A Node.js package to let user can use this package to scan a HTML file and show all of the SEO defects.
npm install htmlseoscan
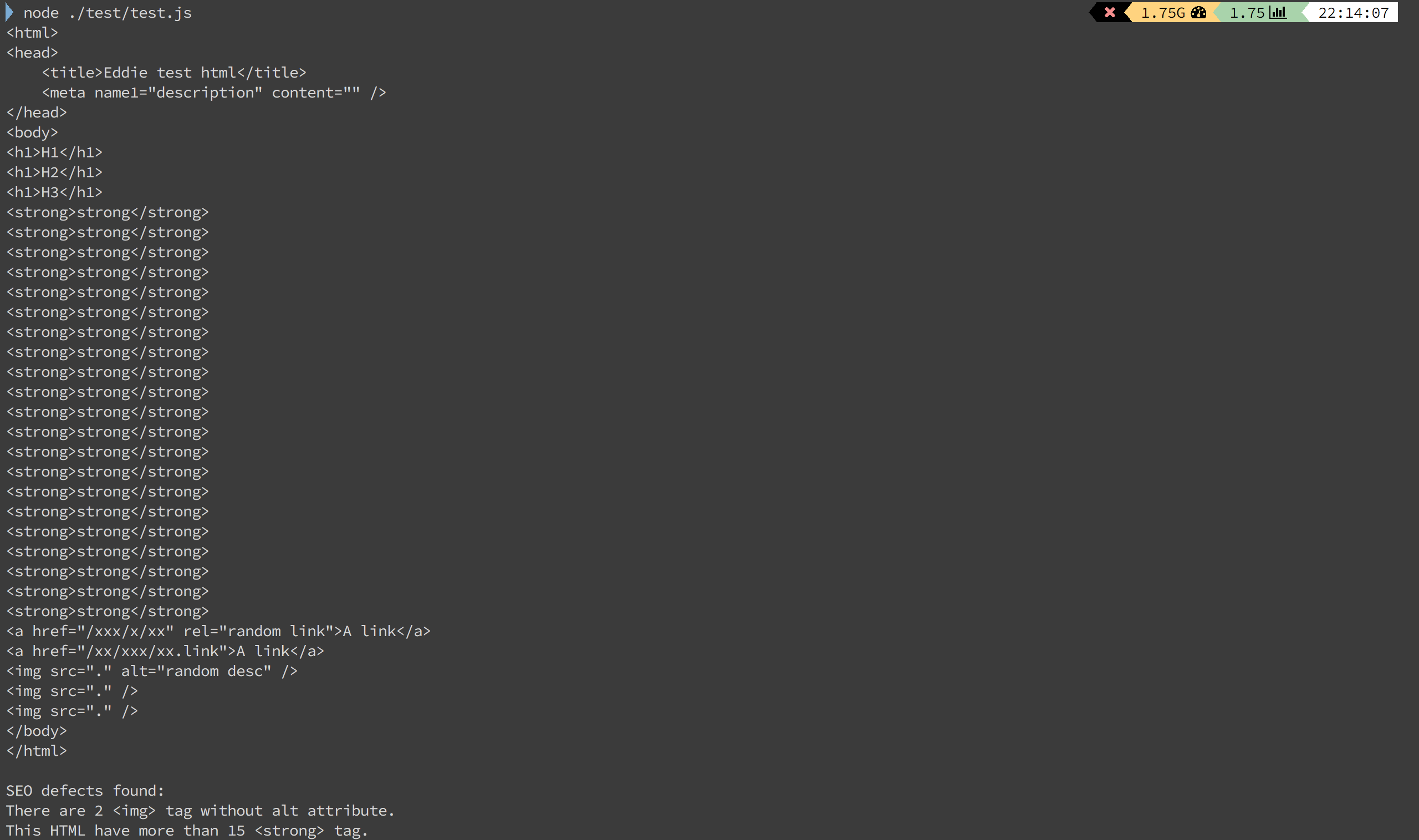
The detail see the test.js file.
const { htmlCheck, FileInput, StreamInput, ConsoleOutput, FileOutput, StreamOutput } = require('htmlseoscan')I. A HTML file (User is able to config the input path)
const FileInput = require('htmlseoscan')
const InputPath = '/yourpath/filename' // input local file path
const input = new FileInput(InputPath)II. Node Readable Stream
const fs = require('fs')
const StreamInput = require('htmlseoscan')
const readstream = fs.createReadStream(filePath)
const input = new StreamInput(readstream)I. A file (User is able to config the output destination)
const FileOutput = require('htmlseoscan')
const outputPath = '/yourpath/outputfilename'
const output = new FileOutput(outputPath)II. Node Writable Stream
const fs = require('fs')
const StreamOutput = require('htmlseoscan')
const writestream = fs.createWriteStream(filePath)
const output = new StreamOutput(writestream)III. Console
const fs = require('fs')
const ConsoleOutput = require('htmlseoscan')
const output = new ConsoleOutput()const htmlCheck = require('htmlseoscan')
const htmlSEOcheck = new htmlCheck()
htmlSEOcheck.setInput(input)
htmlSEOcheck.setOutput(output)
htmlSEOcheck.run().then(function(result){
htmlSEOcheck.getResult()
})- Detect if any
<img />tag without alt attribute
htmlSEOcheck.selectdefaultRule([1])- Detect if any
<a />tag without rel attribute
htmlSEOcheck.selectdefaultRule([2])- In
<head>tag
i. Detect if header doesn’t have<title>tag
ii. Detect if header doesn’t have<meta name=“descriptions” ... />tag
iii. Detect if header doesn’t have<meta name=“keywords” ... />tag
htmlSEOcheck.selectdefaultRule([3])- Detect if there’re more than 15
<strong>tag in HTML (15 is a value should be configurable by user)
htmlSEOcheck.selectdefaultRule([4])
// const CheckTagCount = require('htmlseoscan')
// htmlSEOcheck.CustomerRule([new CheckTagCount('', 'strong', 15)])- Detect if a HTML have more than one
<H1>tag.
htmlSEOcheck.selectdefaultRule([5])
// const CheckTagCount = require('htmlseoscan')
// htmlSEOcheck.CustomerRule([new CheckTagCount('', 'h1', 1)])- Only use the rule 1 and 4.
const { htmlCheck, FileInput, ConsoleOutput} = require('htmlseoscan')
const InputPath = __dirname + '/test.html' // input local file path
const input = new FileInput(InputPath)
const output = new ConsoleOutput() // ouput in Console.
htmlSEOcheck.setInput(input)
htmlSEOcheck.setOutput(output)
htmlSEOcheck.selectdefaultRule([1, 4])
htmlSEOcheck.run().then(function(result){
htmlSEOcheck.getResult()
})- Checking
<meta name="robots" />existing or not?
const { htmlCheck, FileInput, ConsoleOutput, FileOutput, CheckTagNoAttrValu } = require('htmlseoscan')
const InputPath = __dirname + '/test.html' // input local file path
const input = new FileInput(InputPath)
const output = new ConsoleOutput() // ouput in Console.
const htmlSEOcheck = new htmlCheck(false)
htmlSEOcheck.setInput(input)
htmlSEOcheck.setOutput(output)
//Checking <meta name="robots" /> existing or not
htmlSEOcheck.CustomerRule([new CheckTagNoAttrValue('head', 'meta', 'name', 'robots')])
htmlSEOcheck.run().then(function(result){
htmlSEOcheck.getResult()
})
//SEO defects found:
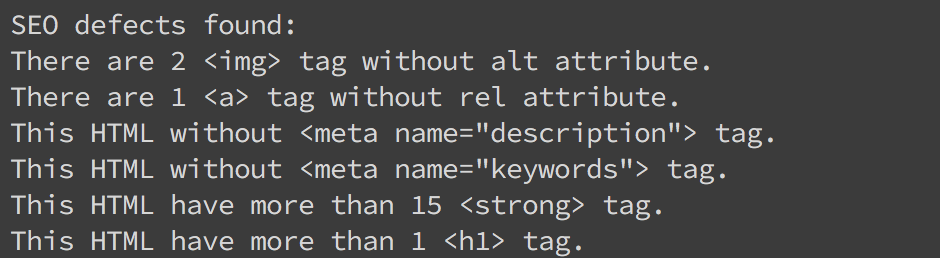
//This HTML without <meta name="robots"> tag.- Showing all of the defects for rules that user apply, following is a simple output demo when a user apply above 5 rules.
const { htmlCheck, FileInput, ConsoleOutput} = require('htmlseoscan')
const InputPath = __dirname + '/test.html' // input local file path
const input = new FileInput(InputPath)
const output = new ConsoleOutput() // ouput in Console.
htmlSEOcheck.setInput(input)
htmlSEOcheck.setOutput(output)
htmlSEOcheck.run().then(function(result){
htmlSEOcheck.getResult()
})Please follow this check rule structure:
const CheckRule = require('htmlseoscan')
//define new check rule
class NewCheckRule extends CheckRule {
constructor(rootag, parameters...) {
super(rootag)
...
}
check() {
// check rule
this.isCheck = true // or false
}
err() {
return !this.isCheck ? "Error message" : ""
}
}Then, add this rule in htmlCheck function.
ex:htmlSEOcheck.CustomerRule([new NewCheckRule(rootag, parameters...)])