Next.js v13.3 introduced Parallel Routes and Intercepting Routes which can natively provide the same functionality of this library.
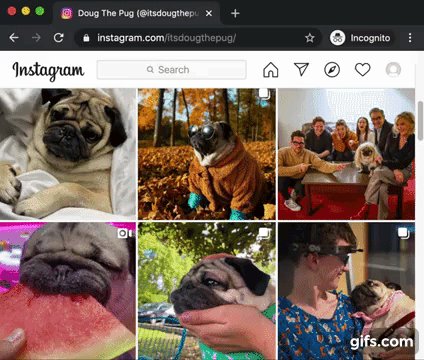
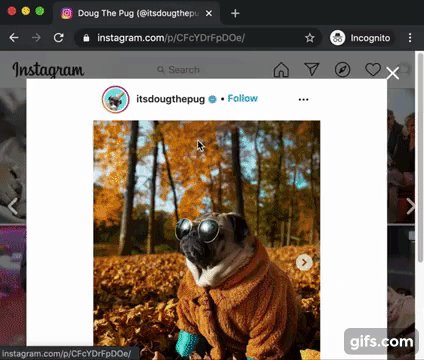
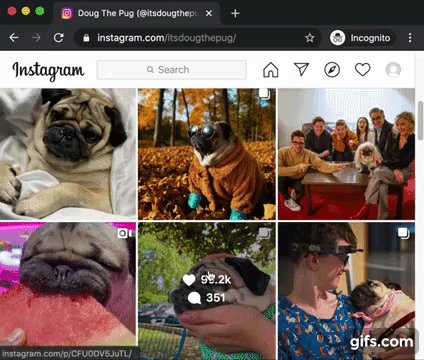
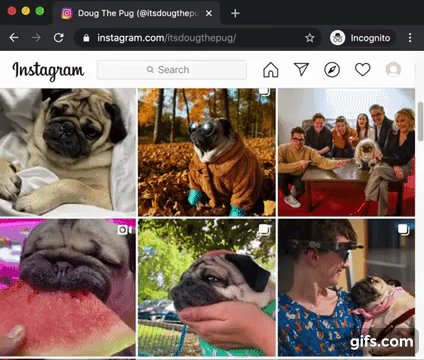
React hook that generates round trip hrefs to enable contextual routing for Next.js. Take a look to the demo 👈.
import React from 'react';
import Link from 'next/link';
import { useContextualRouting } from 'next-use-contextual-routing';
function MyPage() {
const { makeContextualHref, returnHref } = useContextualRouting();
return (
<ul>
<li>
<Link
href={makeContextualHref({ id: 33 })}
as="/route-to-visit-contextually"
shallow
>
Start contextual routing
</Link>
</li>
<li>
<Link href={returnHref} shallow>
Back to where contextual routing was started
</Link>
</li>
</ul>
);
}import React from 'react';
import { useRouter } from 'next/router';
import { useContextualRouting } from 'next-use-contextual-routing';
function MyPage() {
const router = useRouter();
const { makeContextualHref, returnHref } = useContextualRouting();
const openModal = () =>
router.push(
makeContextualHref({ id: 33 }),
'/route-to-visit-contextually',
{
shallow: true,
}
);
const closeModal = () =>
router.push(returnHref, undefined, { shallow: true });
return (
<ul>
<li>
<button onClick={openModal}>Open contextual modal</button>
</li>
<li>
<button onClick={closeModal}>Close contextual modal</button>
</li>
</ul>
);
}Contextual routing presents 2 challenges:
- Persist a href string able to keep the initial page state consistent throughout the whole contextual navigation
- Persist the url to return to when contextual routing is terminated
Next use contextual routing abstracts these responsibilities as a React hook.
It also works in statically exported apps and supports navigation with browsers' back button.
const { makeContextualHref, returnHref } = useContextualRouting();const makeContextualHref: (
extraParams?: Record<string, string | number>
) => string;The function returns the path to provide as href to start or keep alive contextual navigation. The generated path describes the state of the page to keep alive while contextual navigation is active.
It optionally accepts an object describing extra parameters to append to contextual navigation href.
const returnHref: string;The path to return to to close contextual navigation.
| Next use contextual routing | Next.js |
|---|---|
| v2.2.0 | v9.X -> v12.X |
| v3.0.0 + | v13.X |
Contextual routing pattern is also known as:
- Modal route
- Route as modal
- Snowlift
- Instagram style modal routing
When using Contextual routing, default browsers scroll behaviour on page refresh might produce undesired results. If the case, setting history.scrollRestoration to manual could improve user experience.
history.scrollRestoration = 'manual';https://www.viget.com/articles/host-build-and-deploy-next-js-projects-on-github-pages