of the challenges was to choose between them.
I continue to learn about other ways to use it.
- Install dependencies. You will only have to do this once.
npm install
😉 I prefer yarn, here is an article for you to decide.
- ng serve for localhost
- Run
ng buildto build the project. - The build artifacts will be stored in the
/directory. - Use the
--prodflag for a production build. - Remember that I used this API
- For deployment to user to used "VERCEL"