- Overview
- QuickStart
- Installation
- Example Projects
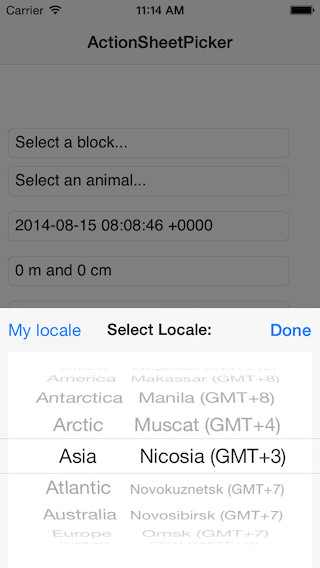
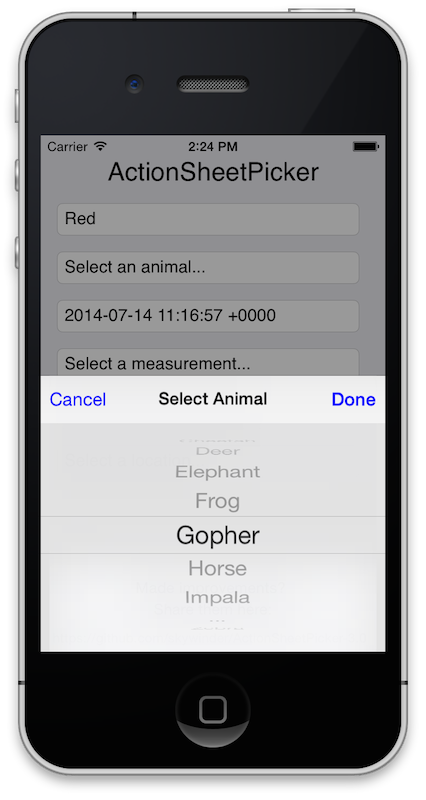
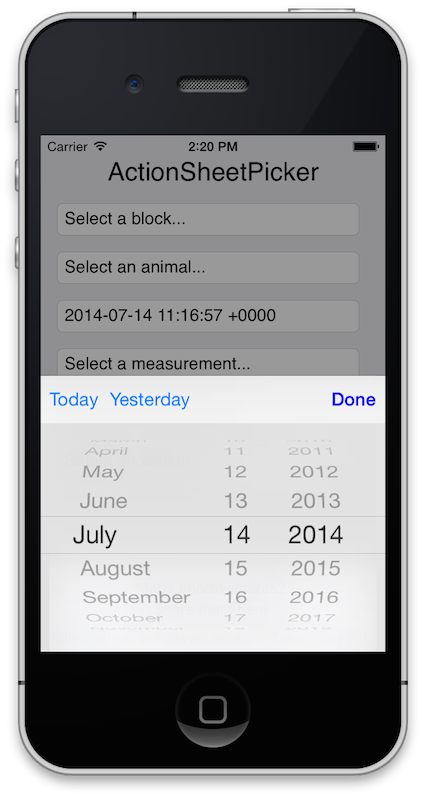
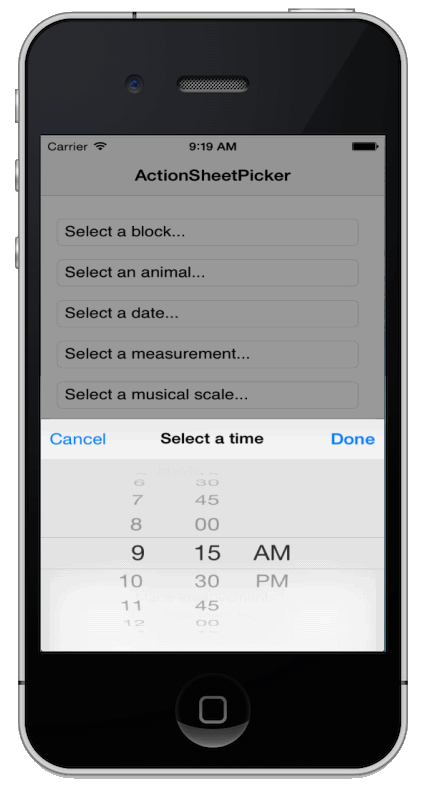
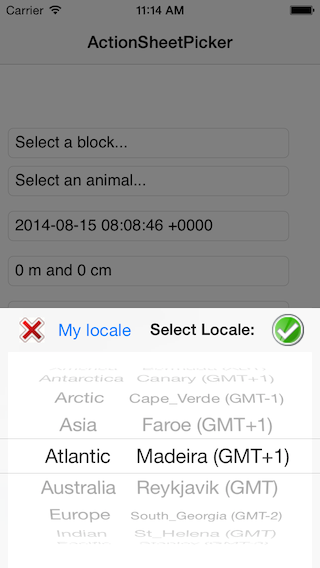
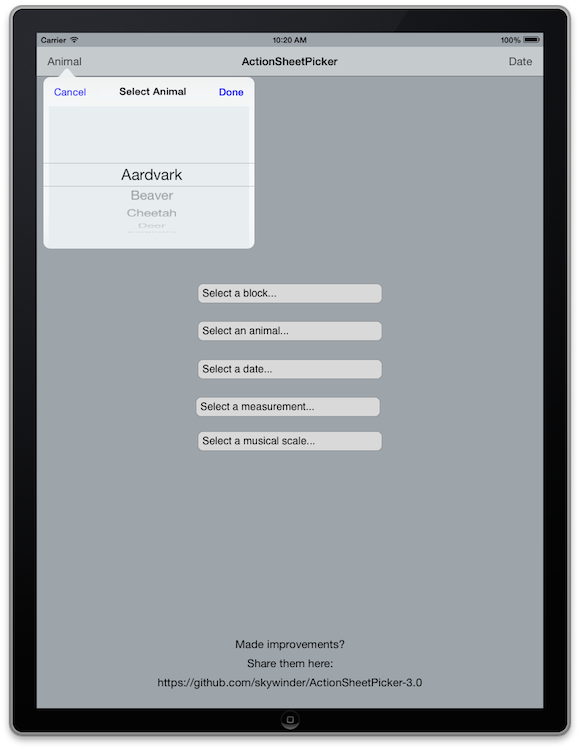
- Screen Shots
- Apps using this library
- Maintainer and Contributor
- Credits
- Contributing
Since the Tim's repo is not support iOS 7+, I forked from his repo and implement iOS 7-8 support, and also bunch of UI fixes, crush-fixes and different customisation abilities.
New updates will be added only in this repo.
Please welcome: ActionSheetPicker-3.0!
pod 'ActionSheetPicker-3.0', '~> 1.3.1' (iOS 6-7-8 compatible!)
Improvements more than welcome - they are kindly requested :)
Regards, Petr Korolev
##ActionSheetPicker = UIPickerView + UIActionSheet ##
Well, that's how it started. Now, the following is more accurate:
- iPhone/iPod ActionSheetPicker = ActionSheetPicker = A Picker + UIActionSheet
- iPad ActionSheetPicker = A Picker + UIPopoverController
Easily present an ActionSheet with a PickerView, allowing user to select from a number of immutable options.
- Spawn pickers with convenience function - delegate or reference not required. Just provide a target/action callback.
- Add buttons to UIToolbar for quick selection (see ActionSheetDatePicker below)
- Delegate protocol available for more control
- Universal (iPhone/iPod/iPad)
There are 4 distinct picker view options: ActionSheetStringPicker, ActionSheetDistancePicker, ActionSheetDatePicker, and ActionSheetCustomPicker. We'll focus here on how to use the ActionSheetStringPicker since it's most likely the one you want to use.
// Inside a IBAction method:
// Create an array of strings you want to show in the picker:
NSArray *colors = [NSArray arrayWithObjects:@"Red", @"Green", @"Blue", @"Orange", nil];
[ActionSheetStringPicker showPickerWithTitle:@"Select a Color"
rows:colors
initialSelection:0
doneBlock:nil
cancelBlock:nil
origin:sender];// Inside a IBAction method:
// Create an array of strings you want to show in the picker:
NSArray *colors = [NSArray arrayWithObjects:@"Red", @"Green", @"Blue", @"Orange", nil];
[ActionSheetStringPicker showPickerWithTitle:@"Select a Color"
rows:colors
initialSelection:0
doneBlock:^(ActionSheetStringPicker *picker, NSInteger selectedIndex, id selectedValue) {
NSLog(@"Picker: %@", picker);
NSLog(@"Selected Index: %@", selectedIndex);
NSLog(@"Selected Value: %@", selectedValue);
}
cancelBlock:^(ActionSheetStringPicker *picker) {
NSLog(@"Block Picker Canceled");
}
origin:sender];
// You can also use self.view if you don't have a senderActionSheetCustomPicker provides the following delegate function that can be used for customisation:
- (void)actionSheetPicker:(AbstractActionSheetPicker *)actionSheetPicker configurePickerView:(UIPickerView *)pickerView;This method is called right before actionSheetPicker is presented and it can be used to customize the appearance and properties of the actionSheetPicker and the pickerView associated with it.
Example with custom text in Done button:
ActionSheetStringPicker *picker = [[ActionSheetStringPicker alloc] initWithTitle:@"Select a Block" rows:colors initialSelection:0 doneBlock:done cancelBlock:cancel origin:sender];
[picker setDoneButton:[[UIBarButtonItem alloc] initWithTitle:@"My Text" style:UIBarButtonItemStylePlain target:nil action:nil]];
[picker showActionSheetPicker];Example with custom button for cancel button:
ActionSheetStringPicker *picker = [[ActionSheetStringPicker alloc] initWithTitle:@"Select a Block" rows:colors initialSelection:0 doneBlock:done cancelBlock:cancel origin:sender];
UIButton *cancelButton = [UIButton buttonWithType:UIButtonTypeCustom];
[cancelButton setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[cancelButton setFrame:CGRectMake(0, 0, 32, 32)];
[picker setCancelButton:[[UIBarButtonItem alloc] initWithCustomView:cancelButton]];
[picker showActionSheetPicker]; // Inside a IBAction method:
// Create an array of strings you want to show in the picker:
NSArray *colors = [NSArray arrayWithObjects:@"Red", @"Green", @"Blue", @"Orange", nil];
//Create your picker:
ActionSheetStringPicker *colorPicker = [[ActionSheetStringPicker alloc] initWithTitle:@"Select a color"
rows:colors
initialSelection:0
target:nil
successAction:nil
cancelAction:nil
origin:sender];
//You can pass your picker a value on custom button being pressed:
[colorPicker addCustomButtonWithTitle:@"Value" value:@([colors indexOfObject:colors.lastObject])];
//Or you can pass it custom block:
[colorPicker addCustomButtonWithTitle:@"Block" actionBlock:^{
NSLog(@"Custom block invoked");
}];
//If you prefer to send selectors rather than blocks you can use this method:
[colorPicker addCustomButtonWithTitle:@"Selector" target:self selector:@selector(awesomeSelector)];##Installation##
-
The most easiest way is through Cocoapods. Just add to your Podfile string:
pod 'ActionSheetPicker-3.0' -
The "old school" way is manually add to your project all from Pickers folder and import necessary headers.
open Example.xcworkspace
Here is 4 projects:
- CoreActionSheetPicker - all picker files combined in one Framework. (available since
iOS 8) - ActionSheetPicker - modern and descriptive Obj-C project with many examples.
- Swift-Example - example, written on Swift. (only with basic 3 Pickers examples, for all examples please run
ActionSheetPickerproject) - ActionSheetPicker-iOS6-7 - iOS 6 and 7 comparable project. or to run only this project
open Example-for-and-6/ActionSheetPicker.xcodeproj
If you are using ActionSheetPicker-3.0 in your app or know of an app that uses it, please add it to [this] (https://github.com/skywinder/ActionSheetPicker-3.0/wiki/Apps-using-ActionSheetPicker-3.0) list.
- Petr Korolev (update to iOS 7 and iOS 8, implementing new pickers, community support)
-
ActionSheetPicker was originally created by Tim Cinel (@TimCinel)
-
And most of all, thanks to ActionSheetPicker-3.0's growing list of contributors.
- Create an issue to discuss about your idea
- Fork it (https://github.com/skywinder/ActionSheetPicker-3.0/fork)
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
Bug reports, feature requests, patches, well-wishes, and rap demo tapes are always welcome.