A WordPress plugin that turns all gutenberg gallery blocks into a Swiper Slider only when it is activated on this page/post.
Swiper Slider = https://swiperjs.com
New feature in Version 1.2.3: optimisations
New feature in Version 1.2.2: css improvements
New feature in Version 1.2.1: responsive height fix
New feature in Version 1.2.0: responsive height added & Swiper 8.3.2
New feature in version 1.1.0: Navigation with thumbnails added
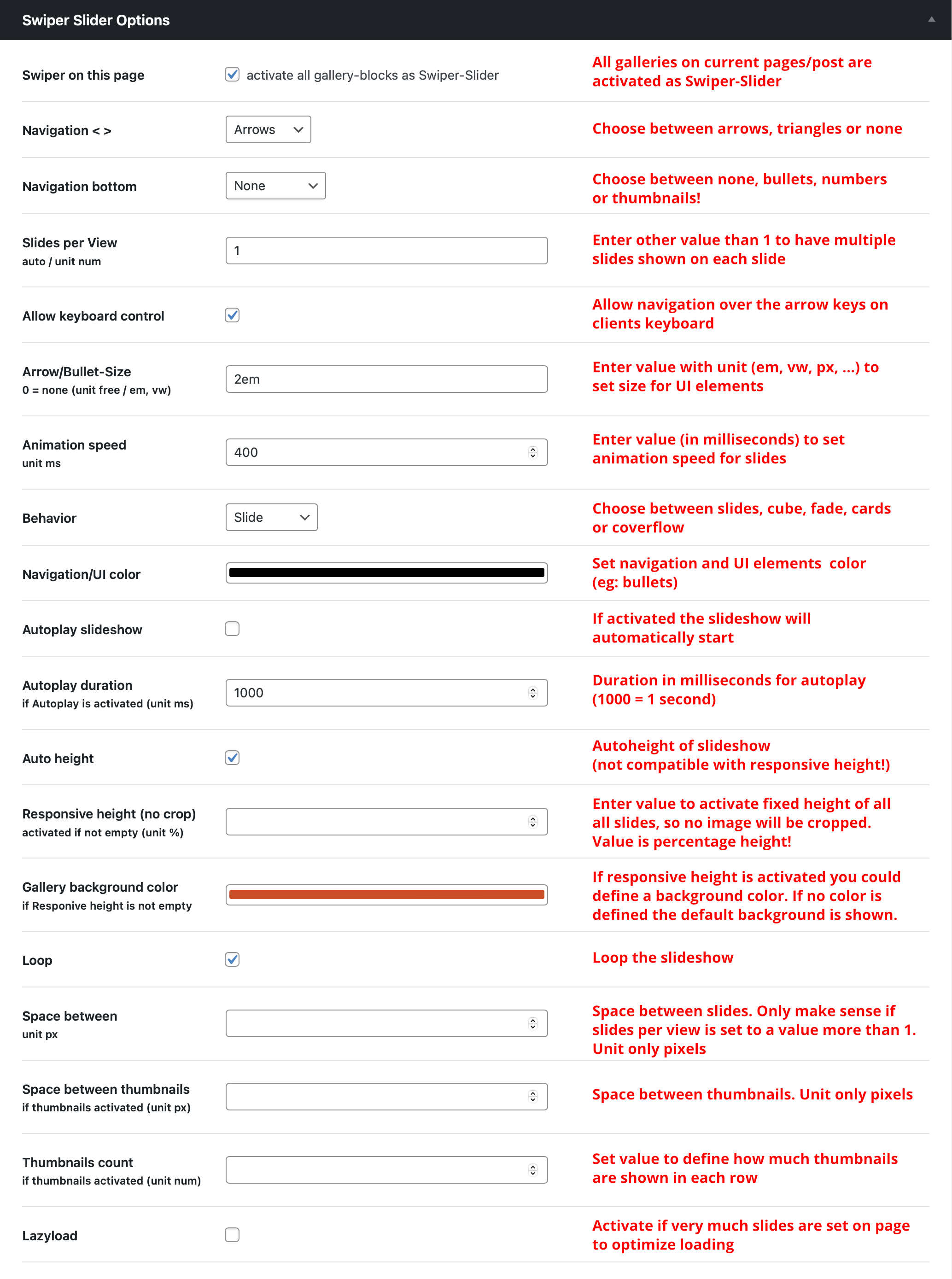
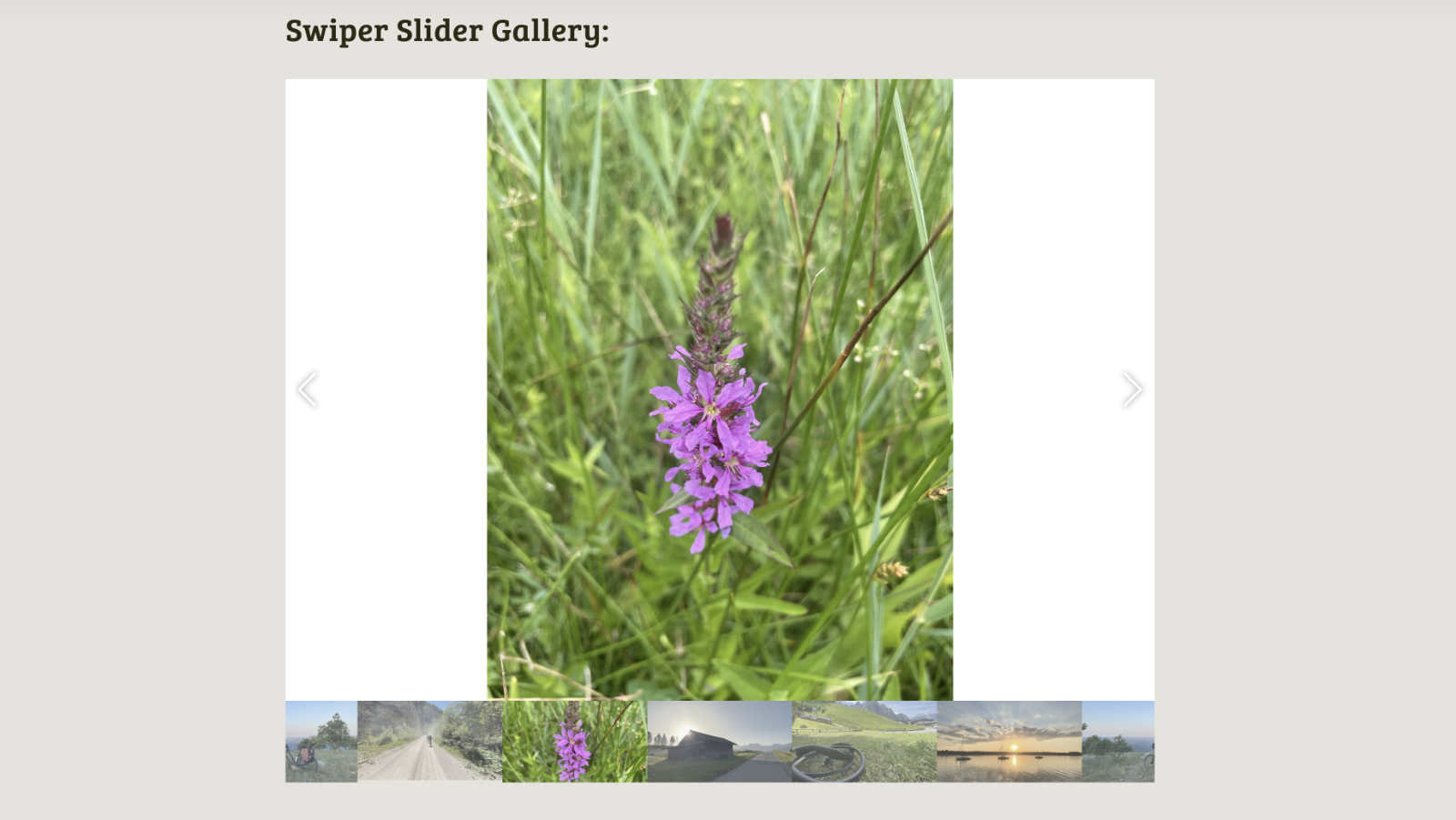
- Navigation: Bullets, numbers, thumbnails or none
- Slides per view: type 'auto' or any number
- Allow Keybord Control: to give access to the arrows of your keyboard to navigate
- Animation Speed: Add Number to edit speed - default is 400ms
- Behavior: Slide (default), Cube, Fade, Cards or Coverflow
- Lazyload: for loading a huge amount of slides
- Autoplay: Autoplay slides and set duration for them
- Auto Height: auto height of slider
- Loop: Loop trough the slideshows
- Space between: Set Space between slides
- Navigation color: Set Color for navigation Elements
- Responsive height: Added "no crop"-mode if adding a value to this (% height)
- Gallery background color: Set background color for gallery if responsive height is activated
- Example usage: https://vimeo.com/739954272
- Live preview: https://www.ja.do/swiper/
- Better documentation & information: https://swiperjs.com