An effective react infinite scroll container. inspired by twitter's blog.
As the pwa(progressive web app) becoming more popular, the performance and user experience are more and more important. And infinite scroll is almost the most important part within a pwa project. But i found the results by searching react infinite scroller on github are not my needs. Fortunately, I found this article of twitter on medium by chance. That's i want. So I tried to implement one.
npm i react-iscrollerIt's simple to use as follow:
import { InfiniteScroller } from "react-iscroller"
return <InfiniteScroller
itemAverageHeight={22}
containerHeight={window.innerHeight}
items={this.state.messages}
itemKey="id"
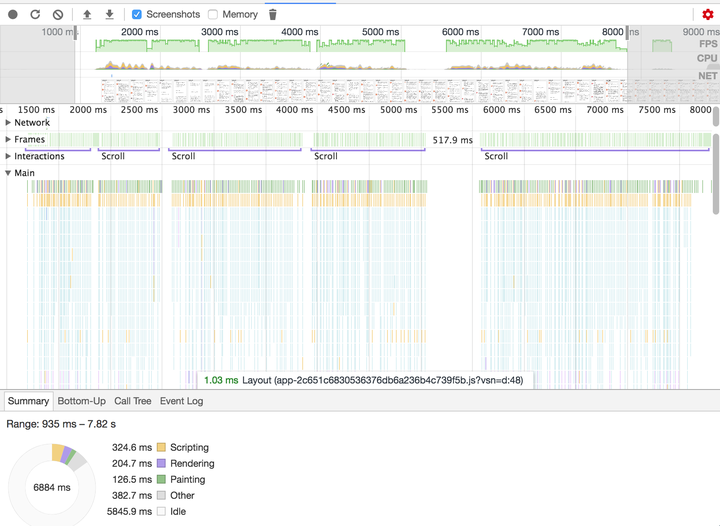
onRenderCell={this.renderCell}/>- hight performance
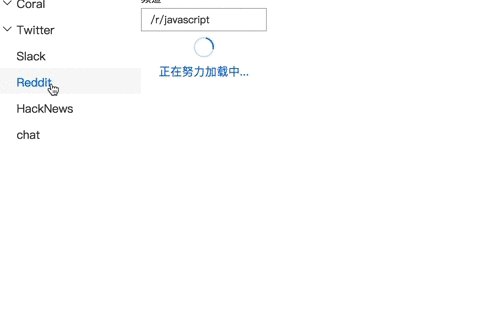
- infinite load
- lazy load
- pure component
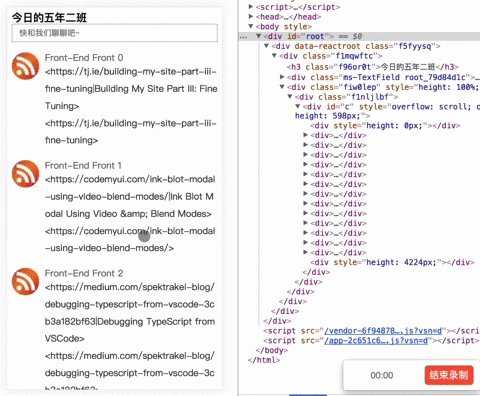
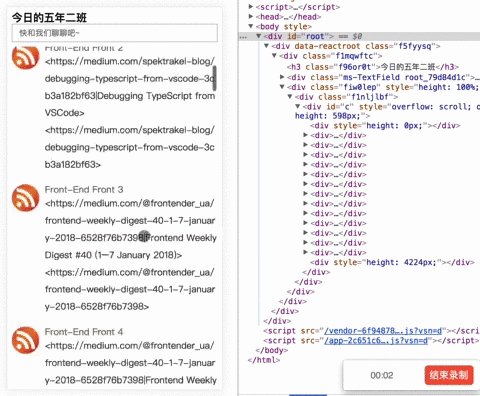
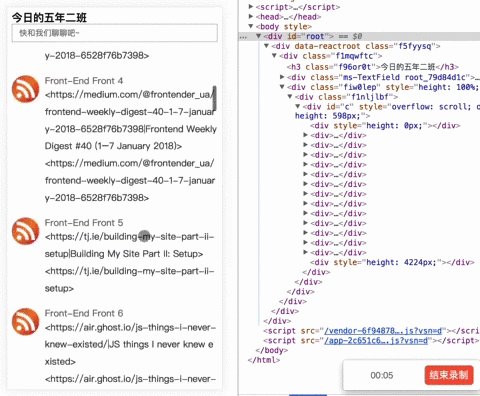
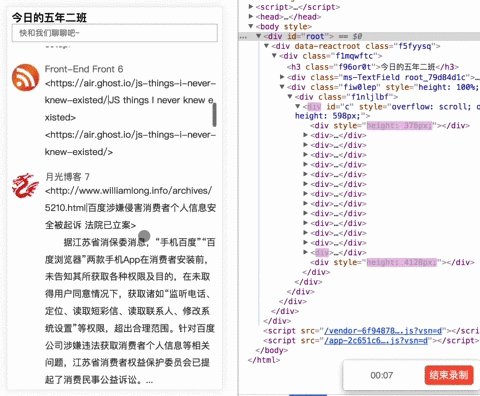
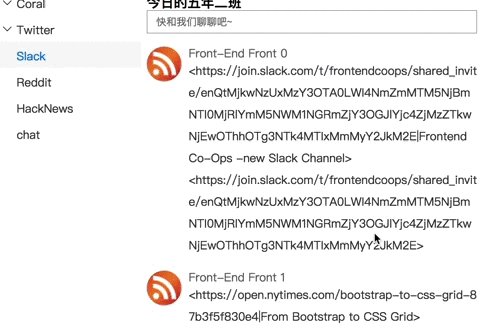
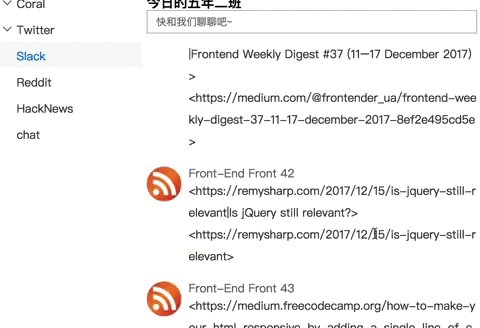
please visite my blog and debug the dom, then you can see the all feature what i claimed:smile:
the height of the wrapper of the infinite scroller
className attatched to scroller.
your data
identity of your data. help scroller implements pure component.
As the twitter blog mentioned, averageHeight can help scroller to guesstimate the buffer height. Usually your item height.
called when trying to render an item.
cache the position of rendered item. your might need provide this props when you want go back to the last place.
set scroller's scrollTop to initialScrollTop after first render. if you had provied cache and initialScrollTop, your can get the last interface before unmount of scroller component.
called when scroller is scrolling.
called after anchor had arrived bottom.