- Login / Signup with Mobile Number
- SMS OTP Verification
- Use Encryption for Password
- Use Cookies to Authenticate User
- One time Login (valid up to 30 days)
- View & Update Account
- Add / Remove Multiple Addresses
- Add / Remove item to Cart
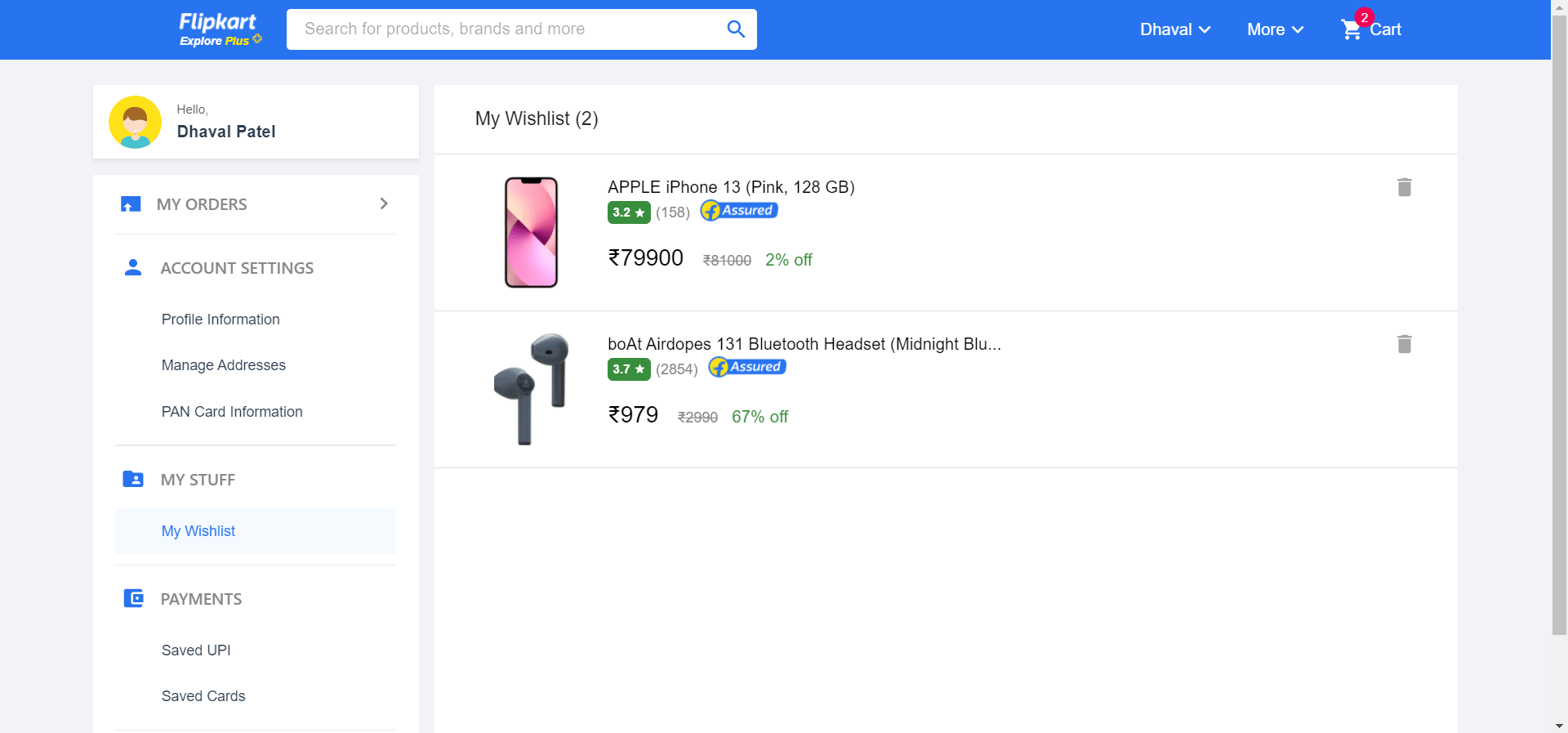
- Add / Remove item to Wishlist
- Make Order with COD / Online Payment
- View Orders History
Client : React, Redux, Material UI, Firebase, React Router Dom
Server : Node, Express, Mongoose, MongoDB, JSON WEB Token, Bcrypt JS
Go to the project directory
cd flipkart-cloneFor Client and Server both
Install dependencies
npm installStart the server
npm run startTo run this project, you will need to add the following environment variables to your .env file
Server
DB
SECRET_KEY
MERCHANT_KEY
WEBSITE
HOST_NAME
INDUSTRY_TYPE
CHANNEL_ID
Client
REACT_APP_API_KEY
REACT_APP_AUTH_DOMAIN
REACT_APP_PROJECT_ID
REACT_APP_STORAGE_BUCKET
REACT_APP_MESSAGING_SENDER_ID
REACT_APP_ID
REACT_APP_MEASUREMENT_ID
If any query please contact on