New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
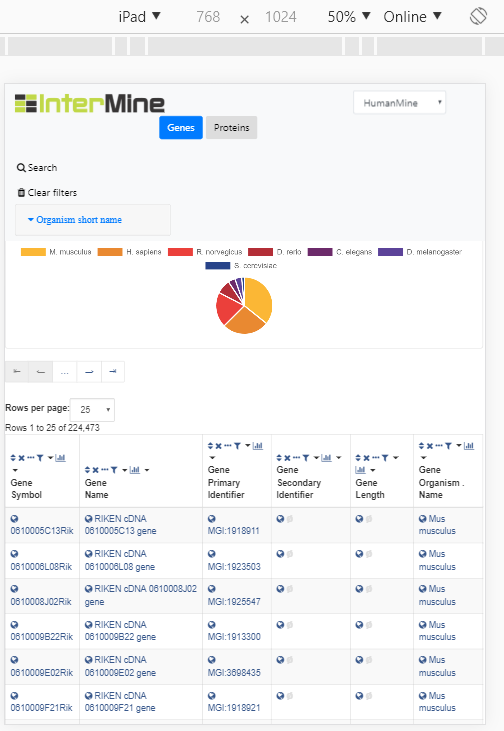
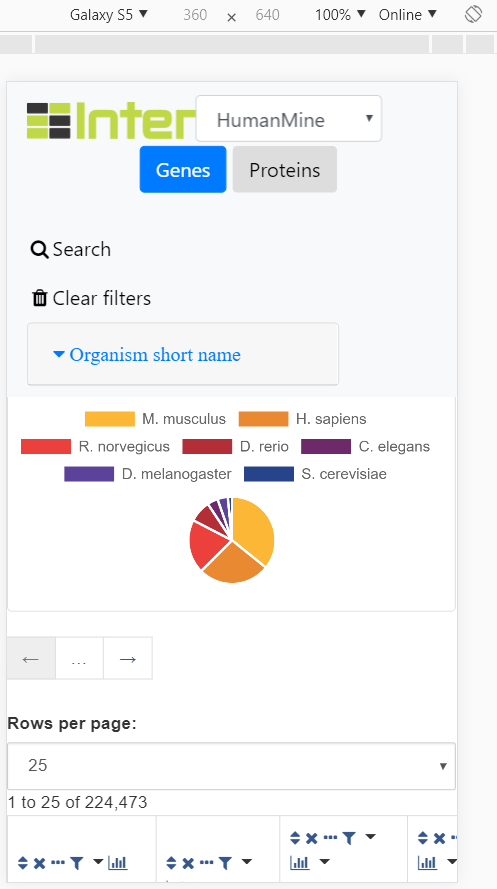
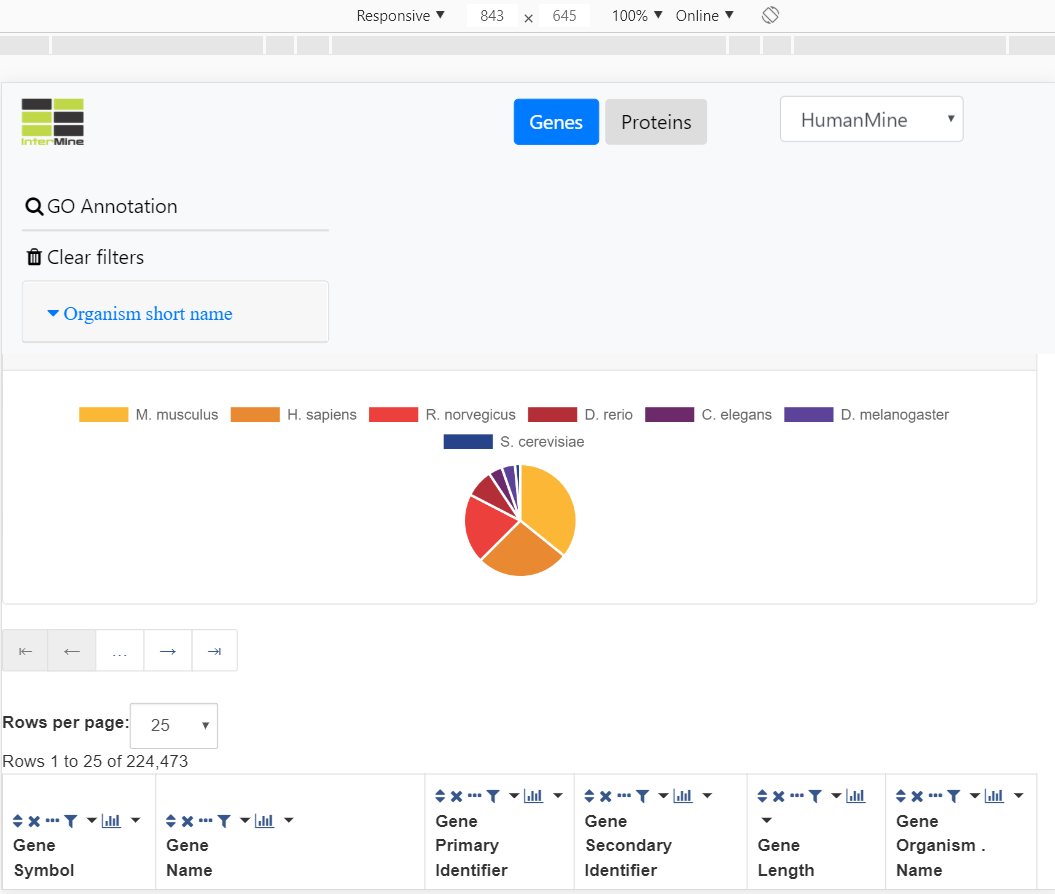
Things look a bit squishy on mobile & small screens #29
Comments
|
@yochannah It looks nice now in small and mobile screen (0978bba), some examples: My phone: Other devices: |
|
@AdrianBZG That is much better but the InterMine logo still gets covered by the dropdown a lot of the time in those screenshots. One option could be to just use a square logo (available here https://intermineorg.wordpress.com/logos/) The navbar also sometimes covers the graph, like this, between screen widths of around 800px to 992px. |
|
@yochannah I think it's good now (f5c69c7): What do you think? |
|
that does look better - although could you double-check the aspect ratio of the logo is correct? it looks a little bit like it's being squished a bit, or it could be my eyes. I'm not sure ;) |
|
@yochannah Probably you are right, since the height needs to be 37px... and maybe with 50px width is not correct, now it's 40px so it's almost a square... what do you think? |
|
For a height of 37 I think it probably needs a width of 36 - try that? |
|
@yochannah What about now? 😄 |
|
@yochannah PS: For some reason Travis network is 💀 PS2: 👍 now |
|
looks good! |
## What I did This is a catch all for 3 bug fixes. 1. enabled storybook and craco's webpack configs to read from our `eslint` file. It was throwing errors for things we've disabled. 2. compiled `@blueprintjs` and our sass before webpack loads. `sass-loader` was taking around 2-4 seconds to recompile the sass files on every change. Since it's only used to hold our theme variables and overrides, compiling only on load won't decrease UX 3. imported only the used `@blueprintjs` icons into production builds. What happened was that the node import path was being overwritten with our modified icons exports. But since we were also importing the icons from that file, it would lead to a circular dependency. Now we write to an actual file the icons we use, but only for production builds. Closes #29 Squashed commits: * Use local eslintrc in storybook and create-react-app * Compile sass files to css before dev and production Compiling sass would make webpack take around 2-4 seconds on every change. This is because `sass-loader` does not cache the files, and it rebuilds it as new each time. Instead, we now compile ahead of time. Since sass files are just used to hold our theme css variables, this won't cause long term pain. Now hot reloads take less than 1 sec. * Deploy only the icons we use to production







Screenshot attached - the header shrinks nicely for small screens but could use a little bit of improvement where things overlap, and the pie chart seems to be missing entirely (maybe covered by the header?)
Don't worry about imtables overspilling the screen - it's not terribly mobile friendly, but that's not the data browser's fault! so long as users can scroll sideways to see all of the imtable everything should be fine.
The text was updated successfully, but these errors were encountered: