Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Or loading this after PF React won't do?
Or using more precise css rules?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@josemigallas This file is called
_patternfly_ie11.scss. I'd expect is loaded only when using IE11 but is imported inapp/assets/stylesheets/provider/_theme.scss. We shouldn't load this file if unnecessary.This style is only needed in IE11?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@hallelujah It's more complex than that. The problem is using PF react and rails. Rails styles are load first in a big bundle, after that React loads its own styles and put them inline. This means there is no way to load this style after PF react (that would be the ideal solution).
It would be possible to add these styles by React, in a different styles.scss file but I think leaving it here in
_patternfly_ie11.scssmakes it more maintainable. In the end the file itself is a hacky workaround and it will be removed when we drop IE11 support.Adding a more precise rule could be possible (I guess) but I think this way the intent is clearer and again, it is a hack already.
@damianpm It is not. These contains all PF4 styles necessary for the Page, Header and Vertical Navigation, that are also compatible with IE11. This was discussed and introduced in #859. And it's the official Patternfly way according to this wiki.
It could have been named
patternfly_ie11_compatible.scssto avoid confusion.There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
OK, then we should rename it.
What about importing this file from webpack, after DOMContentLoaded, have you tried?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Styles will be broken if JS is disabled then. This file has to be there..
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Well if js is disabled everything will be broken. But is not big deal, I can live with this file where it is
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
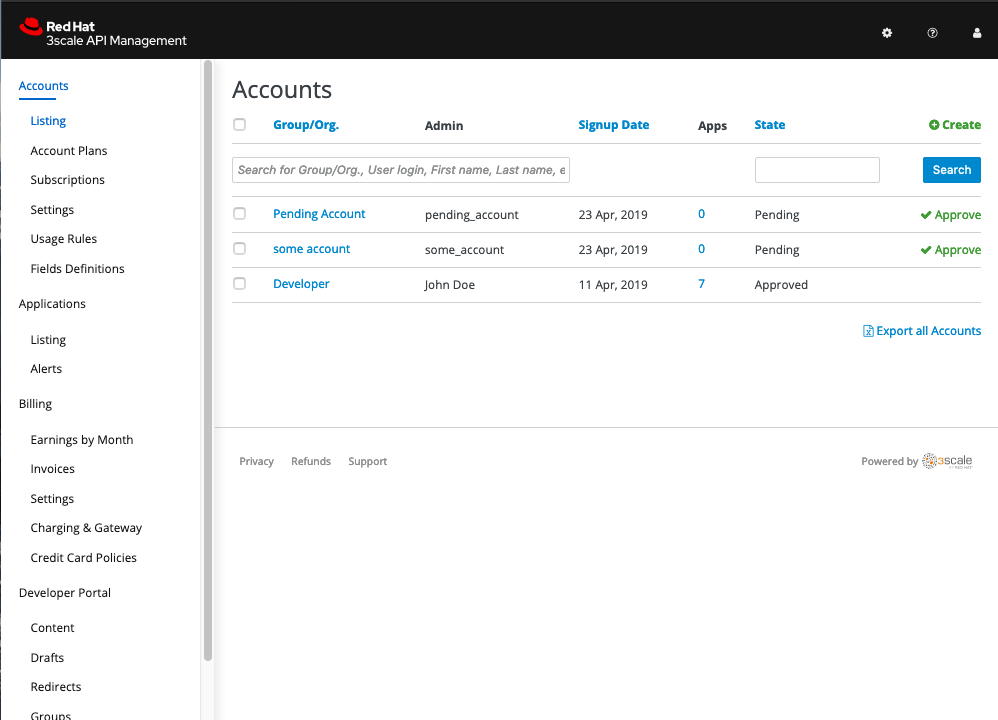
Well that's not entirely accurate. The relevant components (Page, Header, Nav) won't be broken and neither will be most of the content generated by rails, an example:

There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There is no context selector :(
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Obviously a big amount of features won't work without JS but that doesn't mean everything is broken. Lacking functionality should be implemented accordingly to progressive enhancement, if they are really necessary. Having JS disabled is an edge case but if we are able to minimize the damage...