last updated: Dec-1-2013
tl;dr Breakouts is to JavaScript game engines what TodoMVC is to JavaScript MV* frameworks.
There are a lot of JavaScript game engines out there, the JavaScript wiki lists over 80 of them. This project is an attempt to get some insight into the engines out there. This was done by implementing a simple version of the game Breakout in various engines. With the implementations in hand, you can compare and contrast and play with the engines to help get a feel for whether you like them or not.
There is also a companion article to this project on BuildNewGames, which goes into detail on the first three engines that were a part of Breakouts (Impact, Lime and Crafty).
So far we have Breakout implementations for
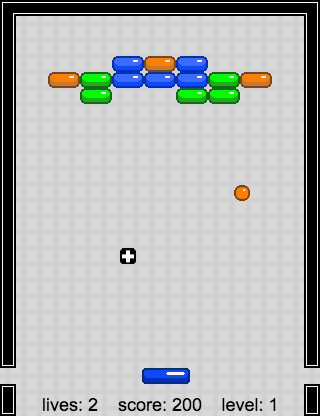
The Breakouts generally look like this:
and feature:
- player input (mouse for desktop, touch for mobile)
- frame animation
- scene transitions (menus, game over, etc)
- sound effects
- hit detection
- text rendering
- tiled backgrounds
All of the Breakouts are up and playable at this project's website
It's interesting to see an engine's support for tiles, so all the implementations can load the background via tiles. By default though, they load a prerendered background image for better performance. To turn on use of tiles, add usetiles to the URL, for example:
- http://city41.github.com/breakouts/craftyjs/index.html <---- will use a prerendered background
- http://city41.github.com/breakouts/craftyjs/index.html?usetiles <---- will create the background via individual tiles
NOTE: A mobile device will always use the prerendered background, even if usetiles is set. Tiles on mobile devices tend to kill performance quite a bit
If you would like to contribute a Breakout implementation, great! Please head over to the implementation guidelines to get started.
If you have a bug fix, suggestion or anything for any existing implementations or the project as a whole, please send it in. You can fork and do a pull request, submit a defect, whatever makes sense.
All of the various engines have their own licenses, but the Breakout code itself is MIT licensed. Generally speaking, feel free to do whatever you want with it.
This includes the resources (images, sounds, etc)
Thanks to Addy Osmani, Sindre Sorhus and everyone else involved with TodoMVC for the idea and inspiration. Also thanks to everyone who is contributing new implementations and suggestions