We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
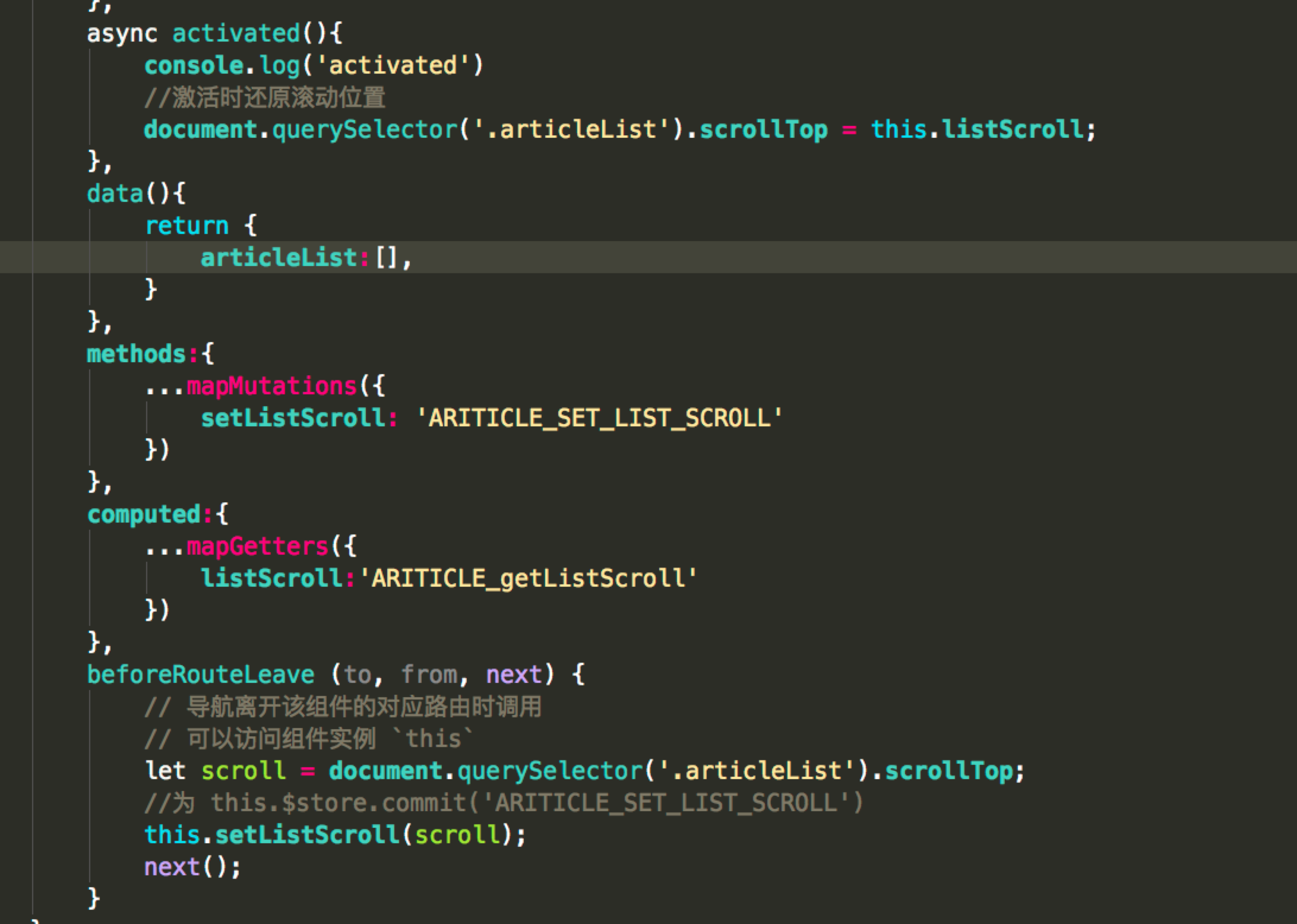
使用 scrollBehavior 只是在切换时记录了整个页面的滚动,如果是记录某个组件内部的滚动 可以在路由离开之前beforeRouteLeave钩子中记录组件的滚动距离,存在store中(当前组件的module中),在activated钩子中(用keep-alive缓存组件)还原滚动位置
scrollBehavior
beforeRouteLeave
activated
The text was updated successfully, but these errors were encountered:
No branches or pull requests
使用

scrollBehavior只是在切换时记录了整个页面的滚动,如果是记录某个组件内部的滚动可以在路由离开之前
beforeRouteLeave钩子中记录组件的滚动距离,存在store中(当前组件的module中),在activated钩子中(用keep-alive缓存组件)还原滚动位置The text was updated successfully, but these errors were encountered: