import localization from 'vue_3_localization'
app.use(localization, {language: {useCurrentLanguage: true}}) // language is required
//or
app.use(localization, {language: {useCustomLanguage: 'tr-TR'}}) // language is required
//if you want change path
app.use(localization, {language: {useCustomLanguage: 'tr-TR'}, customPath: 'your_path_here'}) // language is required
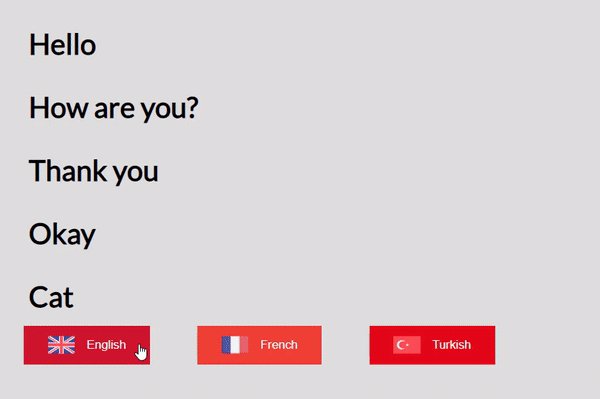
<h1>{{ 'hello'.tr() }}</h1>
<h1>{{ 'howryou'.tr() }}</h1>
<h1>{{ 'thankyou'.tr() }}</h1>
<h1>{{ 'okay'.tr() }}</h1>
<h1>{{ 'cat'.tr() }}</h1>
{
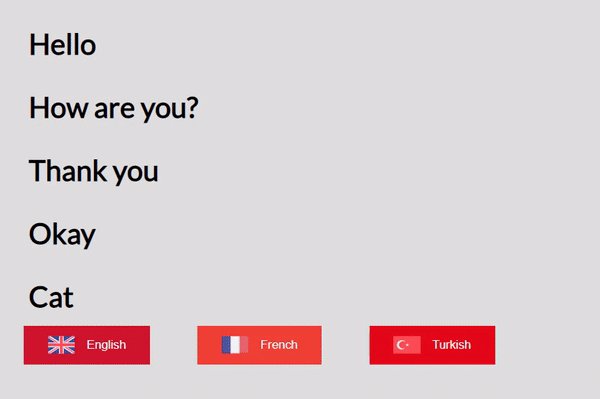
"hello": "Hello",
"howryou": "How are you?",
"thankyou": "Thank you",
"okay": "Okay",
"cat": "Cat"
}
{
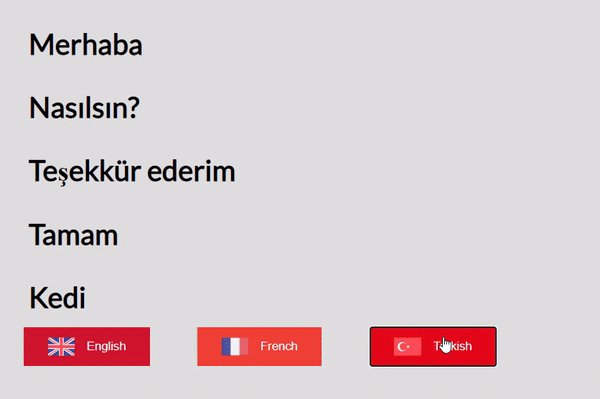
"hello": "Merhaba",
"howryou": "Nasılsın?",
"thankyou": "Teşekkür ederim",
"okay": "Tamam",
"cat": "Kedi"
}
{
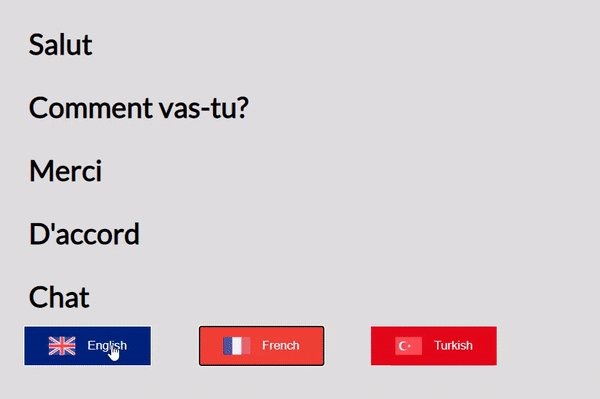
"hello": "Salut",
"howryou": "Comment vas-tu?",
"thankyou": "Merci",
"okay": "D'accord",
"cat": "Chat"
}
<button type="button" @click="getLanguage({useCustomLanguage: 'fr-FR'})">Change</button>