Materi for jekyll forked from hikari-for-Jekyll
Modified theme and Added some features:)
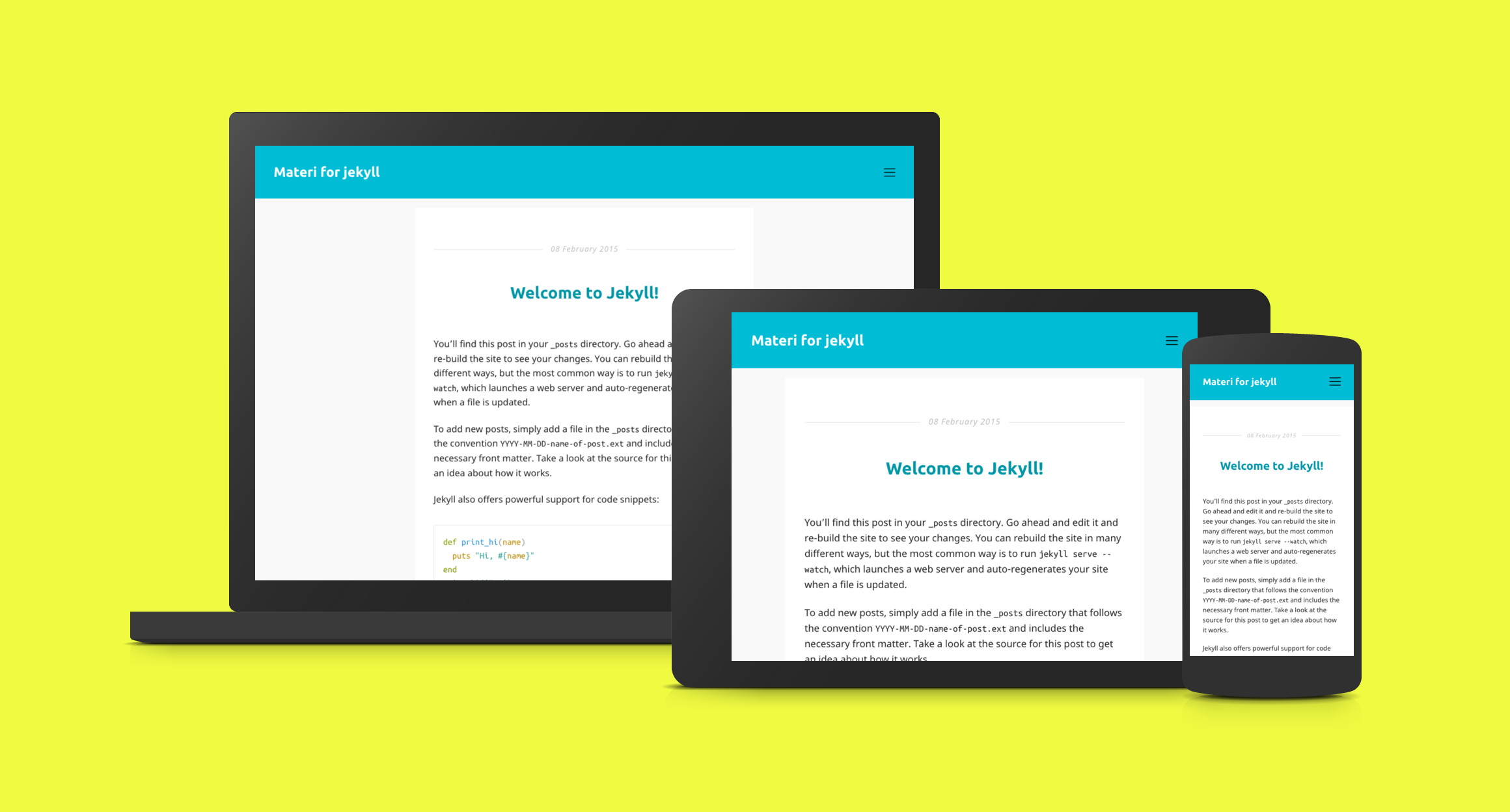
- Apply theme like a Material Design Color
- Apply font of Google Noto Sans and Ubuntu
- Generate tag page and list of articles of each tag (without a plugin)
- Generate file not found page for 404
- Generate sitemap.xml with robots.txt
- Supports metadata in article header for Open Graph Protocol and Twitter Cards
- Prepared a favicon by default
Hikari is an open-source Jekyll theme perfect for dev-savvy bloggers who wants to get started with Jekyll in a very minimal way.
- SCSS!
- Responsive
- Lightweight (no JS library has been abused here)
- Clone this repo
- Customize _config.yml and replace all dummy posts by yours
- Change your profile picture in
~/assets/img/avatar.jpg - Publish (I recommend GitHub Pages, it's free)
masterfor development and pull requests.gh-pagesfor the demo page; don't bother.
-
Clone this repo
-
Install required dependencies with Bundler
bundle install -
Run the site with Jekyll
bundle exec jekyll serve --watch -
Visit the site at http://localhost:4000
_NOTE: If the bundle install fails with the following message, please try xcode-select --install _
An error occurred while installing nokogiri (1.6.6.2), and Bundler cannot continue.
Make sure that `gem install nokogiri -v '1.6.6.2'` succeeds before bundling.
- Tagging to post
- Define the added tag in the
data/tags.yml - Create tag layout file in the
tags/(tag name).md
Add a tag to your post entry front-matter block.
---
layout: post
title: "Welcome to Hikari for Jekyll!"
date: 2014-01-28 16:57:51
tags: [jekyll, material]
---
# To generate the tag page will need to be defined here
jekyll:
name: Jekyll
material:
name: Material Design
---
layout: tag
title: 'Tags: Jekyll'
tag: jekyll
permalink: tags/jekyll/
---
Change the two files.
_includes/link_your_font.html_sass/base/_your_font_family.scss
The MIT License (MIT)
Copyright (c) 2015 ogaclejapan
Copyright (c) 2015 Mathieu Mayer-Mazzoli
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.