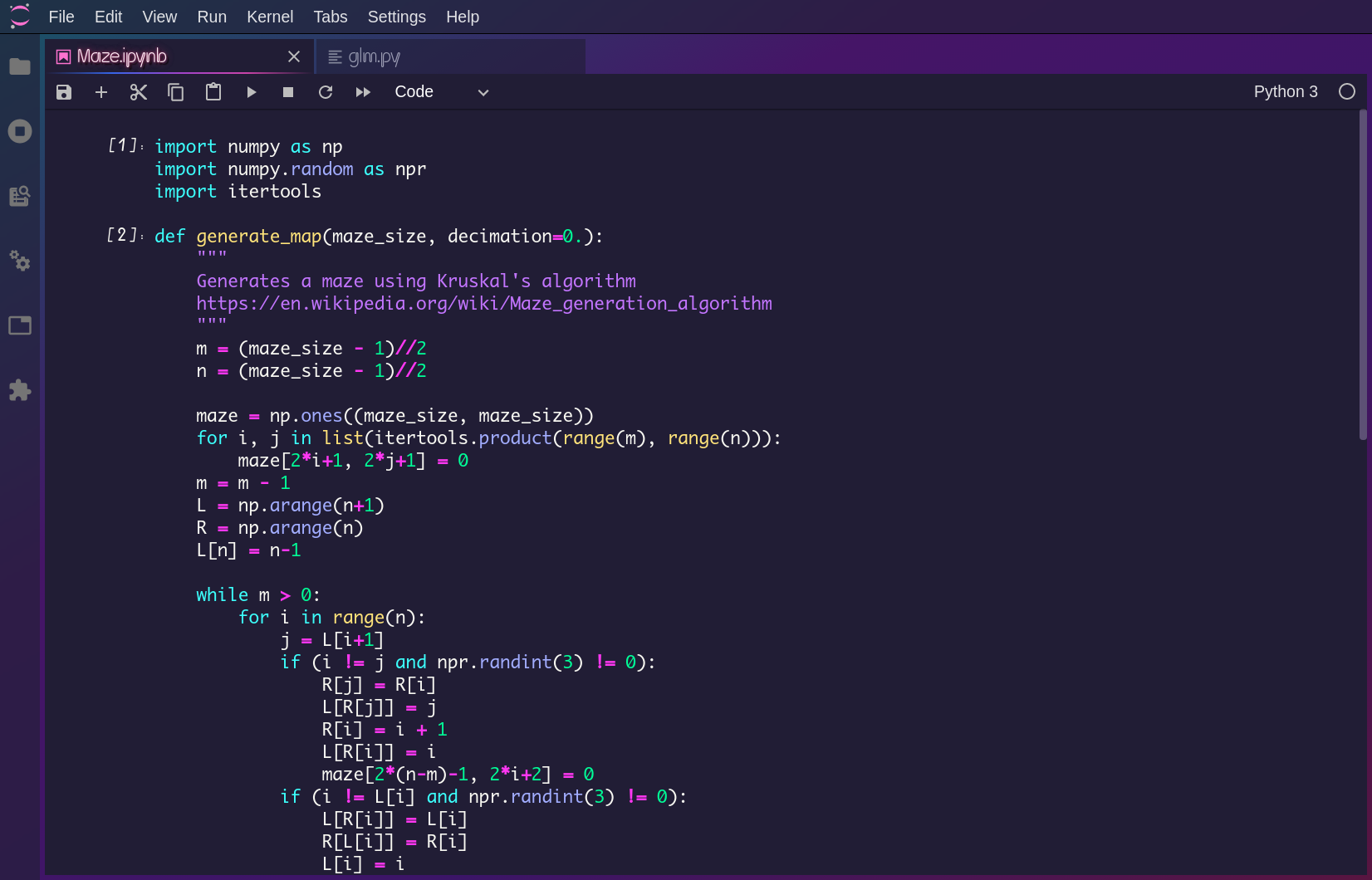
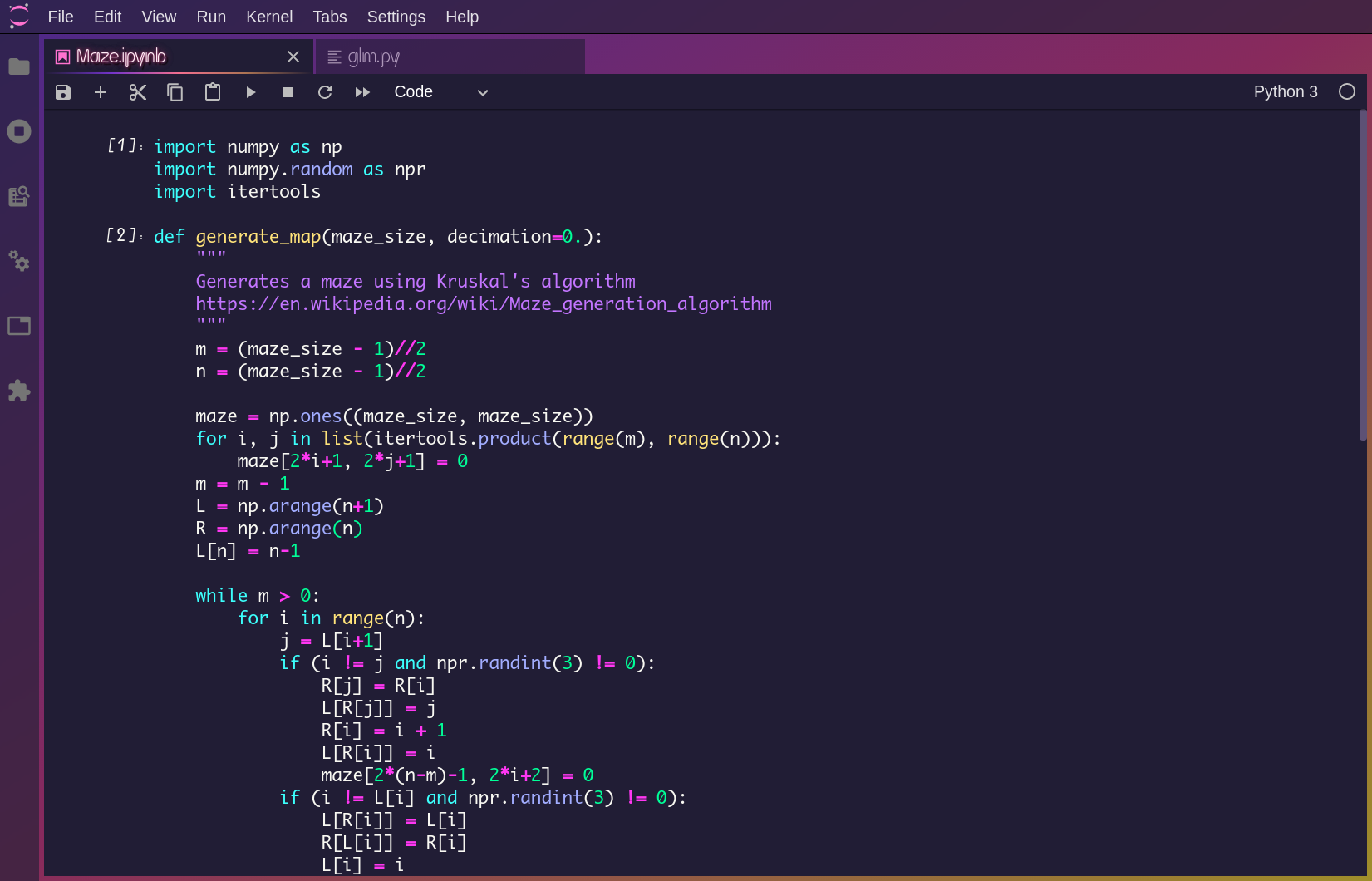
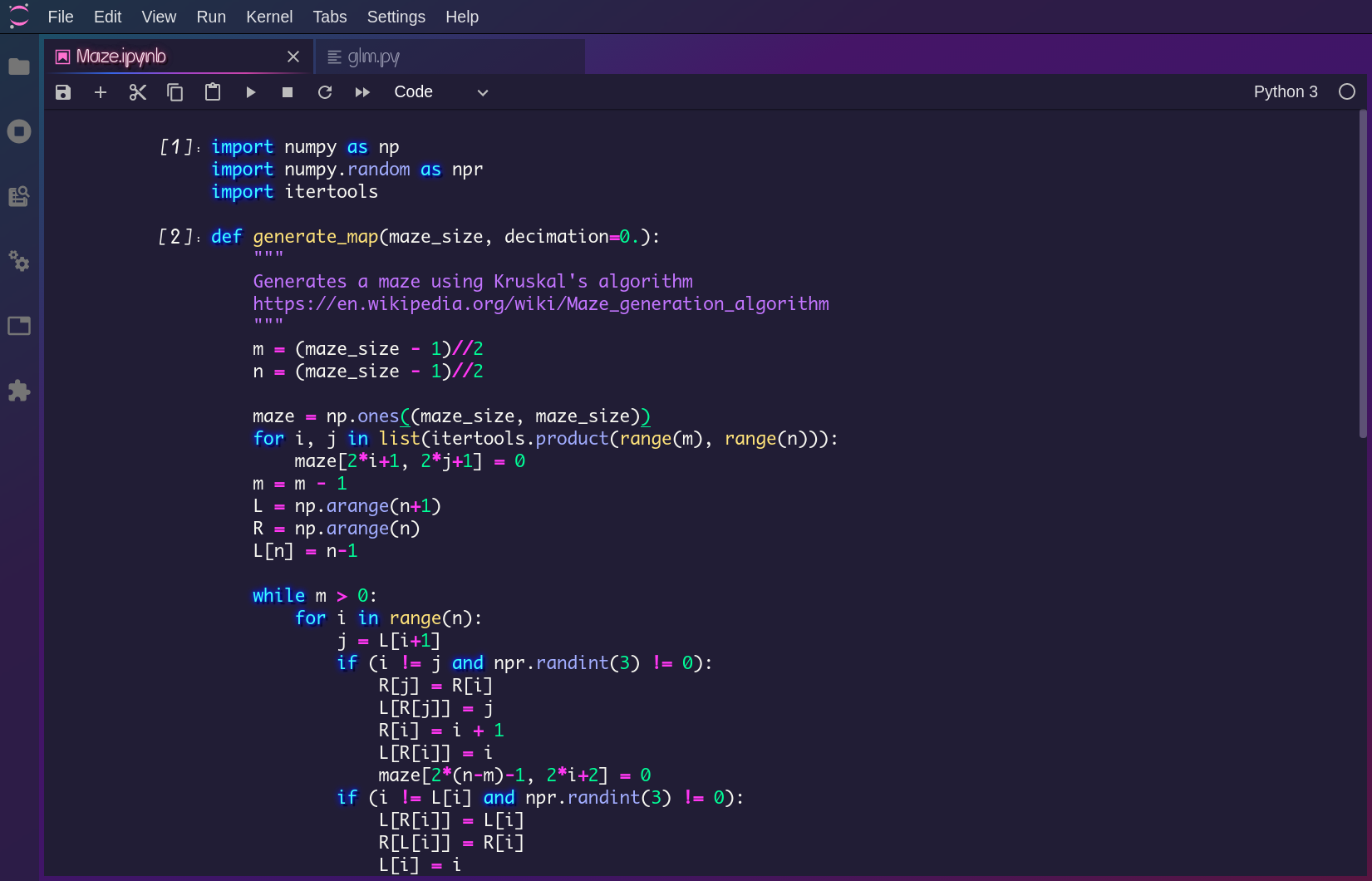
Combination of VS Code's SynthWave '84 and JupyterLab's Neon Night, with the glowing of "Neon Dreams" enabled

- All material changes are implemented in
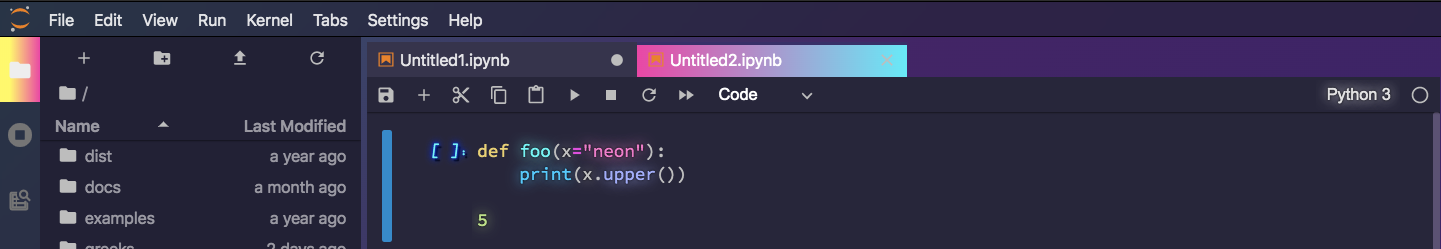
neondreams.css - Override all code elements to glow
- Gradient to Tabs and Sidebar
- Override fonts
A flat, 80's neon inspired theme for JupyterLab.
This theme is hightly inspired by artworks of 80's Neon, Synthwave and Cyberpunk. It is optimized for long-term use but colorful and cooool.
There is a big update for the color scheme since version 3.0.0. If you are old users and don't like the new style, please find the archive here. However, unfortunately it would not be maintained anymore.
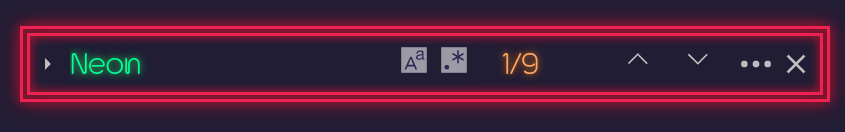
1. Search tool * Neon billboard

3. Scrollbar * FM-84's "Atlas" (only compatible with webKit browsers)

4. Presentation mode (Top menu --> View --> Presention mode)

You may don't like the default background or the transparent UI, so codes concerning these controversial designs are separately put into custom.css and detailly commented for you to customize.
After you edited css files, please follow instructions in the Development installation to reinstall.
PLease follow the comments to ajust the transparency.
Two gradient backgrounds, 'Neon Night' and 'Neon Sunset', are provided. The default style is 'Neon Night' and you can uncomment codes to employ 'Neon Sunset' style.
To use an image as background, uncomment the corresponding part of codes, and change the url to the path of your image.
To change fonts of editor and neon, firstly, add your font files to fonts directory and update fonts.css to register them. Then follow my comments to employ your registered fonts.
To support gradient scrollbars showed in screenshots, webKit browsers like chrome are required. Otherwise, please activate the Theme Scrollbars in the Top menu --> Settings --> JupyterLab Theme for dark scrollbars (except Edge). This color scheme is primarily designed for python and ipynb, so there may be issues in other situations. If any problem you find, please report it to me in the Github and I'll try to fix it as soon as possible.
- JupyterLab >= 2.0.0
This theme is an extension of Jupyterlab. In order to install JupyterLab extensions, you need to have Node.js installed and enable the Extension Manager which is disabled by default. More information can be found in the Official User Guide.
conda install -c conda-forge nodejs- Using GUI
You can use the extension manager to find and install this theme for JupyterLab. Please check Official User Guide for detailed instructions.
- Using the command
jupyter labextension install @yeebc/jupyterlab_neon_themeFor a development install (requires npm version 4 or later), clone this github repo and do the following in the repository directory:
npm install
jupyter labextension link .To rebuild the package and the JupyterLab app:
npm run build
jupyter lab buildI welcome any contribution to this theme. You can get more imfomation about the project structure of JupyterLab theme extensions from Official Document.
You may also like SynthWave '84, my favorite VS Code theme, with similar style and it is more compatible with HTML & CSS, JS.
And Welcome to 1984.