Themes
RobertoPrevato edited this page Feb 17, 2017
·
14 revisions
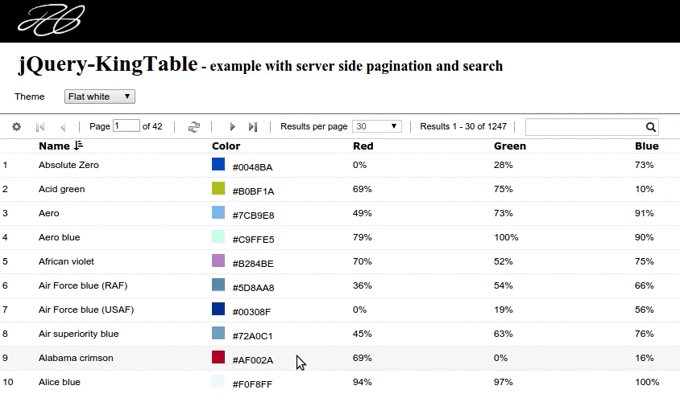
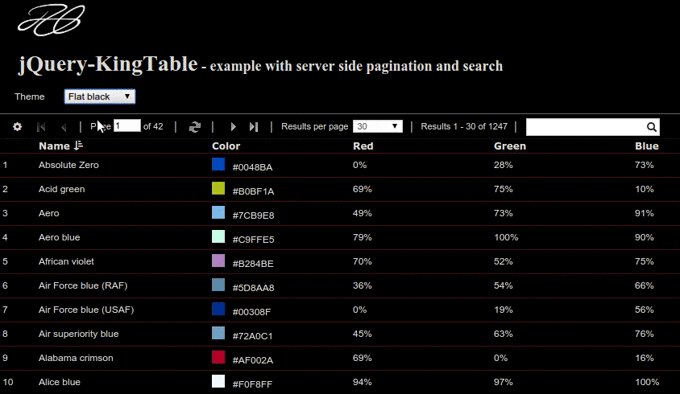
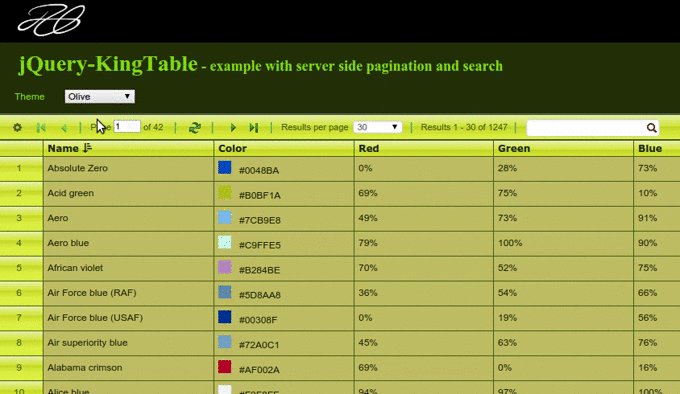
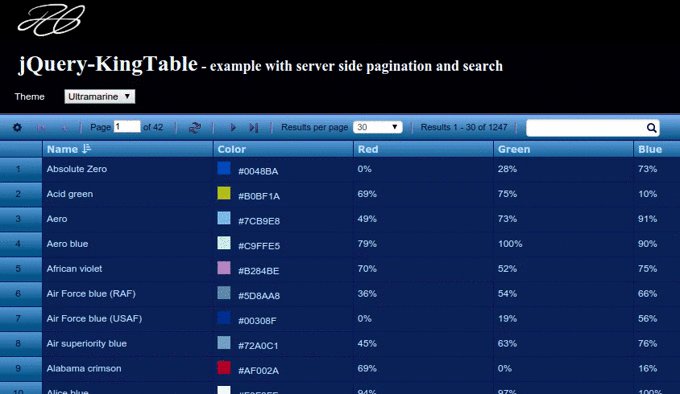
The KingTable widget includes different themes, available in the .css files inside the repository dist folder:
The file kingtable.css contains all themes; but it is recommended to optimize your solution, by using the file: kingtable.core.css that includes only the basic "flatwhite" theme; and eventually add the specific .css files of the desired themes.
To apply a theme, simply add a class to any parent element of a container of the KingTable widget. The classes for the default themes are:
- theme-flatwhite
- theme-flatblack
- theme-clear
- theme-dark
- theme-midnight
- theme-olive
- theme-bronze
- theme-ultramarine
The following html shows the select element used in the live demo, to switch theme. On its change event, a function adds the selected value as class to the document body.
<label for="theme">Theme</label>
<select id="theme">
<option value="theme-flatwhite" selected="selected">Flat white</option>
<option value="theme-flatblack">Flat black</option>
<option value="theme-clear">Clear</option>
<option value="theme-dark">Dark</option>
<option value="theme-midnight">Midnight</option>
<option value="theme-olive">Olive</option>
<option value="theme-bronze">Bronze</option>
<option value="theme-ultramarine">Ultramarine</option>
</select>