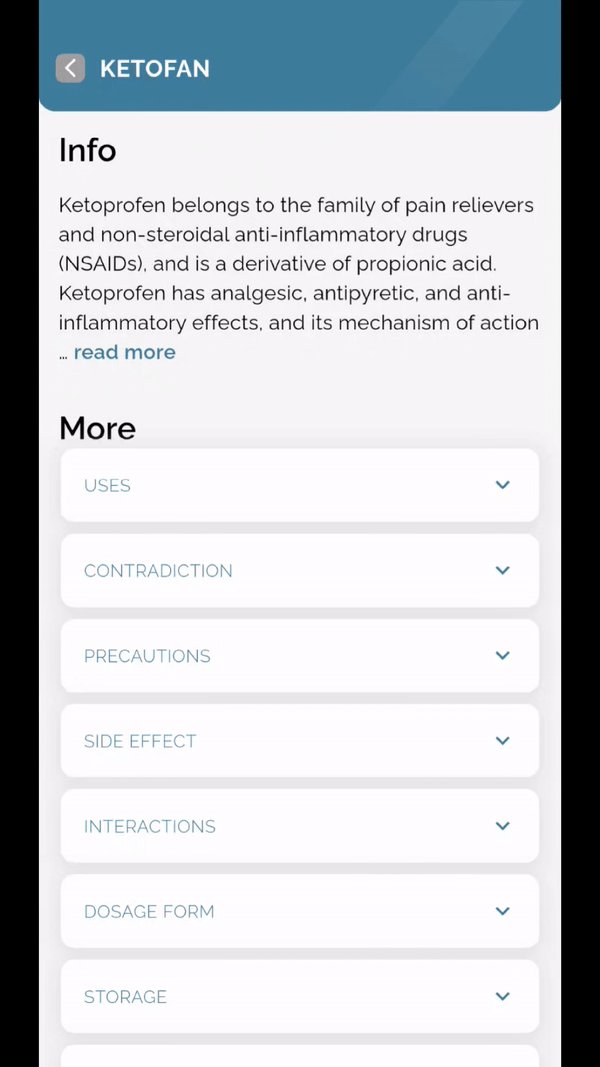
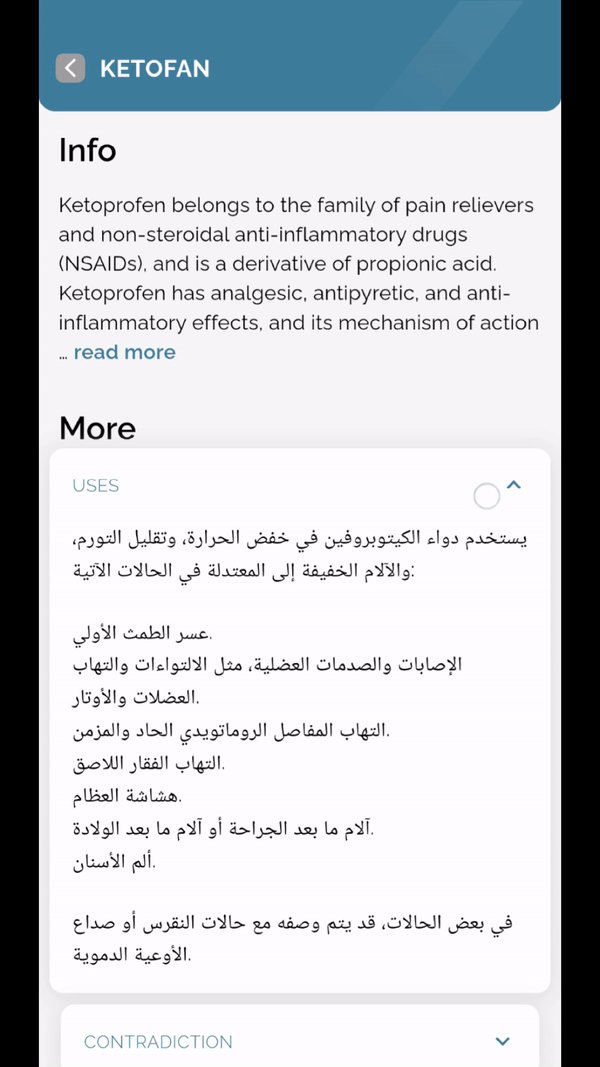
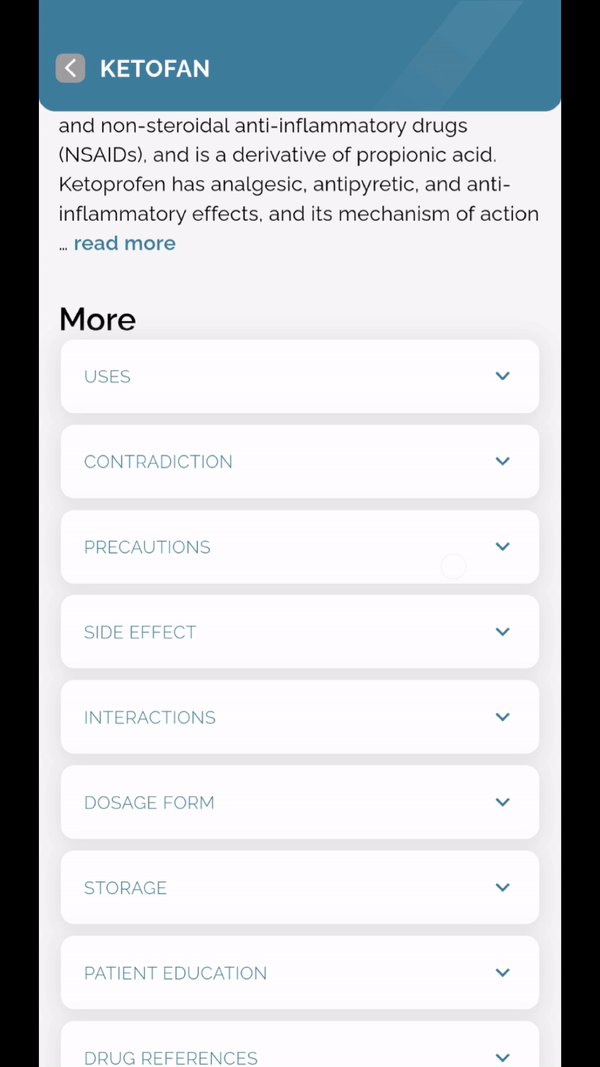
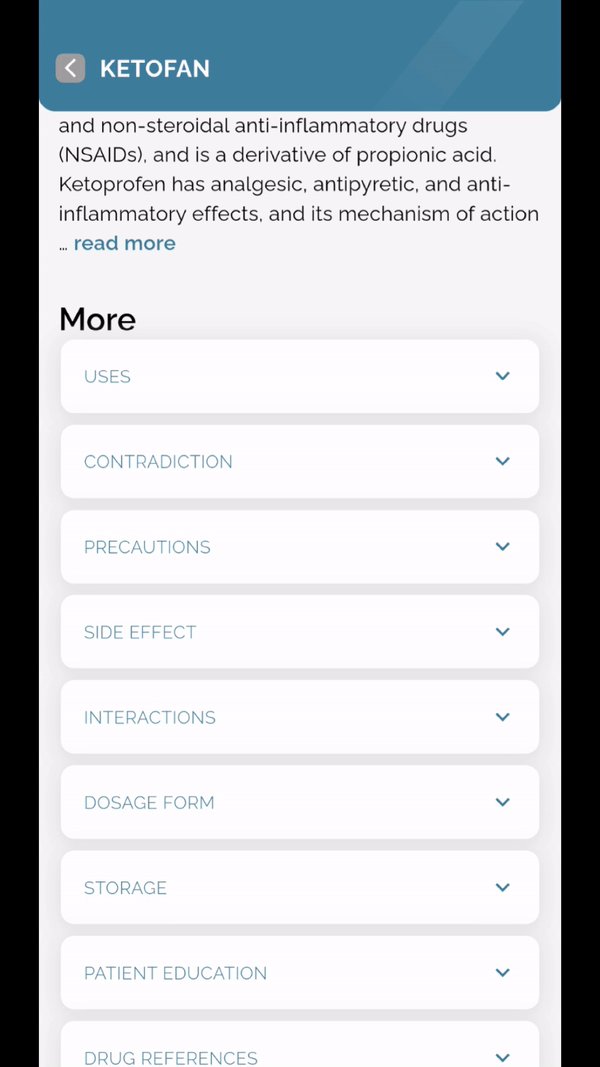
This package provides an easy and fast way to build expandable widgets with minimal code. You can customize these widgets according to your needs.
- Easily include your content
- Enable scrolling with the
isScrollableparameter - Beautiful animations
To use this plugin, add tap_to_expand as a dependency in your pubspec.yaml file.
dependencies:
tap_to_expand: ^1.0.0Here is How to use TapToExpand class, You can find Package Api HERE
Center(
child: TapToExpand(
content: Column(
children: <Widget>[
for (var i = 0; i < 20; i++)
Text(
"data $i",
style: const TextStyle(color: Colors.white, fontSize: 20),
),
],
),
title: const Text(
'TapToExpand',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
onTapPadding: 10,
closedHeight: 70,
scrollable: true,
borderRadius: 10,
openedHeight: 200,
),
),For more information and customization options, visit the TapToExpand GitHub repository.
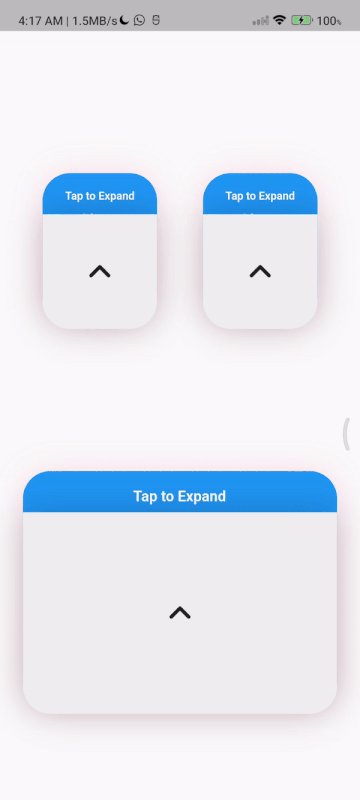
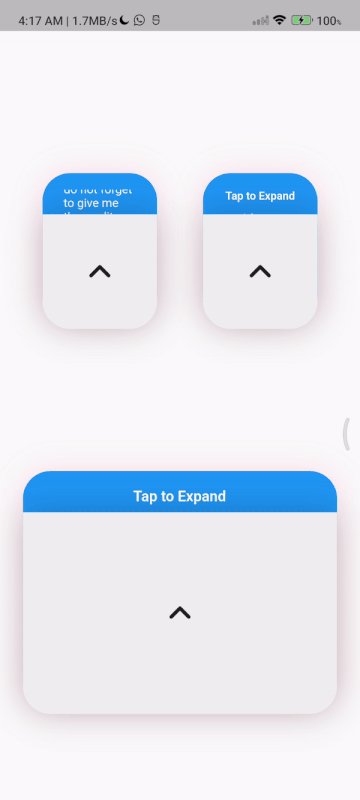
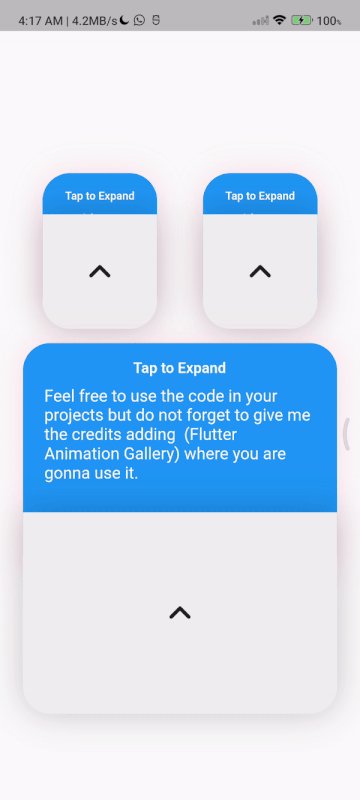
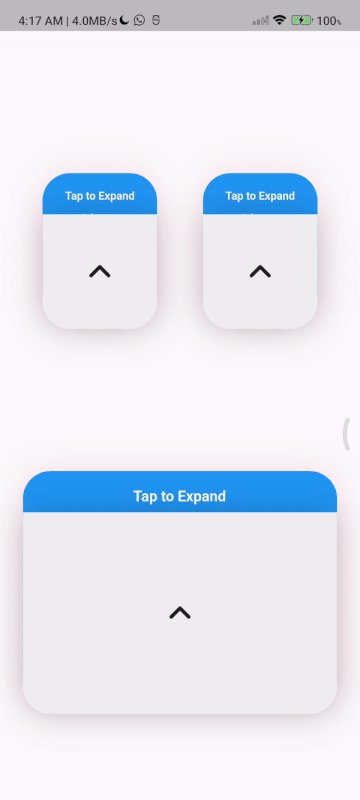
TapToExpandLetter(
// autoClose: false, default is true
title: const Text(
'Tap to Expand',
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.w600),
),
content: Column(
children: const [
Text(
'Feel free to use the code in your projects but do not forget to give me the credits adding (Flutter Animation Gallery) where you are gonna use it.',
style: TextStyle(
color: Colors.white,
fontSize: 18,
fontWeight: FontWeight.w400,
),
),
// Image.asset(
// 'assets/image_ex.png',
// width: 150,
// height: 150,
// ),
],
),
centerWidget: const Icon(
Icons.expand_less_rounded,
size: 50,
))
],
),