SelectMenu for Vuejs, A simple, easier and highly customized menu solution
Live Examples on CodePen, more examples and documentation please visit below
The jQuery version: SelectMenu
- i18n support, provide Chinese, English, Japanese languages
- regular menu multiple level support
- multiple group type support
- advanced menu mode with quick search
- keyboard to quick navigate in advanced menu mode
- custom row content render
- embedded to page
- mouse right click(contextmenu) or mouse move to call menu
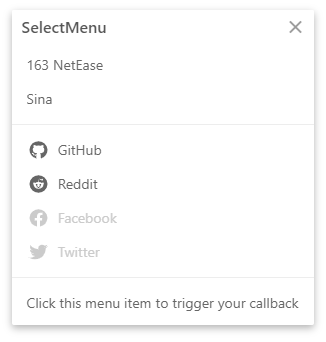
regular menu
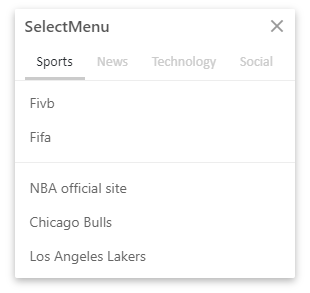
regular menu with group type
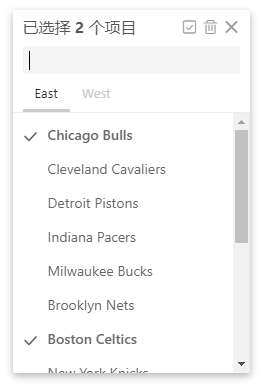
advanced menu with group type
npm i v-selectmenu --saveInclude plugin in your main.js file.
import Vue from 'vue'
import vSelectMenu from 'v-selectmenu';
Vue.use(vSelectMenu, { global config options... });<template>
<v-selectmenu :data="list" v-model="value">
</v-selectmenu>
</template>
<script>
export default {
data(){
return {
value: '',
list: [
{ id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{ id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{ ... }
]
}
}
}
</script>- v-dropdown - The dropdown container layer