Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fixed issue #11064: JavaScript code in source code not visible
New feature: Syntaxhighlighting in source code view when editing survey content
- Loading branch information
Showing
116 changed files
with
3,528 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) Ingo Herbote | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,123 @@ | ||
| CKEditor-CodeMirror-Plugin | ||
| ========================== | ||
|
|
||
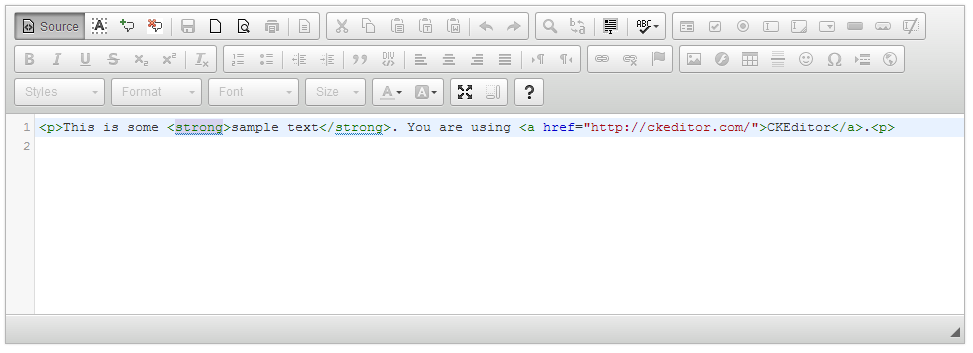
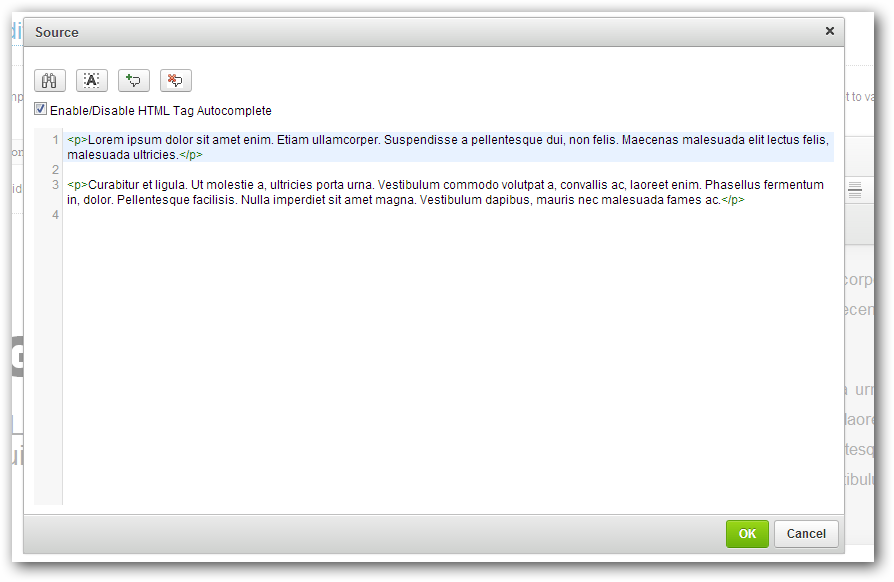
| Syntax Highlighting for the CKEditor (Source View and Source Dialog) with the CodeMirror Plugin | ||
|
|
||
| ### Available Shortcuts | ||
| * 'Ctrl-K' to comment the currently selected text | ||
| * 'Ctrl-Shift-K' to uncomment currently selected text | ||
| * 'Ctrl-Alt-K' to auto format currently selected text | ||
| * 'Ctrl-Q' Expand/Collapse Code Block | ||
| * 'Ctrl-F' to perform a search | ||
| * 'Ctrl-G' to find next | ||
| * 'Ctrl-Shift-G' to find previous | ||
| * 'Ctrl-Shift-F' to find and replace | ||
| * 'Ctrl-Shift-R' to find and replace all | ||
|
|
||
| ###Demo | ||
| http://w8tcha.github.io/CKEditor-CodeMirror-Plugin/ | ||
|
|
||
| The Full Theme List can be found here: http://codemirror.net/demo/theme.html | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| ####License | ||
|
|
||
| Licensed under the terms of the MIT License. | ||
|
|
||
| ####Installation | ||
|
|
||
| 1. Extract the contents of the file into the "plugins" folder of CKEditor. | ||
| 2. In the CKEditor configuration file (config.js) add the following code: | ||
|
|
||
| ````js | ||
| config.extraPlugins = 'codemirror'; | ||
| ```` | ||
|
|
||
| If you are using CKEditor in inline mode you also need to add the sourcedialog to the extra Plugins list | ||
|
|
||
| ````js | ||
| config.extraPlugins = 'sourcedialog,codemirror'; | ||
| ```` | ||
|
|
||
| 3. To Configure the Plugin the following options are available... | ||
|
|
||
| ````js | ||
| config.codemirror = { | ||
|
|
||
| // Whether or not you want Brackets to automatically close themselves | ||
| autoCloseBrackets: true, | ||
|
|
||
| // Whether or not you want tags to automatically close themselves | ||
| autoCloseTags: true, | ||
|
|
||
| // Whether or not to automatically format code should be done when the editor is loaded | ||
| autoFormatOnStart: true, | ||
|
|
||
| // Whether or not to automatically format code which has just been uncommented | ||
| autoFormatOnUncomment: true, | ||
|
|
||
| // Whether or not to continue a comment when you press Enter inside a comment block | ||
| continueComments: true, | ||
|
|
||
| // Whether or not you wish to enable code folding (requires 'lineNumbers' to be set to 'true') | ||
| enableCodeFolding: true, | ||
|
|
||
| // Whether or not to enable code formatting | ||
| enableCodeFormatting: true, | ||
|
|
||
| // Whether or not to enable search tools, CTRL+F (Find), CTRL+SHIFT+F (Replace), CTRL+SHIFT+R (Replace All), CTRL+G (Find Next), CTRL+SHIFT+G (Find Previous) | ||
| enableSearchTools: true, | ||
|
|
||
| // Whether or not to highlight all matches of current word/selection | ||
| highlightMatches: true, | ||
|
|
||
| // Whether, when indenting, the first N*tabSize spaces should be replaced by N tabs | ||
| indentWithTabs: false, | ||
|
|
||
| // Whether or not you want to show line numbers | ||
| lineNumbers: true, | ||
|
|
||
| // Whether or not you want to use line wrapping | ||
| lineWrapping: true, | ||
|
|
||
| // Define the language specific mode 'htmlmixed' for html including (css, xml, javascript), 'application/x-httpd-php' for php mode including html, or 'text/javascript' for using java script only | ||
| mode: 'htmlmixed', | ||
|
|
||
| // Whether or not you want to highlight matching braces | ||
| matchBrackets: true, | ||
|
|
||
| // Whether or not you want to highlight matching tags | ||
| matchTags: true, | ||
|
|
||
| // Whether or not to show the showAutoCompleteButton button on the toolbar | ||
| showAutoCompleteButton: true, | ||
|
|
||
| // Whether or not to show the comment button on the toolbar | ||
| showCommentButton: true, | ||
|
|
||
| // Whether or not to show the format button on the toolbar | ||
| showFormatButton: true, | ||
|
|
||
| // Whether or not to show the search Code button on the toolbar | ||
| showSearchButton: true, | ||
|
|
||
| // Whether or not to show Trailing Spaces | ||
| showTrailingSpace: true, | ||
|
|
||
| // Whether or not to show the uncomment button on the toolbar | ||
| showUncommentButton: true, | ||
|
|
||
| // Whether or not to highlight the currently active line | ||
| styleActiveLine: true, | ||
|
|
||
| // Set this to the theme you wish to use (codemirror themes) | ||
| theme: 'default', | ||
|
|
||
| // "Whether or not to use Beautify for auto formatting | ||
| useBeautify: false | ||
| }; | ||
|
|
||
| ```` |
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+160 Bytes
third_party/ckeditor/plugins/codemirror/icons/commentselectedrange.png
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file added
BIN
+285 Bytes
third_party/ckeditor/plugins/codemirror/icons/uncommentselectedrange.png
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Large diffs are not rendered by default.
Oops, something went wrong.
1 change: 1 addition & 0 deletions
1
third_party/ckeditor/plugins/codemirror/js/codemirror.addons.min.js
Large diffs are not rendered by default.
Oops, something went wrong.
Oops, something went wrong.