Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
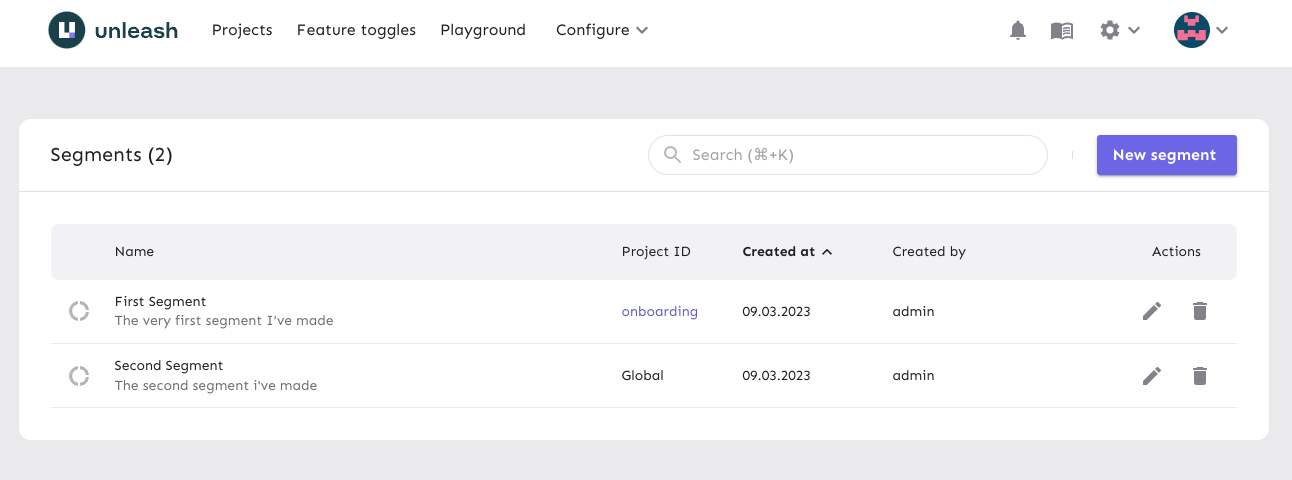
feat: add projectid to the segments table (#3287)
https://linear.app/unleash/issue/2-742/add-an-extra-column-in-global-segments-configuration-to-display-the <!-- Thanks for creating a PR! To make it easier for reviewers and everyone else to understand what your changes relate to, please add some relevant content to the headings below. Feel free to ignore or delete sections that you don't think are relevant. Thank you! ❤️ --> ## About the changes <!-- Describe the changes introduced. What are they and why are they being introduced? Feel free to also add screenshots or steps to view the changes if they're visual. --> Adds projectid column to the segments table and defaults to the value "Global" if none is set.  <!-- (For internal contributors): Does it relate to an issue on public roadmap? --> <!-- Relates to [roadmap](https://github.com/orgs/Unleash/projects/10) item: # --> ### Important files <!-- PRs can contain a lot of changes, but not all changes are equally important. Where should a reviewer start looking to get an overview of the changes? Are any files particularly important? --> SegmentTable.tsx ## Discussion points <!-- Anything about the PR you'd like to discuss before it gets merged? Got any questions or doubts? --> --------- Co-authored-by: Nuno Góis <github@nunogois.com>
- Loading branch information