Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat: add url/query sort/search to sign on log table (#3215)
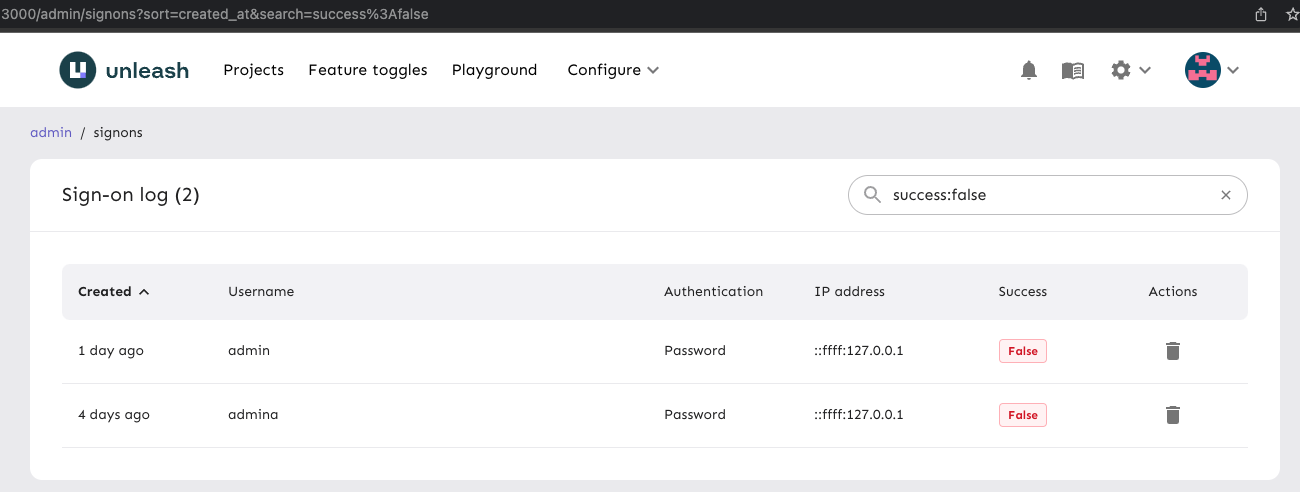
https://linear.app/unleash/issue/2-729/adapt-signontable-to-use-querystored-sortsearch-params Adds the feature where the current sort + search are reflected in the URL.  (notice the URL at the top)
- Loading branch information
Showing
1 changed file
with
56 additions
and
9 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters