Background
Usage
- No existing decentralized databases are compatible with web workers.
- You can outsource JavaScript to web workers.
- Web workers allow you to run multi-threaded JavaScript.
- When you run JavaScript in parallel to the main thread, the main thread is free to respond to user input.
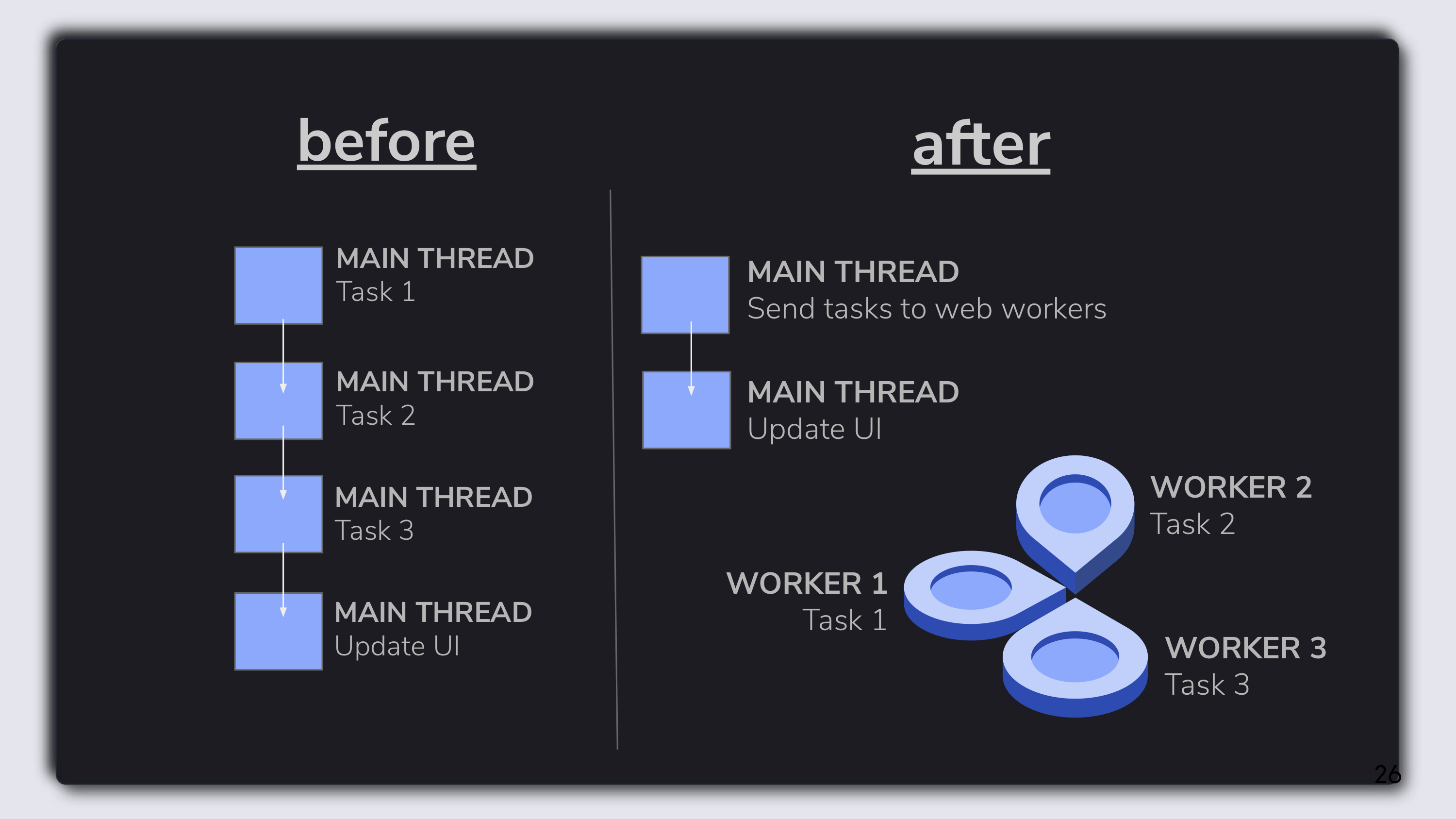
You can see in the diagram that without web workers (that's the "before" part of the picture), the main thread has to finish processing all JavaScript before responding to user input. With the use of web workers (that's the "after" part of the picture), the main thread can send JavaScript to web workers and then focus on updating the UI.
💫 Lightweight: Shipped with less than 100 lines of client side code.
⚖️ Decentralized: Your database has no single point of failure. If the server goes down, your data is easy to retrieve.
✨ Works in private browsing: I researched databases like LevelDB, PouchDB, and Gun, which rely on IndexedDB for client-side storage. I wanted these databases to be effective, but I ended up creating this database partly because IndexedDB is disabled in private browsing, which means none of these databases work for me.
Methods:
-
killer.connect(url)- Connect to the server.urlrefers to the url of the server. You put the server's url into this this function. -
killer.create(key,value)- Add an entry to the database. -
killer.update(key,new value)- Update the value of a key in the database. -
killer.delete(key)- Delete an entry in the database. -
database- Inside the main thread, you can always access the database through the variable calleddatabase.
You can copy and paste:
cd /path/to/where_you_want_this_to_be_stored git clone https://github.com/genderev/assassin_server.git cd assassin_server flyctl init flyctl deploy
You can also deploy your server to buddy.works or begin.com on your own, if you want.
You can save this file or you can clone this repo and use assassin.js in the dist folder. assassin.js goes inside the web worker that the main thread posts messages to. You can see an example of how to do this in the source code for the demo.
- Data Model: Assassin is a key/value store that supports mapping a key to its corresponding value.
- System Architecture: The DAT protocol distributes and hosts data between many computers, so there is no one location where data is stored. Assassin relies on the the DAT protocol for data persistence. The metadata of the key-value pairs are stored in a distributed trie structure.
- Isolation Levels: The isolation level is determined by the end user of the database. Assassin is designed to have a low isolation level.
- Storage Model: Assassin sends data to the server, which then stores the metadata in the distributed file system Hyperdrive, which is built on the DAT protocol. The data itself is distributed and hosted between multiple peers.
- My website currently uses the Gun database.
- Gun has many features I like and the founder is pretty nice.
- Gun stopped working for me.
- Gun's storage adapter RAD relies on IndexedDB, which is disabled in private browsing.
- Gun syncs data peer to peer through WebRTC, which doesn't function in web workers.
- Assassin is sort of (seriously, very little) like Gun but for web workers.
- Gun + worker = Assassin 💥
https://assassin-demo.surge.sh
- Hyperdrive - Thanks for the abstraction layer on top of DAT!
- HTML - For creating the web demo
- CSS - For styling the web demo
- JavaScript - For logic
- Node.js - To serve the logic
- the Assassin GitHub pull requests
- the Gitter server
And if you really want to help make Assassin better, make a pull request! I really want to Assassin to have these things, so make a pull request showing how to add them:
- User authentication
Assassin is open source, and always will be.
Star the repo, Tweet, and share among your friends, teams and contacts!










.png)