bower install chocoborangepickerImport to your project the chocobo-range-picker.min.js and chocobo-range-picker.min.css files in bower_components folder
<link href="/bower_components/chocoborangepicker/dist/css/chocobo-range-picker.min.css" rel="stylesheet">
<script type="text/javascript" src="/bower_components/chocoborangepicker/dist/js/chocobo-range-picker.min.js"></script>Then refer to your module
angular.module('yourModule', ['chocoboRangePicker']); // Here is your property that you want to be populated with date range.
$scope.demo = { searchDate: null };
$scope.options = {
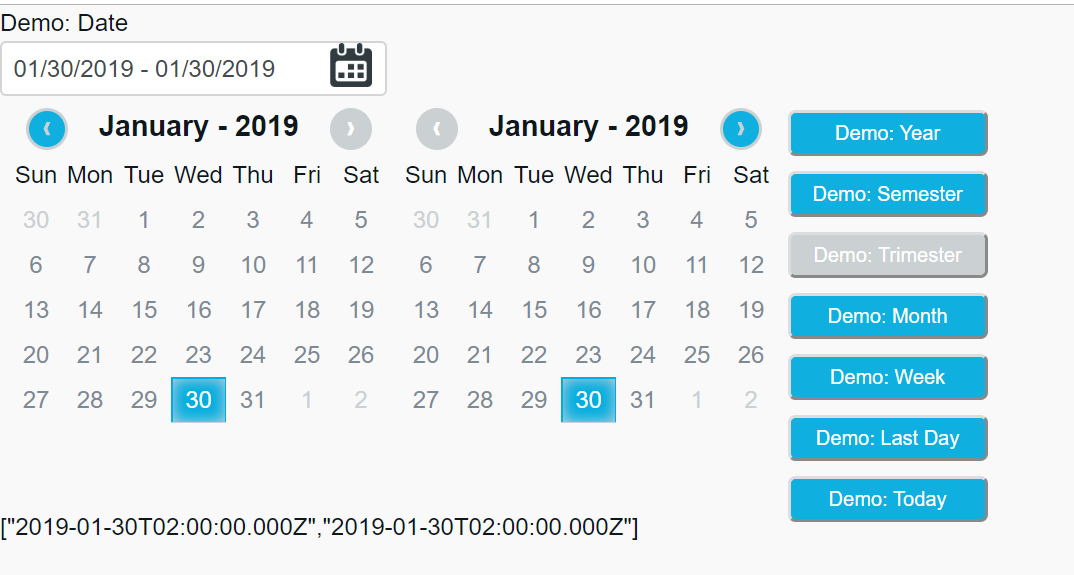
txtDateInit: 'Demo: Date',
buttons: {
btnYear: { txt: 'Demo: Year', tooltip: "Choose Year" },
btnSemester: { txt: 'Demo: Semester', tooltip: "Choose Semester" },
btnTrimester: { txt: 'Demo: Trimester', tooltip: "Choose Trimester" },
btnMonth: { txt: 'Demo: Month', tooltip: "Choose Month" },
btnWeek: { txt: 'Demo: Week', tooltip: "Choose Week" },
btnToday: { txt: 'Demo: Today', tooltip: "Choose Today" },
btnLastDay: { txt: 'Demo: Last Day', tooltip: "Choose Last Day" }
},
inputConfig: {
showIcon: true,
iconPath: "http://www.racedepartment.com/images/rd_calext/calendar.png"
} ,
minDate: new Date(2017, 1, 3),
maxDate: new Date(2017, 3, 12)
};- txtDateInit(optional): Label of input text that will show the date interval. If you remove this property it will not shown.;
- buttons(required): Where you will configure a buttons properties.;
- buttons: {btnYear}(optional): Where you will configure a each button properties. If you do not use this property the related button will not be displayed;
- buttons: {btnYear.txt}(optional): Text that will apear in button;
- buttons: {btnYear.tooltip}(optional): Tooltip that will appear when user mouseover on button.;
- inputConfig(optional): Without this property the default icon will be displayed;
- inputConfig: {showIcon}(required): This property indicate if you want show icon. If the property is false, the icon will not be displayed;
- inputConfig: {iconPath}(optional): This property indicate if you want show icon. This property indicate the path to his own icon;
- minDate(optional): Indicates the minimun possible date for a user to select;
- maxDate(optional): Indicates the maximum possible date for a user to select.
<chocobo-range-picker bindRange='false'
blockWeekDay='0,6'
locale='pt-BR'
options='options'
ng-model="demo.searchDate">
</chocobo-range-picker>-
bindRange(required)
- true: All date in the range will be assigned to the model;
- false: The first and last date will be assigned to the model.
-
blockWeekDay(optional)*: Property that represent a weekday to be blocked (
0-6), where:- "Sunday": 0;
- "Monday": 1;
- "Tuesday": 2;
- "Wednesday": 3;
- "Thursday": 4;
- "Friday": 5;
- "Saturday": 6.
- Spain:
es-ES - Brazil:
pt-BR - United States:
en-US - Great Britain:
en-GB - Germany:
de-DE
- Angular
- version:
1.2.32
- version:
It is available under the MIT license. License
- mikemajesty - Mike Lima <mikee_2008@hotmail.com>
- celso-wo - Celso Wo <celsowo@gmail.com> Special thank you.
- jeanvitor06 - Jean Vitor <jeanvitor06@gmail.com>
- danieloprado - Daniel Prado <danielprado.ad@gmail.com>
- GabrielJacquier - Gabriel Jacquier <gabrieljacquierme@gmail.com>
- Mateus-Oli - Mateus Oli <mateus.oli.car@gmail.com>