Beatlist has been archived as of December 30, 2020. While beatlist may continue to work for some, it has some problems. Fixing these issues will result in some work, and with complete transparency I do not have the time to maintain this repository anymore. I do believe this asset may still find use with some people, however, I will offer no continued support.
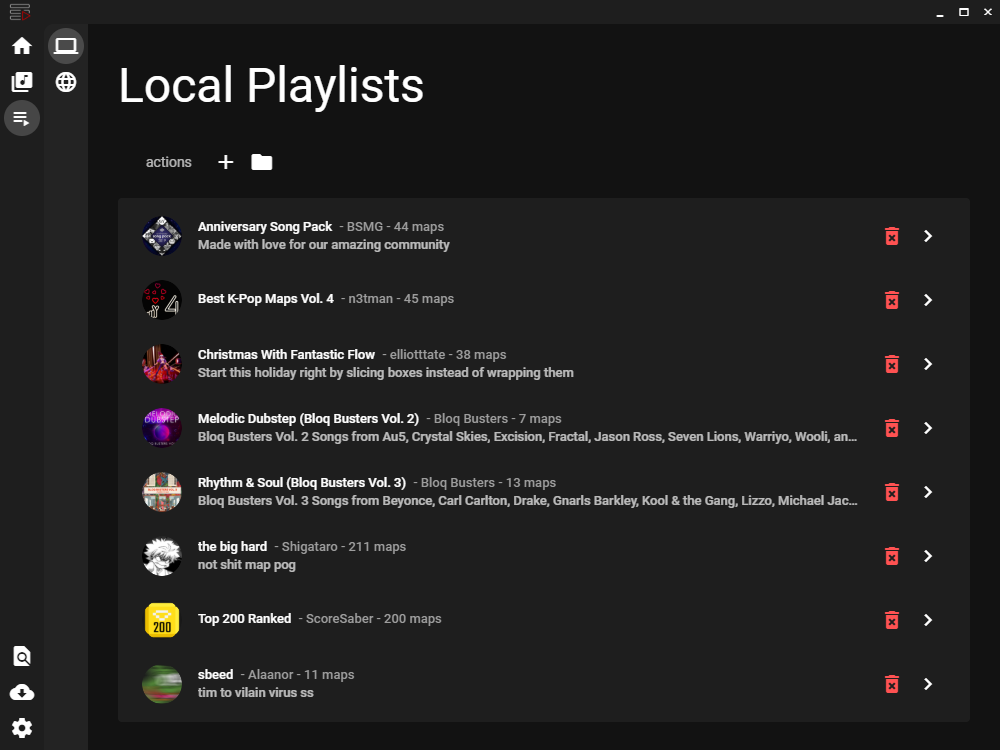
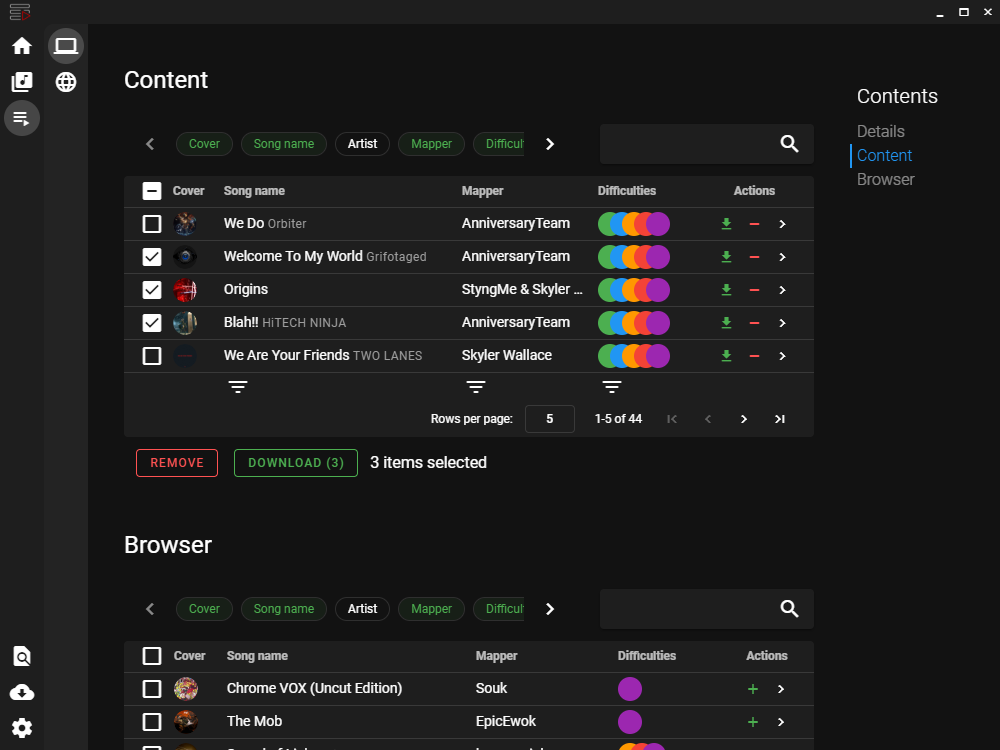
Beatlist is an app that manages playlists and beatmaps for the game Beat Saber.
- Create, edit, delete playlists.
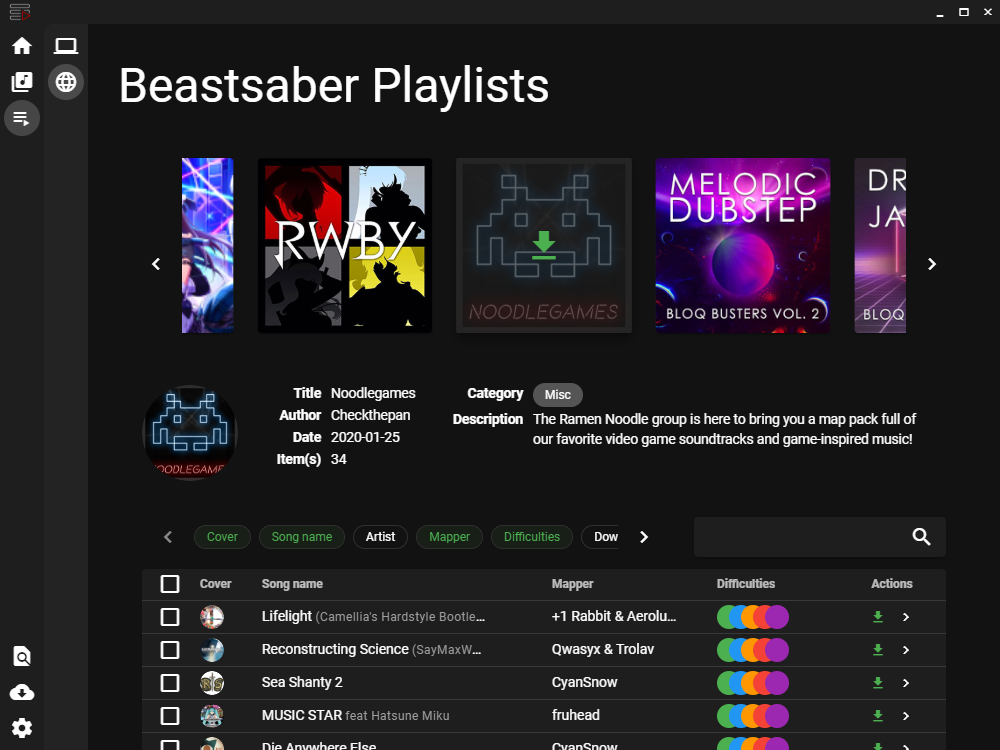
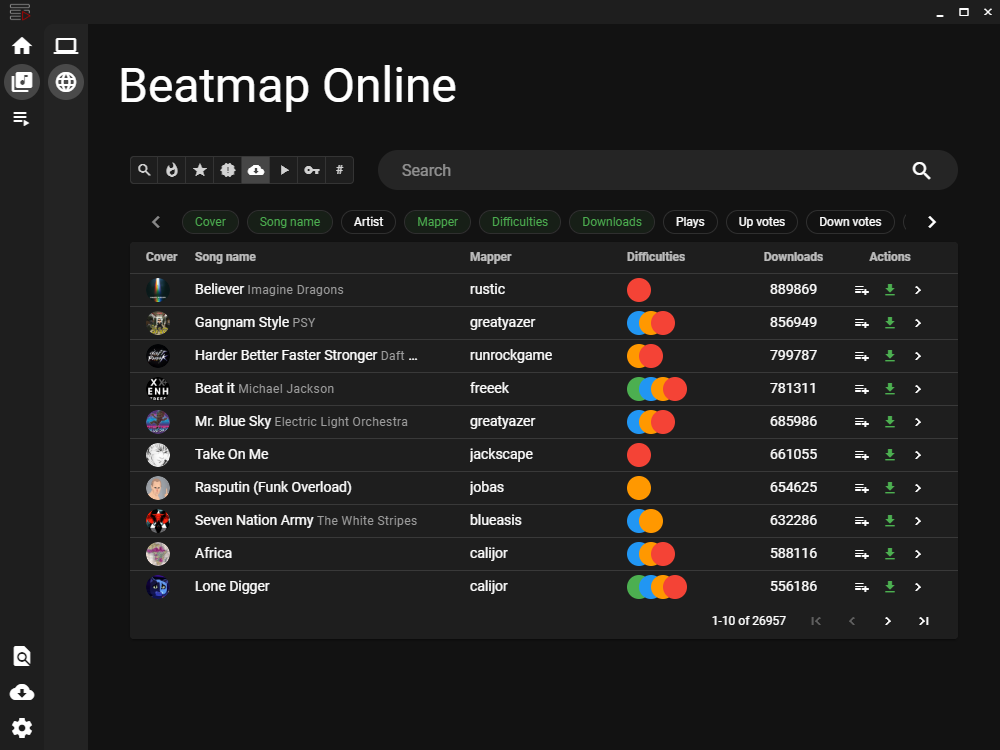
- Download beatmaps and playlists from the community.
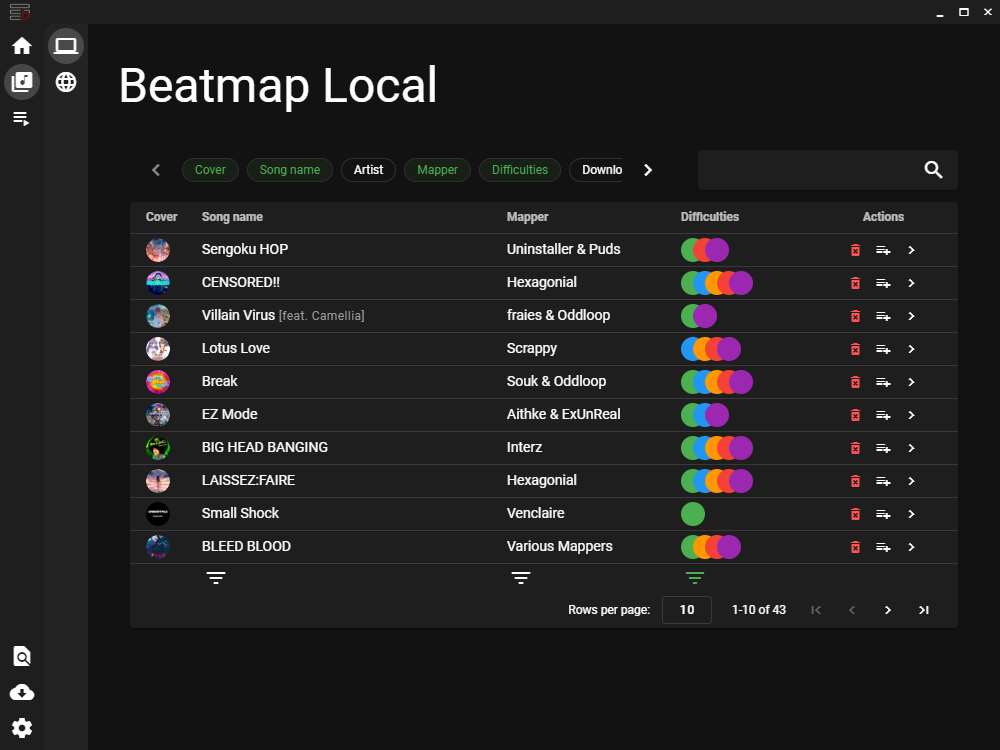
- Manage your local beatmaps library.
- One click install
- Beat Saber on Windows. This is not for quest user and there's no plan to support it at the moment.
- You might need rithik-b/PlaylistLoaderPlugin. So you can load playlists in game.
- This plugin is on ModAssistant, it's called PlaylistLoaderLite.
- Download and execute the latest version.
- Insert manually or use the detector to set the installation path of Beat Saber in settings
- Scan your beatmaps/playlists library in settings through the scan button.
- Enjoy !






See CHANGELOG.md for the details of each release.
I'd be more than happy to accept a pull request !
# Clone the project
git clone https://github.com/Alaanor/beatlist.git
cd beatlist
# Install dependencies
npm install
# Run the electron app
npm run serveIt use Vuetify for the UI and Pathify to simplify vuex. If you got any question, feel free to hit me up.
You can reach me through discord: Alaanor#9999
This project is licensed under MIT.




