Gameplay
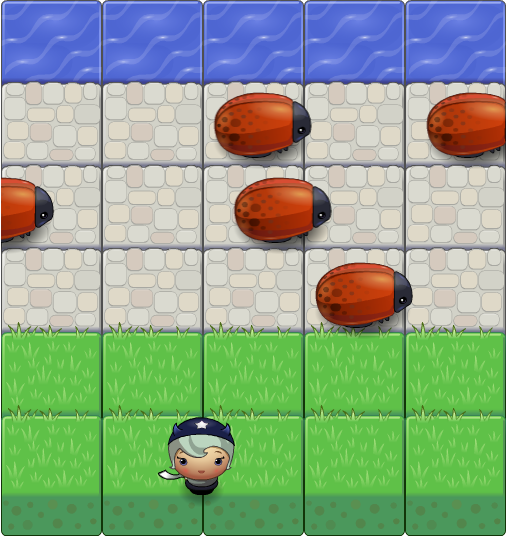
- Use arrow keys to reach the water.
- Avoid the evil, speed-randomized ladybird beetles, they will reset your character to the start position
The game can be played here: https://cacarr-pdxweb.github.io/FEND-Arcade-Game/
Or download the project, and open index.html in your browser.
This project focused on Object-Oriented JavaScript. We were provided with art assets and a game engine, and were required to implement enemy and player classes within app.js, handle arrow key input, and develop enemy and player collision detection -- which I implemented in engine.js. While I was unfortunately under time constraints and only able to include basic functionality, I did take the opportunity to further acquainte myself with ES6 class syntax, including super and subclasses.