npm install --save-prod react-executor🔥 Live examples
- Executor keys
- Execute a task
- Abort a task
- Replace a task
- Wait for a task to complete
- Retry the latest task
- Settle an executor
- Clear an executor
🔌 Plugins
abortDeactivatedabortWhenbindAlldetachDeactivatedinvalidateAfterinvalidateByPeersinvalidatePeersresolveWhenretryFulfilledretryInvalidatedretryRejectedretryWhensynchronizeStorage
⚙️ Devtools
🍪 Cookbook
An executor executes a task, stores the execution result, and provides access to it. Tasks are callbacks that return a value or throw an error.
An Executor is created and
managed by
an ExecutorManager which
controls the executor lifecycle:
import { ExecutorManager } from 'react-executor';
const manager = new ExecutorManager();
const rookyExecutor = manager.getOrCreate('rooky');
// ⮕ Executor<any>Each executor has a unique key in the scope of the manager. Here we created the new executor with the key 'rooky'.
Managers create a new executor when you call
getOrCreate
with a new key. Each consequent call with that key returns the same executor.
If you want to retrieve an existing executor by its key and don't want to create a new executor if it doesn't exist, use
get:
manager.get('bobby');
// ⮕ undefined
manager.get('rooky');
// ⮕ Executor<any>The executor we created is unsettled, which means it neither stores a value, nor a task failure reason:
rookyExecutor.isSettled;
// ⮕ falseAn executor can be created with an initial value:
const bobbyExecutor = manager.getOrCreate('bobby', 42);
bobbyExecutor.isSettled;
// ⮕ true
// The result stored in the executor is a value
bobbyExecutor.isFulfilled;
// ⮕ true
bobbyExecutor.value;
// ⮕ 42An initial value can be a task which is executed, a promise which the executor awaits, or any other value that instantly fulfills the executor. Read more in the Execute a task and in the Settle an executor sections.
When an executor is created, you can provide an array of plugins:
import retryRejected from 'react-executor/plugin/retryRejected';
const rookyExecutor = manager.getOrCreate('rooky', 42, [retryRejected()]);Plugins can subscribe to executor events or alter the executor instance. Read more about plugins in the Plugins section.
Anything can be an executor key: a string, a number, an object, etc. By default, keys are considered identical if
their JSON-serialized form is
identical:
const manager = new ExecutorManager();
const userExecutor = manager.getOrCreate(['user', 123]);
manager.get(['user', 123]);
// ⮕ userExecutorTo override, how keys are serialized
pass keySerializer
option to the ExecutorManager constructor. Key serializer is a function that receives the requested executor key and
returns its serialized form. The returned serialized key form can be anything, a string, or an object.
If you're using objects as executor keys, then you may want to enable stable serialization (when keys are always sorted during serialized). In this case use any library that supports stable JSON serialization:
import { stringify } from 'json-marshal';
const manager = new ExecutorManager({
keySerializer: key => stringify(key, { stable: true })
});
const bobrExecutor = manager.getOrCreate({ id: 123, name: 'Woody' });
// ⮕ Executor<any>
// 🟡 Key properties are listed in a different order
manager.get({ name: 'Woody', id: 123 });
// ⮕ bobrExecutorTip
With additional configuration, json-marshal can stringify and parse any data structure.
If you want to use object references as executor keys, provide an identity function as a serializer:
const manager = new ExecutorManager({
keySerializer: key => key
});
const bobrKey = { id: 123 };
const bobrExecutor = manager.getOrCreate(bobrKey);
// The same executor is returned for the same key
manager.get(bobrKey);
// ⮕ bobrExecutor
const anotherBobrExecutor = manager.getOrCreate({ id: 123 });
// 🟡 Executors are different because different objects were used as keys
bobrExecutor === anotherBobrExecutor;
// ⮕ falseLet's execute a new task:
import { ExecutorManager, ExecutorTask } from 'react-executor';
const manager = new ExecutorManager();
const rookyExecutor = manager.getOrCreate('rooky');
const helloTask: ExecutorTask = async (signal, executor) => 'Hello';
const helloPromise = rookyExecutor.execute(task);
// ⮕ AbortablePromise<any>helloTask receives an AbortSignal and
rookyExecutor as arguments. The signal is aborted if the task is aborted or
replaced.
While tasks can be synchronous or asynchronous, executors always handle them in an asynchronous fashion. The executor is
marked as pending
immediately after
execute is called:
// The executor is waiting for the task to complete
rookyExecutor.isPending;
// ⮕ truehelloPromise is resolved when the task completes:
await helloPromise;
// The executor doesn't have a pending task anymore
rookyExecutor.isPending;
// ⮕ false
// The result stored in the executor is a value
rookyExecutor.isFulfilled;
// ⮕ true
rookyExecutor.value;
// ⮕ 'Hello'The executor keeps track of the latest task it has executed:
rookyExecutor.task;
// ⮕ helloTaskIf a task throws an error (or returns a promise that rejects with an error), then the promise returned from the
execute is rejected:
const ooopsPromise = rookyExecutor.execute(() => {
throw new Error('Ooops!');
});
// ⮕ Promise{<rejected>}
rookyExecutor.isPending;
// ⮕ trueThe executor becomes rejected as well after ooopsPromise is settled:
rookyExecutor.isRejected;
// ⮕ true
// The reason of the task failure
rookyExecutor.reason;
// ⮕ Error('Ooops!')Executors always preserve the latest value and the latest reason. So even when the executor
isPending, you can
access the previous value or failure reason. Use
isFulfilled and
isRejected to
detect with what result the executor has settled the last time. An executor cannot be both fulfilled and rejected at the
same time.
// Execute a new task
const byePromise = rookyExecutor.execute(() => 'Bye');
// 1️⃣ The executor is waiting for the task to complete
rookyExecutor.isPending;
// ⮕ true
// 2️⃣ The executor is still rejected after the previous task
rookyExecutor.isRejected;
// ⮕ true
rookyExecutor.reason;
// ⮕ Error('Ooops!')
// 3️⃣ The executor still holds the latest value, but it isn't fulfilled
rookyExecutor.isFulfilled;
// ⮕ false
rookyExecutor.value;
// ⮕ 'Hello'The executor becomes fulfilled after byePromise settles:
await byePromise;
rookyExecutor.isFulfilled;
// ⮕ true
rookyExecutor.value;
// ⮕ 'Bye'The promise returned by
the execute
method is abortable so
the task can be prematurely aborted. Results of the aborted task are discarded:
const helloPromise = rookyExecutor.execute(async () => 'Hello');
rookyExecutor.isPending;
// ⮕ true
helloPromise.abort();
rookyExecutor.isPending;
// ⮕ falseIt isn't always convenient to keep the reference to the task execution promise, and you can abort the pending task by aborting the whole executor:
rookyExecutor.abort();If there's no pending task, then aborting an executor is a no-op.
When a task is aborted, the signal it received as an argument is aborted as well. Check the signal status to ensure that computation should be concluded.
For example, if you're fetching data from the server inside a task, you can pass signal as
a fetch option:
const byeTask: ExecutorTask = async (signal, executor) => {
const response = await fetch('/bye', { signal });
return response.json();
};If a new task is executed while the pending task isn't completed yet, then pending task is aborted and its results are discarded:
executor.execute(async signal => 'Pluto');
await executor.execute(async signal => 'Mars');
executor.value;
// ⮕ 'Mars'In the Execute a task section we used a promise that is returned from
Executor.execute to
wait for a task execution to complete. While this approach allows to wait for a given task execution to settle, it is
usually required to wait for an executor itself become settled. The main point here is that the executor remains
pending while multiple tasks replace one another.
Let's consider the scenario where a task is replaced with another task:
const planetExecutor = manager.getOrCreate('planet');
// The promise is resolved only when planetExecutor is settled
const planetPromise = planetExecutor.getOrAwait();
const marsPromise = planetExecutor.execute(async signal => 'Mars');
// 🟡 marsPromise is aborted, because task was replaced
const venusPromise = planetExecutor.execute(async signal => 'Venus');
await planetPromise;
// ⮕ 'Venus'In this example, marsPromise is aborted, and planetPromise is resolved only after executor itself is settled and
not pending anymore.
Here's another example, where the executor waits to be settled:
const printerExecutor = manager.getOrCreate('printer');
printerExecutor.getOrAwait().then(value => {
console.log(value);
});
// Prints "Hello" to console
printerExecutor.execute(() => 'Hello');To retry
the latest task,
use retry:
const planets = ['Mars', 'Venus'];
await executor.execute(() => planets.shift());
executor.retry();
await executor.getOrAwait();
executor.value;
// ⮕ 'Mars'If there's no latest task, or there's a pending task already, then calling retry is a no-op.
If you want to forcefully retry the latest task, then abort the executor first:
executor.abort();
executor.retry();While tasks are always handled in an asynchronous fashion, there are cases when an executor should be settled synchronously.
Executor can be synchronously fulfilled via
resolve:
executor.resolve('Venus');
executor.isFulfilled;
// ⮕ true
executor.value;
// ⮕ 'Venus'Or rejected
via reject:
executor.reject(new Error('Ooops!'));
executor.isRejected;
// ⮕ true
executor.reason;
// ⮕ Error('Ooops!')If there is a pending task then invoking resolve or reject will abort it.
If you pass a promise to resolve, then an executor would wait for it to settle and store the result:
const planetPromise = Promise.resolve('Mars');
executor.resolve(planetPromise);
// The executor is waiting for the promise to settle
executor.isPending;
// ⮕ true
await executor.getOrAwait();
executor.value;
// ⮕ 'Mars'After the executor becomes settled, it remains settled until it is cleared.
You can reset the executor back to its unsettled state
using clear:
executor.clear();Clearing an executor removes the stored value and reason, but doesn't affect the pending task execution and preserves the latest task that was executed.
Executors publish various events when their state changes. To subscribe to executor events use the
subscribe method:
const manager = new ExecutorManager();
const rookyExecutor = manager.getOrCreate('rooky');
const unsubscribe = rookyExecutor.subscribe(event => {
if (event.type === 'fulfilled') {
// Handle the event here
}
});
unsubscribe();You can subscribe to the executor manager to receive events from all executors. For example, you can automatically retry any invalidated executor:
manager.subscribe(event => {
if (event.type === 'invalidated') {
event.target.retry();
}
});Both executors and managers may have multiple subscribers and each subscriber receives events with following types:
- attached
-
The executor was just created, plugins were applied to it, and it was attached to the manager. Read more about plugins in the Plugins section.
- detached
-
The executor was just detached: it was removed from the manager and all of its subscribers were unsubscribed. Read more in the Detach an executor section.
- activated
-
The executor was inactive and became active. This means that there are consumers that observe the state of the executor. Read more in the Activate an executor section.
- deactivated
-
The executor was active and became inactive. This means that there are no consumers that observe the state of the executor. Read more in the Activate an executor section.
- pending
-
The executor started a task execution. You can find the latest task the executor handled in the
Executor.taskproperty. - fulfilled
-
The executor was fulfilled with a value.
- rejected
-
The executor was rejected with a reason.
- aborted
-
The task was aborted.
If executor is still pending when an
'aborted'event is published then the currently pending task is being replaced with a new task.Calling
Executor.executewhen handling an abort event may lead to stack overflow. If you need to do this anyway, execute a new task from async context usingqueueMicrotaskor a similar API. - cleared
The executor was cleared and now isn't settled.
- invalidated
-
Results stored in an executor were invalidated.
- annotated
-
Annotations associated with the executor were patched.
- plugin_configured
-
The configuration of the plugin associated with the executor was updated.
Executors have an active status that tells whether executor is actively used by a consumer.
const deactivate = executor.activate();
executor.isActive;
// ⮕ true
deactivate();
executor.isActive;
// ⮕ falseIf there are multiple consumers and each of them invoke the activate method, then executor would remain active until
all of them invoke their deactivate callbacks.
By default, marking an executor as active has no additional effect. Checking the executor active status in a plugin allows to skip or defer excessive updates and keep executor results up-to-date lazily. For example, consider a plugin that retries the latest task if an active executor becomes rejected:
const retryPlugin: ExecutorPlugin = executor => {
executor.subscribe(event => {
switch (event.type) {
case 'rejected':
case 'activated':
if (executor.isActive && executor.isRejected) {
executor.retry();
}
break;
}
});
};
const executor = manager.getOrCreate('rooky', heavyTask, [retryPlugin]);
executor.activate();Now an executor would automatically retry the heavyTask if it fails. Read more about plugins in
the Plugins section.
Invalidate results stored in the executor:
executor.invalidate();
executor.isInvalidated;
// ⮕ trueAfter the executor is fulfilled, rejected, or cleared, it becomes valid:
executor.resolve('Okay');
executor.isInvalidated;
// ⮕ falseBy default, invalidating an executor has no effect except marking it as invalidated.
By default, executors that a manager has created are preserved indefinitely and are always available though
get. This isn't
always optimal, and you may want to detach an executor when it isn't needed anymore.
Use detach in
such case:
const executor = manager.getOrCreate('test');
manager.detach(executor.key);
// ⮕ trueAll executor subscribers are now unsubscribed, and executor is removed from the manager.
If an executor is still active then it won't be detached.
Note
Pending task isn't aborted if the executor is detached. Use abortDeactivated plugin to abort
the task of the deactivated executor.
Plugins are callbacks that are invoked only once when the executor is created by the manager. For example, you can create a plugin that aborts the pending task and detaches an executor when it is deactivated:
const detachPlugin: ExecutorPlugin = executor => {
executor.subscribe(event => {
if (event.type === 'deactivted') {
executor.abort();
executor.manager.detach(executor.key);
}
});
};To apply a plugin, pass it to the
ExecutorManager.getOrCreate
or to the useExecutor hook:
const executor = manager.getOrCreate('test', undefined, [detachPlugin]);
const deactivate = executor.activate();
// The executor is instantly detached by the plugin
deactivate();
manager.get('test');
// ⮕ undefinedYou can define plugins that are applied to all executors that are created by a manager:
const manager = new ExecutorManager({
plugins: [bindAll()]
});
const { execute } = manager.getOrCreate('test');
// Methods can be detached because bindAll plugin was applied
execute(heavyTask)Aborts the pending task after the timeout if the executor is deactivated.
import abortDeactivated from 'react-executor/plugin/abortDeactivated';
const executor = useExecutor('test', heavyTask, [abortDeactivated(2_000)]);
executor.activate();
// Aborts heavyTask in 2 seconds
executor.deactivate();abortDeactivated has a single argument: the delay after which the task should be aborted. If an executor is
re-activated during this delay, the task won't be aborted.
Aborts the pending task depending on boolean values pushed by an
Observable.
For example, if the window was offline for more than 5 seconds then the pending task is aborted:
import abortWhen from 'react-executor/plugin/abortWhen';
import windowOnline from 'react-executor/observable/windowOnline';
const executor = useExecutor('test', heavyTask, [
abortWhen(windowOnline, 5_000)
]);If a new task is passed to the
Executor.execute
method after the timeout has run out then the task is instantly aborted.
Read more about observables in the retryWhen section.
Binds all executor methods to the instance.
import bindAll from 'react-executor/plugin/bindAll';
// Methods can now be detached from the executor instance
const { resolve } = useExecutor('test', 'Bye', [bindAll()]);
resolve('Hello');You can enable this plugin for all executors created by the execution manager:
import { ExecutorManager } from 'react-executor';
import bindAll from 'react-executor/plugin/bindAll';
const manager = new ExecutorManager({
plugins: [bindAll()]
});Provide the manager so the useExecutor hook would employ it to create new executors:
<ExecutorManagerProvider value={manager}>
<App/>
</ExecutorManagerProvider>Aborts the pending task after the timeout if the executor is deactivated.
import detachDeactivated from 'react-executor/plugin/detachDeactivated';
const executor = useExecutor('test', heavyTask, [detachDeactivated(2_000)]);
executor.activate();
// Executor is detached in 2 seconds
executor.deactivate();detachDeactivated has a single argument: the delay after which the executor should be detached. If an executor is
re-activated during this delay, the executor won't be detached.
Both an executor manager and this plugin don't abort the pending task when executor is detached.
Use abortDeactivated to do the job:
import abortDeactivated from 'react-executor/plugin/abortDeactivated';
import detachDeactivated from 'react-executor/plugin/detachDeactivated';
const executor = useExecutor('test', heavyTask, [
abortDeactivated(2_000),
detachDeactivated(2_000)
]);
executor.activate();
// The heavyTask is aborted and the executor is detached in 2 seconds
executor.deactivate();Invalidates the executor result after the timeout.
import invalidateAfter from 'react-executor/plugin/invalidateAfter';
const executor = useExecutor('test', 42, [invalidateAfter(2_000)]);
// The executor is invalidated in 2 seconds
executor.activate();If the executor is settled then the timeout is restarted. If an executor is deactivated then it won't be invalidated.
Invalidates the executor result if another executor with a matching key is fulfilled or invalidated.
import invalidateByPeers from 'react-executor/plugin/invalidateByPeers';
const cheeseExecutor = useExecutor('cheese', 'Burrata', [invalidateByPeers(/bread/)]);
const breadExecutor = useExecutor('bread');
// cheeseExecutor is invalidated
breadExecutor.resolve('Ciabatta');Invalidates peer executors with matching keys if the executor is fulfilled or invalidated.
import invalidatePeers from 'react-executor/plugin/invalidatePeers';
const cheeseExecutor = useExecutor('cheese', 'Burrata', [invalidatePeers(/bread/)]);
const breadExecutor = useExecutor('bread', 'Focaccia');
// breadExecutor is invalidated
cheeseExecutor.resolve('Mozzarella');Resolves the executor with values pushed by an
Observable.
import { Observable } from 'react-executor';
import resolveWhen from 'react-executor/plugin/resolveWhen';
const observable: Observable<string> = {
subscribe(listener) {
// Call the listener when value is changed
const timer = setTimeout(listener, 1_000, 'Venus');
return () => {
// Unsubscribe the listener
clearTimeout(timer);
};
}
};
const executor = useExecutor('planet', 'Mars', [
resolveWhen(observable)
]);PubSub can be used do decouple the lazy data source from the executor:
import { PubSub } from 'parallel-universe';
const pubSub = new PubSub<string>();
const executor = useExecutor('planet', 'Mars', [
resolveWhen(pubSub)
]);
pubSub.publish('Venus');
executor.value;
// ⮕ 'Venus'Retries the latest task after the execution was fulfilled.
import retryFulfilled from 'react-executor/plugin/retryFulfilled';
const executor = useExecutor('test', heavyTask, [retryFulfilled()]);
executor.activate();If the task fails, is aborted, or if an executor is deactivated then the plugin stops the retry process.
With the default configuration, the plugin would infinitely retry the task of an active executor with a 5-second delay between retries. This is effectively a decent polling strategy that kicks in only if someone is actually using an executor.
Specify the number of times the task should be re-executed if it succeeds:
retryFulfilled(3)Specify the delay in milliseconds between retries:
retryFulfilled(3, 5_000);Provide a function that returns the delay depending on the number of retries:
retryFulfilled(5, (index, executor) => 1000 * index);Retries the latest task of the active executor if it was invalidated.
import retryInvalidated from 'react-executor/plugin/retryInvalidated';
const executor = useExecutor('test', 42, [retryInvalidated()]);
executor.activate();Combine this plugin with invalidateByPeers to automatically retry this executor if another
executor on which it depends becomes invalid:
import { ExecutorTask, useExecutor } from 'react-executor';
import invalidateByPeers from 'react-executor/plugin/invalidateByPeers';
const fetchCheese: ExecutorTask = async (signal, executor) => {
// Wait for the breadExecutor to be created
const breadExecutor = await executor.manager.getOrAwait('bread');
// Wait for the breadExecutor to be settled
const bread = await breadExecutor.getOrAwait();
// Choose the best cheese for this bread
return bread === 'Ciabatta' ? 'Mozzarella' : 'Burrata';
};
const cheeseExecutor = useExecutor('cheese', fetchCheese, [
invalidateByPeers('bread'),
retryInvalidated(),
]);
const breadExecutor = useExecutor('bread');
// 🟡 cheeseExecutor is invalidated and re-fetches cheese
breadExecutor.resolve('Ciabatta');Read more about dependent tasks.
Retries the last task after the execution has failed.
import retryRejected from 'react-executor/plugin/retryRejected';
const executor = useExecutor('test', heavyTask, [retryRejected()]);
executor.activate();If the task succeeds, is aborted, or if an executor is deactivated then the plugin stops the retry process.
With the default configuration, the plugin would retry the task 3 times with an exponential delay between retries.
Specify the number of times the task should be re-executed if it fails:
retryRejected(3)Specify the delay in milliseconds between retries:
retryRejected(3, 5_000);Provide a function that returns the delay depending on the number of retries:
retryRejected(5, (index, executor) => 1000 * 1.8 ** index);Retries the latest task depending on boolean values pushed by an
Observable.
For example, if the window was offline for more than 5 seconds, the executor would retry the heavyTask after
the window is back online:
import retryWhen from 'react-executor/plugin/retryWhen';
import windowOnline from 'react-executor/observable/windowOnline';
const executor = useExecutor('test', heavyTask, [
retryWhen(windowOnline, 5_000)
]);Combining multiple plugins, you can set up a complex executor behaviour. For example, let's create an executor that follows these requirements:
- Executes the task every 5 seconds.
- Aborts the pending task if the window loses focus for more than 10 seconds.
- Aborts instantly if the window goes offline.
- Resumes the periodic task execution if window gains focus or goes back online.
import { useExecutor } from 'react-executor';
import abortWhen from 'react-executor/plugin/abortWhen';
import retryWhen from 'react-executor/plugin/retryWhen';
import retryFulfilled from 'react-executor/plugin/retryFulfilled';
import windowFocused from 'react-executor/observable/windowFocused';
import windowOnline from 'react-executor/observable/windowOnline';
useExecutor('test', heavyTask, [
// Execute the task every 5 seconds
retryFulfilled(Infinity, 5_000),
// Abort the task and prevent future executions
// if the window looses focus for at least 10 seconds
abortWhen(windowFocused, 10_000),
// Retry the latest task if the window gains focus
// after being out of focus for at least 10 seconds
retryWhen(windowFocused, 10_000),
// Instantly abort the pending task if the window goes offline
abortWhen(windowOnline),
// Retry the latest task if the window goes online
retryWhen(windowOnline)
]);Persists the executor value in the synchronous storage.
import synchronizeStorage from 'react-executor/plugin/synchronizeStorage';
const executor = useExecutor('test', 42, [synchronizeStorage(localStorage)]);
executor.activate();With this plugin, you can synchronize the executor state across multiple browser tabs in just one line.
Important
If executor is detached, then the corresponding item is removed from the storage.
By default, an executor state is serialized using
JSON. If your executor
stores a value that may contain circular references, or non-serializable data like BigInt, use a custom serializer.
Here's how you can enable serialization of objects with circular references:
import { stringify, parse } from 'json-marshal';
const executor = useExecutor('test', 42, [
synchronizeStorage(localStorage, {
serializer: { stringify, parse },
})
]);Tip
With additional configuration, json-marshal can stringify and parse any data structure.
By default, synchronizeStorage plugin uses a serialized executor key as a storage key. You can
provide a custom key
via storageKey
option:
useExecutor('test', 42, [
synchronizeStorage(localStorage, { storageKey: 'helloBobr' })
]);In the environment where storage is unavailable (for example, during SSR), you can conditionally disable the plugin:
useExecutor('test', 42, [
typeof localStorage !== 'undefined' ? synchronizeStorage(localStorage) : null
]);In the basic scenario, to use executors in your React app, you don't need any additional configuration, just use
the useExecutor hook right
away:
import { useExecutor } from 'react-executor';
const User = (props: { userId: string }) => {
const executor = useExecutor(['user', props.userId], async signal => {
// Fetch the user from the server
});
if (executor.isPending) {
return 'Loading';
}
// Render the user from the executor.value
};Every time the executor's state is changed, the component is re-rendered. The executor returned from the hook is activated after mount and deactivated on unmount.
The hook has the exact same signature as
the ExecutorManager.getOrCreate
method, described in the Introduction section.
Tip
Check out the live example of the TODO app that employs React Executor.
You can use executors both inside and outside the rendering process. To do this, provide a custom
ExecutorManager through
the context:
import { ExecutorManager, ExecutorManagerProvider } from 'react-executor';
const manager = new ExecutorManager();
const App = () => (
<ExecutorManagerProvider value={manager}>
<User userId={'28'}/>
</ExecutorManagerProvider>
)Now you can use manager to access all the same executors that are available through the useExecutor hook:
const executor = manager.get(['user', '28']);If you want to have access to an executor in a component, but don't want to re-render the component when the executor's
state is changed,
use useExecutorManager
hook:
const accountExecutor = useExecutorManager().getOrCreate('account');You can execute a task in response a user action, for example when user clicks a button:
const executor = useExecutor('test');
const handleClick = () => {
executor.execute(async signal => {
// Handle the task
});
};If you want executor to run on the client only, then execute a task from the effect:
const executor = useExecutor('test');
useEffect(() => {
executor.execute(async signal => {
// Handle the task
});
}, []);Executors support fetch-as-you-render approach and can be integrated with React Suspense. To facilitate the rendering
suspension, use the
useExecutorSuspense
hook:
import { useExecutor, useExecutorSuspense } from 'react-executor';
const Account = () => {
const accountExecutor = useExecutor('account', signal => {
// Fetch the account from the server
});
// Suspend rendering
useExecutorSuspense(accountExecutor);
// accountExecutor is settled during render
accountExecutor.get();
};Now when the Account component is rendered, it would be suspended until the accountExecutor is settled:
import { Suspense } from 'react';
const App = () => (
<Suspense fallback={'Loading'}>
<Account/>
</Suspense>
);You can provide multiple executors to useExecutorSuspense to wait for them in parallel:
const accountExecutor = useExecutor('account');
const shoppingCartExecutor = useExecutor('shoppingCart');
useExecutorSuspense([accountExecutor, shoppingCartExecutor]);Tip
Check out the live example of streaming SSR with React Executor.
Executors can be hydrated on the client after being rendered on the server.
To enable hydration on the client, create the executor manager and provide it through a context:
import React from 'react';
import { hydrateRoot } from 'react-dom/client';
import { enableSSRHydration, ExecutorManager, ExecutorManagerProvider } from 'react-executor';
const manager = new ExecutorManager();
// 🟡 Hydrates executors on the client with the server data
enableSSRHydration(manager);
hydrateRoot(
document,
<ExecutorManagerProvider value={manager}>
<App/>
</ExecutorManagerProvider>
);Here, App is the component that renders your application. Inside the App you can use useExecutor and
useExecutorSuspence to load your data.
enableSSRHydration
must be called only once, and only one manager on the client-side can receive the dehydrated state from the server.
On the server, you can either render your app contents as a string and send it to the client in one go, or stream the contents.
To render your app as an HTML string
use SSRExecutorManager:
import { createServer } from 'http';
import { renderToString } from 'react-dom/server';
import { ExecutorManagerProvider } from 'react-executor';
import { SSRExecutorManager } from 'react-executor/ssr';
const server = createServer(async (request, response) => {
// 1️⃣ Create a new manager for each request
const manager = new SSRExecutorManager();
let html;
do {
html = renderToString(
<ExecutorManagerProvider value={manager}>
<App/>
</ExecutorManagerProvider>
);
// 2️⃣ Render until there are no more changes
} while (await manager.hasChanges());
// 3️⃣ Attach dehydrated executor states
html += manager.nextHydrationChunk();
// 4️⃣ Send the rendered HTML to the client
response.end(html);
});
server.listen(8080);In this example, the App is expected to render the <script> tag that loads the client bundle. Otherwise, you can
inject client chunk manually:
html += '<script src="/client.js" async></script>';A new executor manager must be created for each request, so the results that are stored in executors are served in response to a particular request.
hasChanges would
resolve with true if state of some executors have changed during rendering.
The hydration chunk returned
by nextHydrationChunk
contains the <script> tag that hydrates the manager for which
enableSSRHydration
was invoked.
Thanks to Suspense, React can stream parts of your app while it is being rendered. React Executor provides API to inject its hydration chunks into a streaming process. The API is different for NodeJS streams and Readable Web Streams.
In NodeJS environment
use PipeableSSRExecutorManager
import { createServer } from 'http';
import { renderToPipeableStream } from 'react-dom/server';
import { ExecutorManagerProvider } from 'react-executor';
import { PipeableSSRExecutorManager } from 'react-executor/ssr/node';
const server = createServer(async (request, response) => {
// 1️⃣ Create a new manager for each request
const manager = new PipeableSSRExecutorManager(response);
const stream = renderToPipeableStream(
<ExecutorManagerProvider value={manager}>
<App/>
</ExecutorManagerProvider>,
{
bootstrapScripts: ['/client.js'],
onShellReady() {
// 2️⃣ Pipe the rendering output to the manager's stream
stream.pipe(manager.stream);
},
}
);
});
server.listen(8080);State of executors is streamed to the client along with the chunks rendered by React.
In the App component, use the combination of <Suspense>,
useExecutor and
useExecutorSuspence
to suspend rendering while executors process their tasks:
export const App = () => (
<html>
<head/>
<body>
<Suspense fallback={'Loading'}>
<Hello/>
</Suspense>
</body>
</html>
);
export const Hello = () => {
const helloExecutor = useExecutor('hello', async () => {
// Asynchronously return the result
return 'Hello, Paul!';
});
// 🟡 Suspend rendering until helloExecutor is settled
useExecutorSuspense(helloExecutor);
return helloExecutor.get();
};If the App is rendered in streaming mode, it would first show "Loading" and after the executor is settled, it would
update to "Hello, Paul!". In the meantime helloExecutor on the client would be hydrated with the data from the server.
To enable streaming in a modern environment,
use ReadableSSRExecutorManager
import { renderToReadableStream } from 'react-dom/server';
import { ExecutorManagerProvider } from 'react-executor';
import { ReadableSSRExecutorManager } from 'react-executor/ssr';
async function handler(request) {
// 1️⃣ Create a new manager for each request
const manager = new ReadableSSRExecutorManager();
const stream = await renderToReadableStream(
<ExecutorManagerProvider value={manager}>
<App />
</ExecutorManagerProvider>,
{
bootstrapScripts: ['/client.js'],
}
);
// 2️⃣ Pipe the response through the manager
return new Response(stream.pipeThrough(manager), {
headers: { 'content-type': 'text/html' },
});
}State of executors is streamed to the client along with the chunks rendered by React.
By default, an executor state is serialized using
JSON.stringify that
has quite a few limitations. If your executor stores a value that may contain circular references, or non-serializable
data like BigInt, use a custom state serialization.
On the client, pass
a stateParser
option to enableSSRHydration:
import React from 'react';
import { hydrateRoot } from 'react-dom/client';
import { enableSSRHydration, ExecutorManager, ExecutorManagerProvider } from 'react-executor';
import { parse } from 'json-marshal';
const manager = new ExecutorManager();
// 🟡 Pass a custom state parser
enableSSRHydration(manager, { stateParser: parse });
hydrateRoot(
document,
<ExecutorManagerProvider value={manager}>
<App/>
</ExecutorManagerProvider>
);On the server, pass
a stateStringifier
option to SSRExecutorManager,
PipeableSSRExecutorManager,
or ReadableSSRExecutorManager, depending on your setup:
import { SSRExecutorManager } from 'react-executor/ssr';
import { stringify } from 'json-marshal';
const manager = new SSRExecutorManager({ stateStringifier: stringify });Tip
With additional configuration, json-marshal can stringify and parse any data structure.
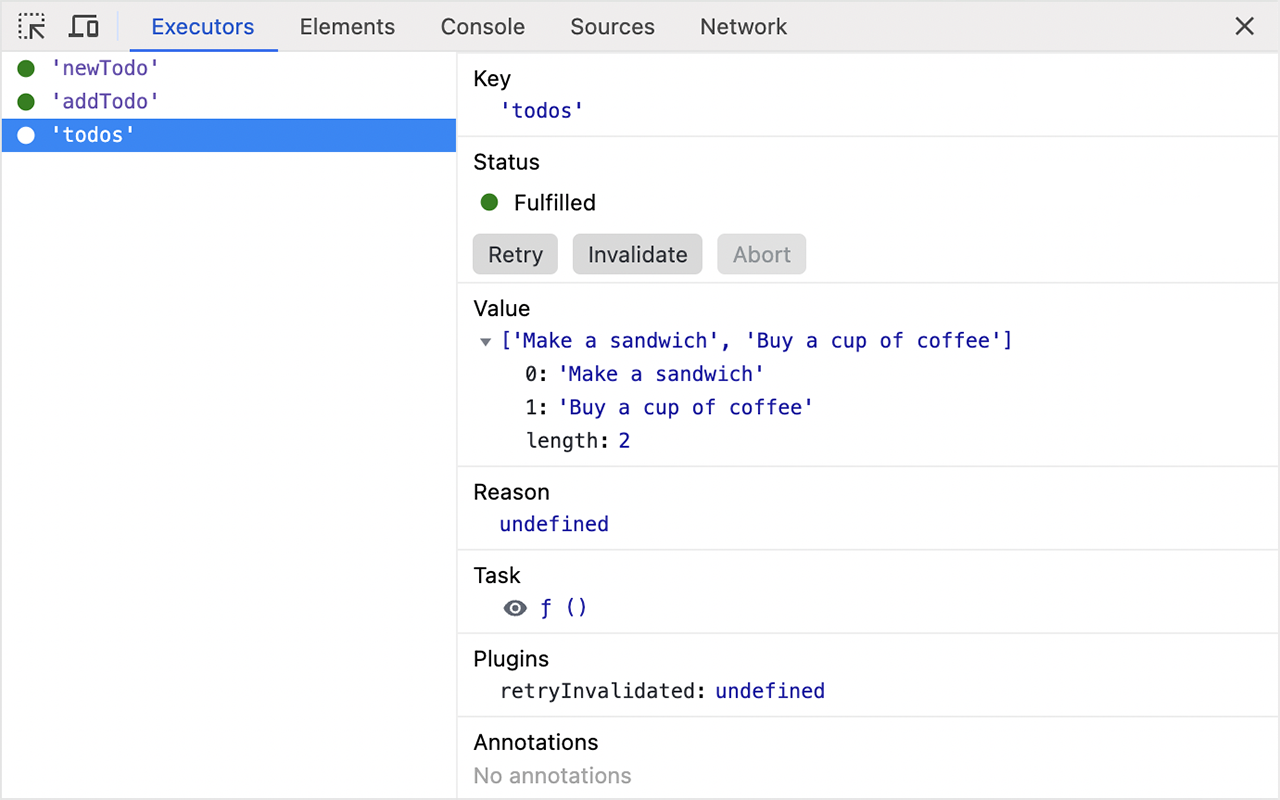
To inspect the current state of executors in your app, install the React Executor Devtools browser extension and open its panel in the Chrome Developer Tools:
Devtools extension doesn't require any additional configuration and provides introspection to all executors on the page, regardless if they were rendered through React or created outside of the rendering process.
To disable devtools, create a custom
ExecutorManager:
import { ExecutorManager } from 'react-executor';
const opaqueExecutorManager = new ExecutorManager({
devtools: false
});Executors created by the opaqueExecutorManager won't be visible in the React Executor Devtools extension. It is
recommended to use this setting in production.
The extension source can be found in the react-executor-devtools repo.
To implement optimistic updates, resolve the executor with the expected value and then execute a server request.
For example, if you want to instantly show to a user that a flag was enabled:
const executor = useExecutor('flag', false);
const handleEnableClick = () => {
// 1️⃣ Optimistically resolve an executor
executor.resolve(true);
// 2️⃣ Synchronize state with the server
executor.execute(async signal => {
const response = await fetch('/flag', { signal });
const data = await response.json();
return data.isEnabled;
});
};Pause a task until another executor is settled:
const accountExecutor = useExecutor('account', async signal => {
// Fetch account here
});
const shoppingCartExecutor = useExecutor('shoppingCart', async signal => {
const account = await accountExecutor.getOrAwait();
// Fetch shopping cart for an account
});In this example, the component is subscribed to both account and a shopping cart executors, and re-rendered if their state is changed. To avoid unnecessary re-renders, you can acquire an executor through the manager:
const shoppingCartExecutor = useExecutor('shoppingCart', async (signal, executor) => {
// 1️⃣ Wait for the account executor to be created
const accountExecutor = await executor.manager.getOrAwait('account');
// 2️⃣ Wait for the account executor to be settled
const account = await accountExecutor.getOrAwait();
// Fetch shopping cart for an account
});Create an executor that would store the current page contents:
const fetchPage = async (pageIndex: number, signal: AbortSignal) => {
// Request the data from the server here
};
const pageExecutor = useExecutor('page', signal => fetchPage(0, signal));
const handleGoToPageClick = (pageIndex: number) => {
pageExecutor.execute(signal => fetchPage(pageIndex, signal));
};The executor preserves the latest value it was resolved with, so you can render page contents using executor.value,
and render a spinner when executor.isPending.
Create a task that uses the current executor value to combine it with the data loaded from the server:
const itemsExecutor = useExecutor<Item[]>('items', async (signal, executor) => {
const items = executor.value || [];
return items.concat(await fetchItems({ offset: items.length, signal }));
});Now if a user clicks on a button to load more items, itemsExecutor must retry the latest task:
const handleLoadMoreClick = () => {
itemsExecutor.retry();
};ExecutorManager
is iterable and provides access to all executors that it has created. You can perform bach operations with all executors
in for-loop:
const manager = useExecutorManager();
for (const executor of manager) {
executor.invalidate();
}By default, invalidating an executor has no additional effect. If you want to
retry the latest task that each executor has executed, use
retry:
for (const executor of manager) {
executor.retry();
}It isn't optimal to retry all executors even if they aren't actively used. Use the
retryInvalidated to retry active
executors when they are invalidated.
In some cases, you can initialize an executor before its data is required for the first time:
const User = () => {
useExecutorManager().getOrCreate('shoppingCart', fetchShoppingCart);
};In this example, the executor with the 'shoppingCart' key is initialized once the component is rendered for the first
time. The User component won't be re-rendered if the state of this executor is changed.
To do prefetching before the application is even rendered, create an executor manager beforehand:
const manager = new ExecutorManager();
// Prefetch the shopping cart
manager.getOrCreate('shoppingCart', fetchShoppingCart);
const App = () => (
<ExecutorManagerProvider value={manager}>
{/* Render you app here */}
</ExecutorManagerProvider>
);Illustration by Michael Slack