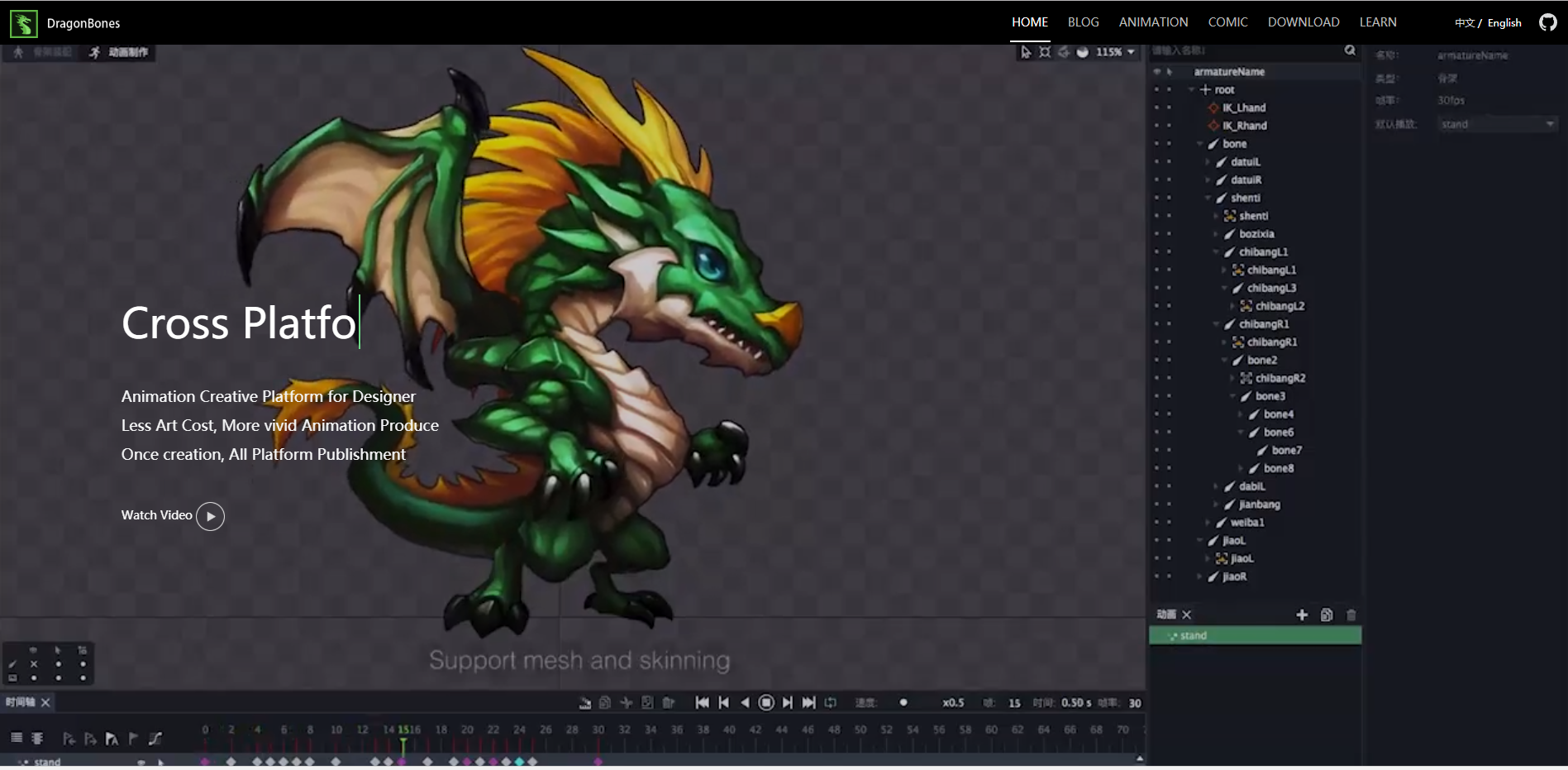
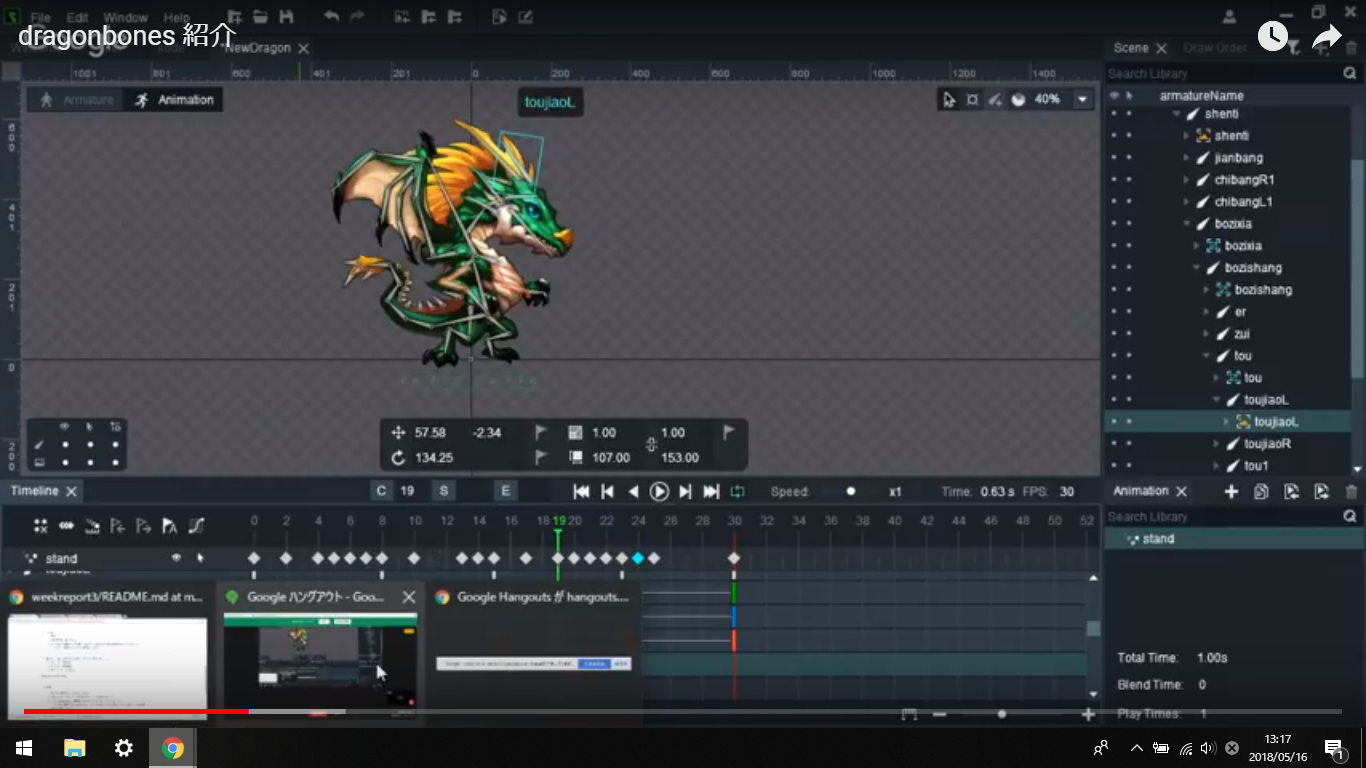
↓動画リンク1
- いい点
- 無料
- プロ用で多く使っている
- 色々な形式で書き出しが可能。unity(ゲーム用)HTML5(動く絵用)などいろいろあった。
- ただし、画像をかけなきゃ意味ないけどね。
- 使い方 (使い方参考(全く読んでないw一応紹介ね。。))
- ホイール 遠近操作
- ドラッグ 範囲選択
- 右ドラッグ スクロール
基本は使い方どれも同じ
-
手順
- 使いたい画像をパーツ分けしておく。
- プロジェクト立ち上げ(この時点でファイル生成されない)
- ファイルの読み込み→画面右下のファイルマーク、イメージマーク
(この時に画像をまとめておくと、ファイルのロードができる。イメージロードは追加時。) - 画像を配置。組み立て。
- ボーンマークからボーン生成の機能に変えて、画像の上に作成。
(画像の上に重なっていれば、勝手にボーンをバインドしてくれます。(くっつけてくれます。)) - アニメーターにいって、フレーム単位で動かしていく。
- フレーム間は自動で補正して、滑らかに動いてくれます。
- プロジェクトをsaveして、あとは必要なファイルへの書き出し。
-
Exportの仕方参考までに 後で書く予定です。