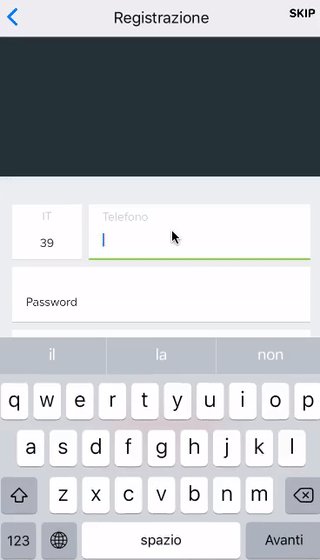
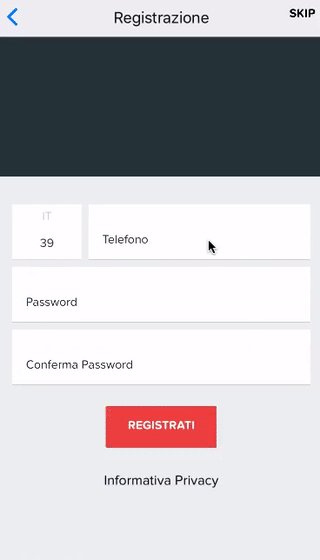
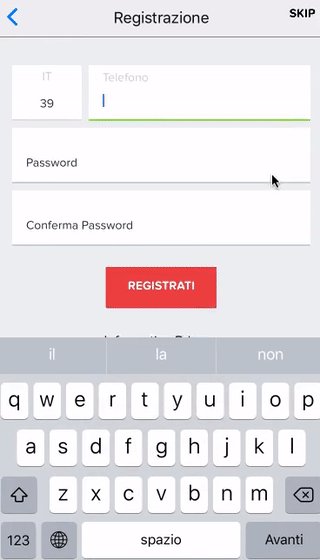
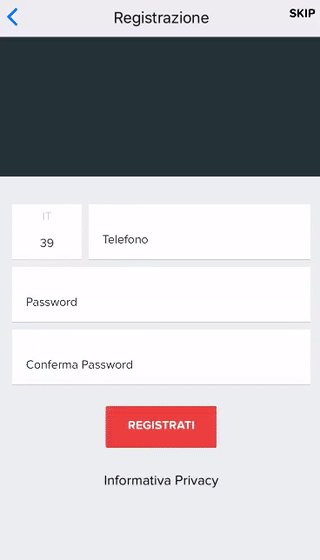
A smart iOS and Android scrollview for React Native
npm i react-native-scrollview-smart --savein your `AndroidManifest.xml add:
<activity
android:windowSoftInputMode="adjustPan" ... >See the Example app
class Example extends Component {
constructor(props) {
super(props);
this.scrollOnFocus = this.scrollOnFocus.bind(this);
}
scrollOnFocus = inputName => () => {
this.scroll.inputFocused(
findNodeHandle(this[inputName]),
);
}
render() {
return (
<ScrollViewSmart
ref={e => (this.scroll = e)}
>
<TextInput
ref={e => (this.input = e)}
onFocus={this.scrollOnFocus('input')}
/>
// ...
</ScrollViewSmart>
);
}
}- Bitcoin (BTC): 1Eca2r87M5iBMPedAaNLvNpqnSjxBeGiE8
- Etherium (ETH): 0xf6CEe7BbaF05702a55d2579A89081063dc15Ff72
- Litecoin (LTC): LaN2fKHPrRMLQqC7C3ngLUnJPNoAeW41W7