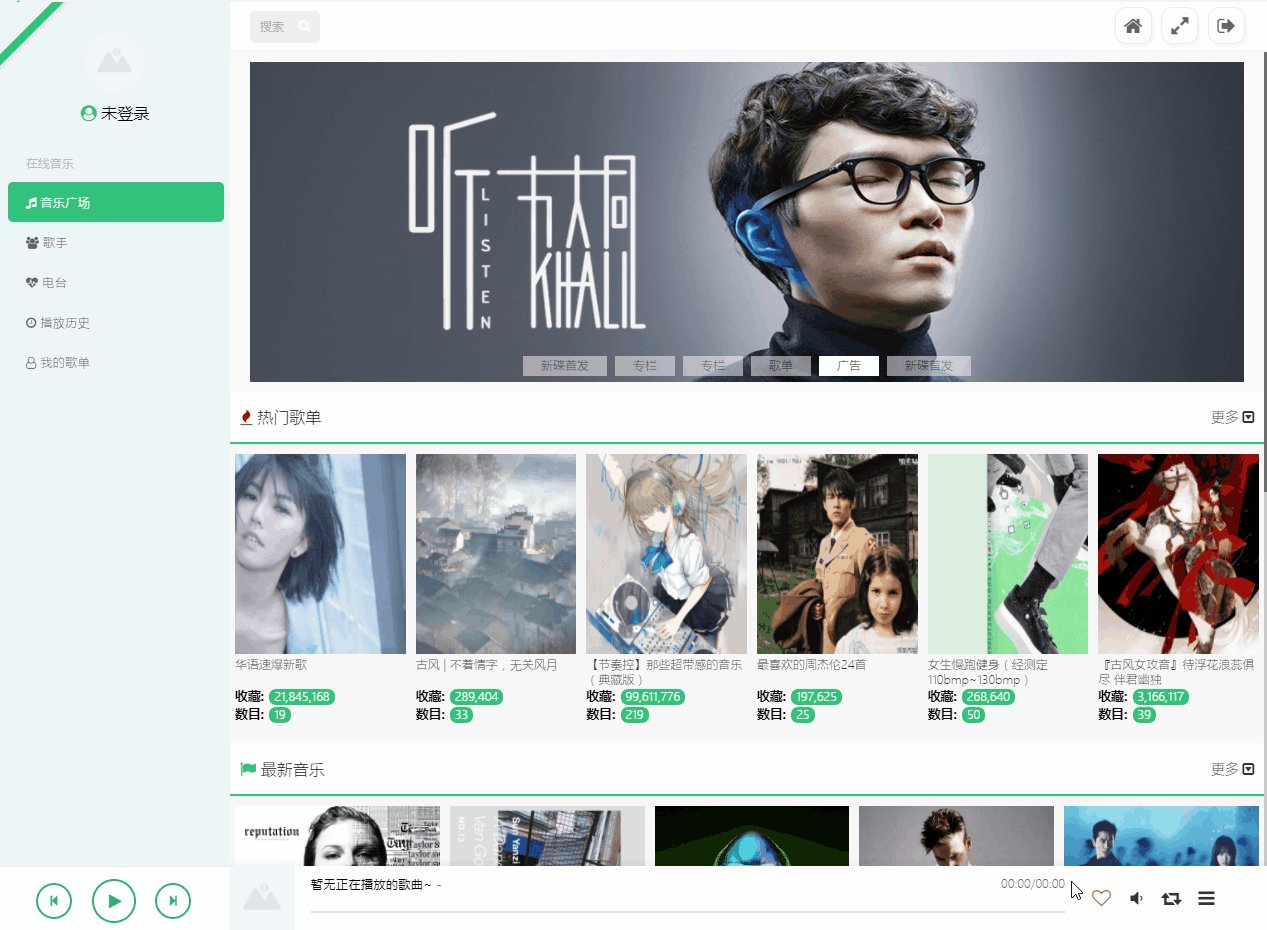
这是一款基于Anuglar4框架的音乐播放器,并使用网易云音乐API,样式布局则参考QQ音乐客户端
- 功能开发现状
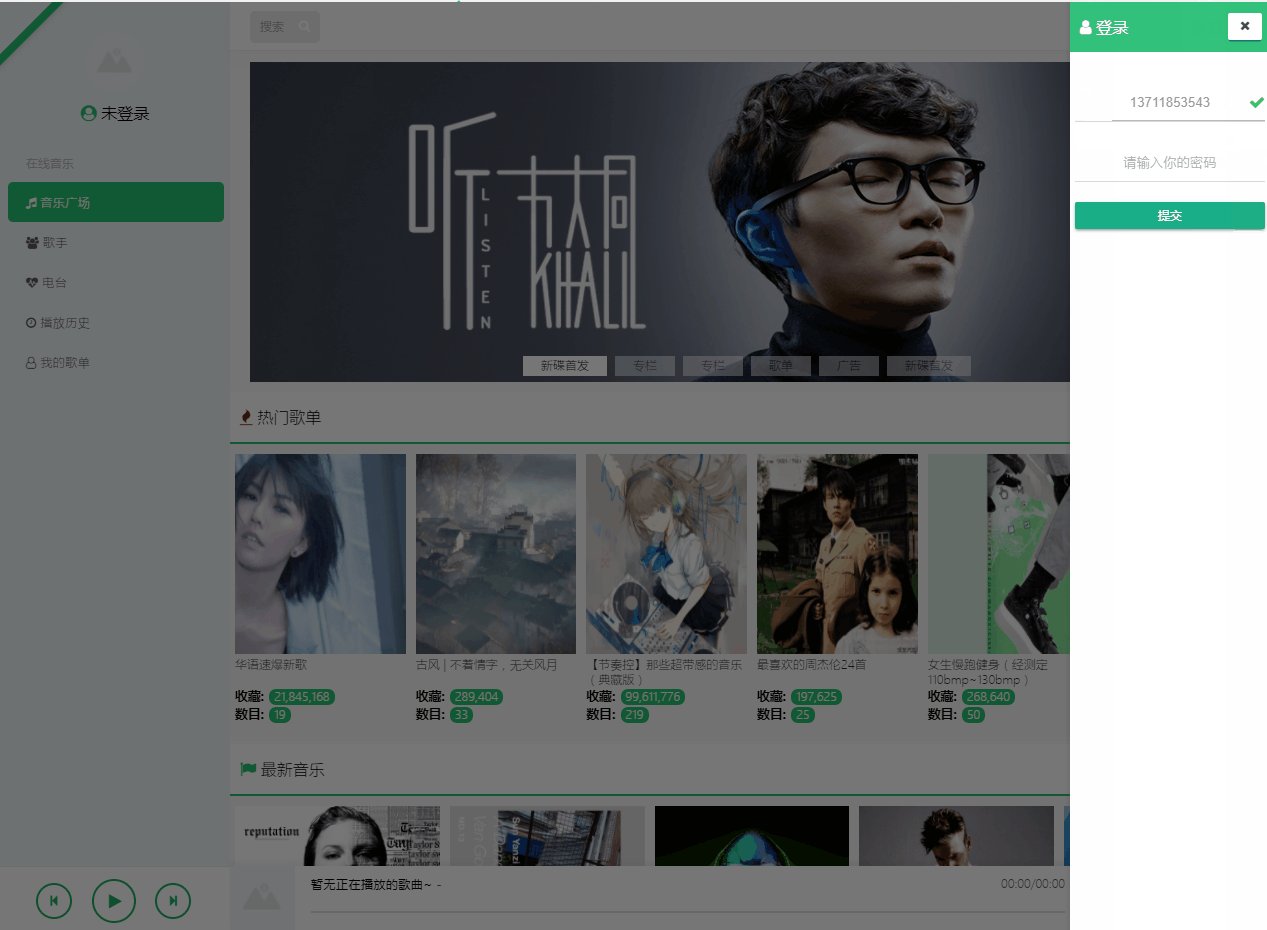
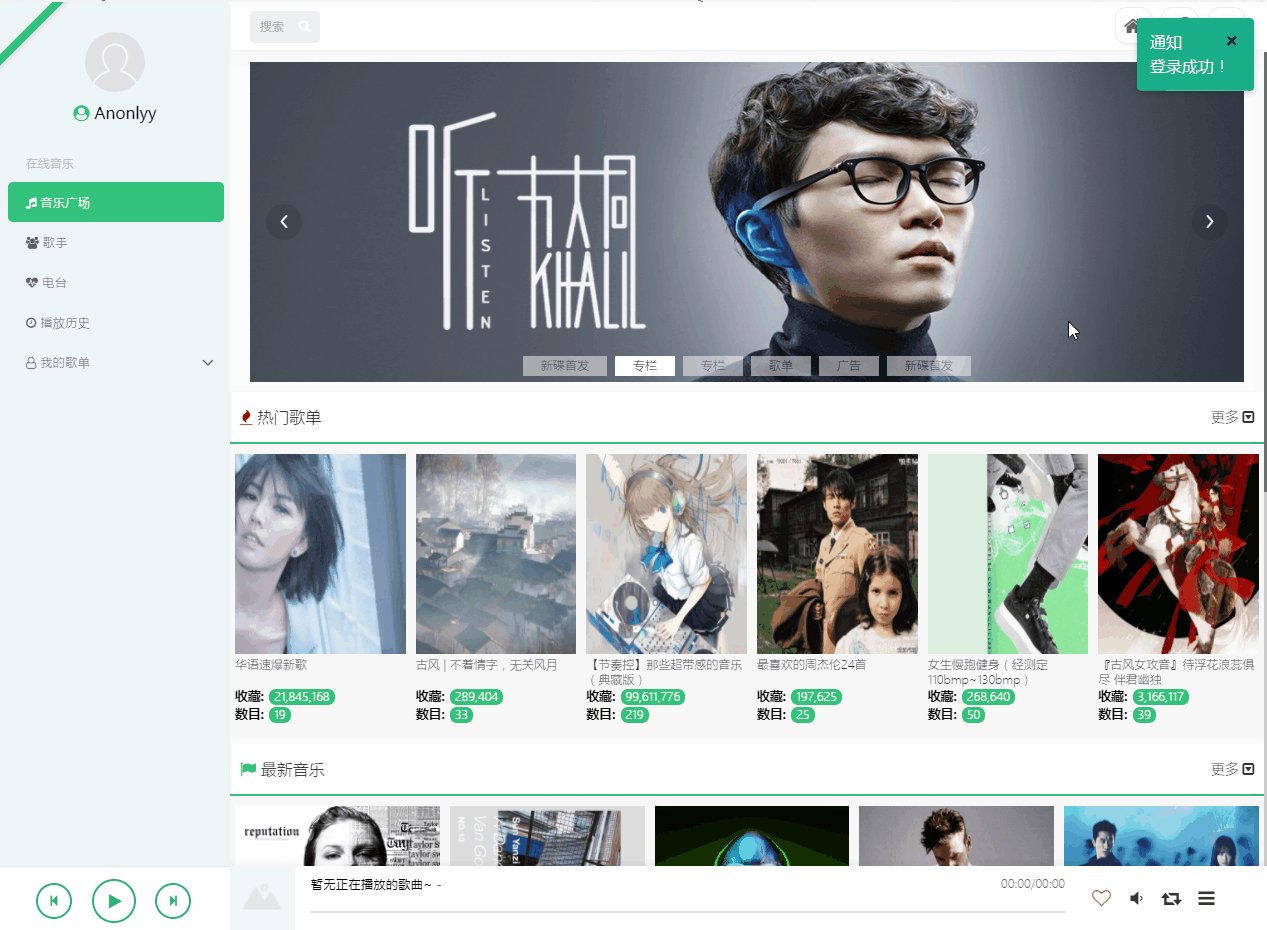
- 用户登录,可使用真实网易账号登录,如若考虑安全问题,可使用测试账号:13711853543,密码:13902447113.
- 搜索功能,目前可以搜索专辑、歌手、歌名和歌单,并根据对应的搜索结果跳转到对应结果页.
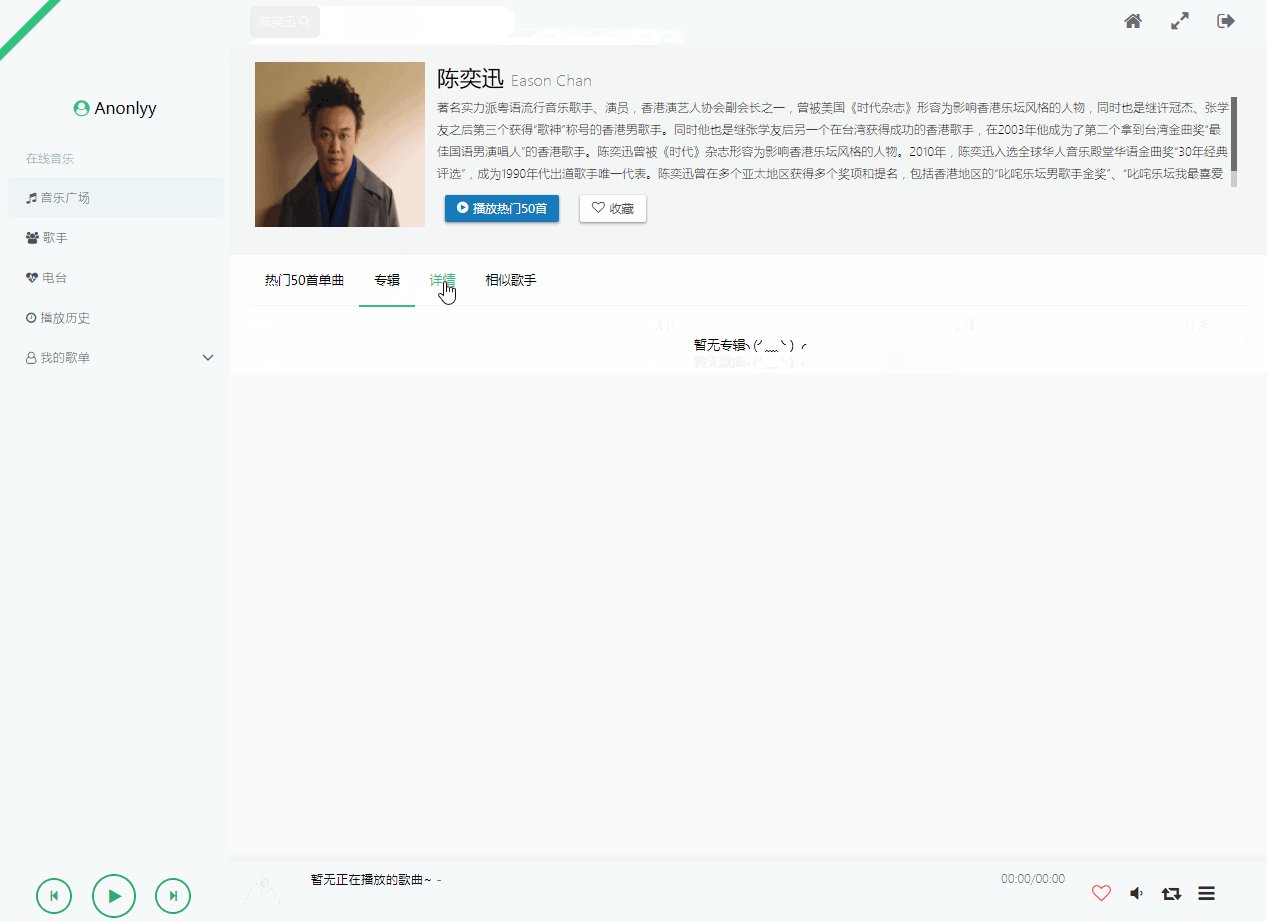
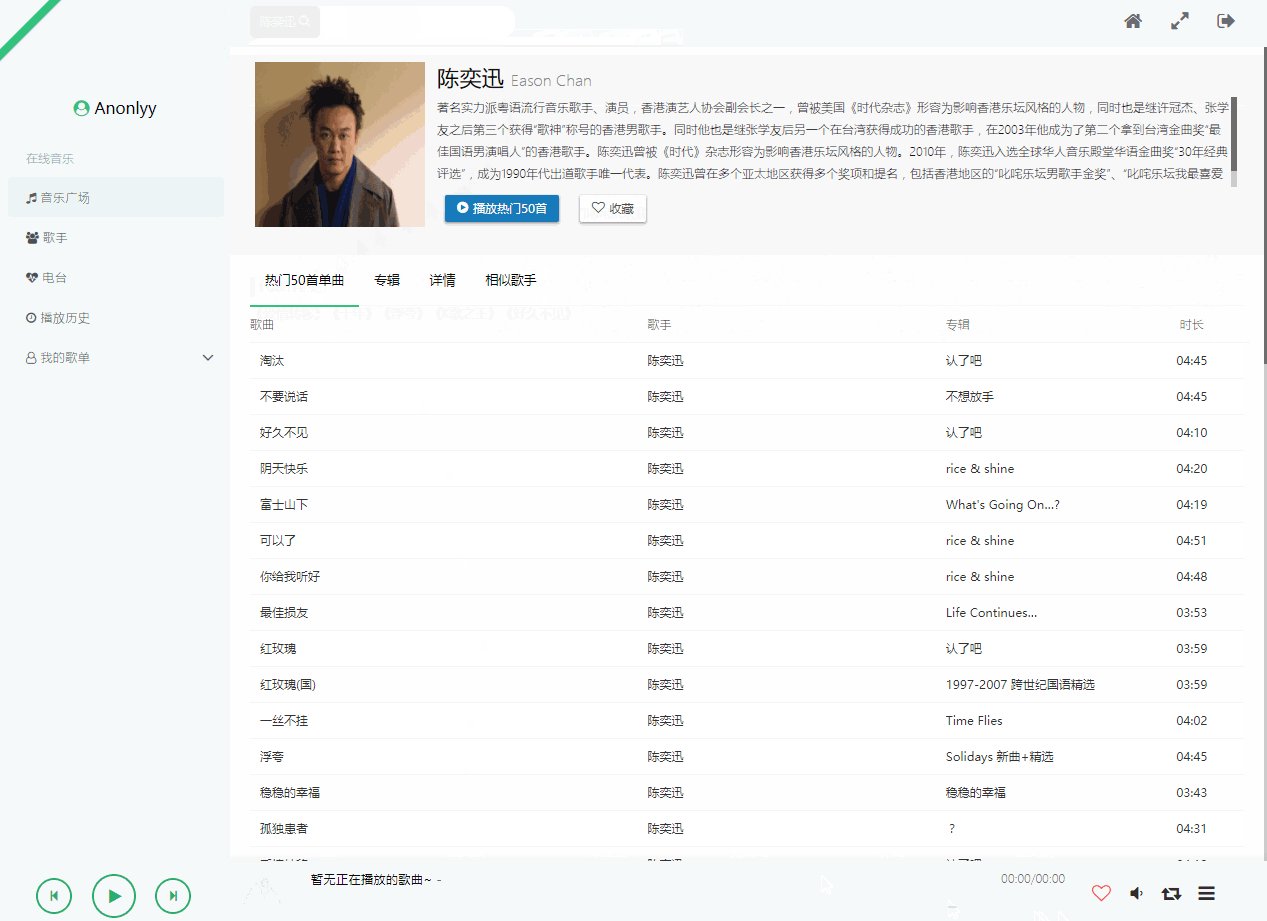
- 热门歌手(已完成),目前热门歌手因为接口的限制,如果只能获取100位.
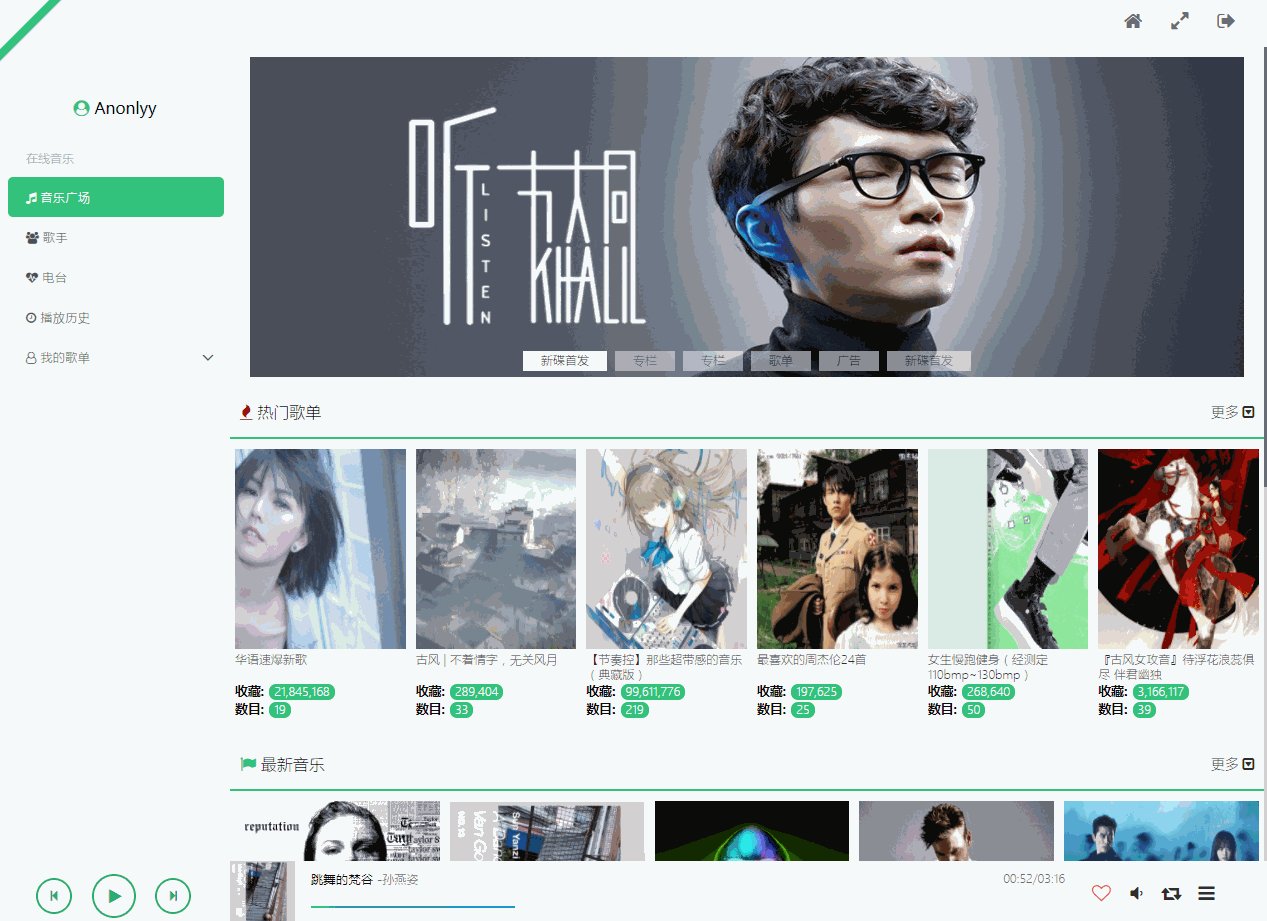
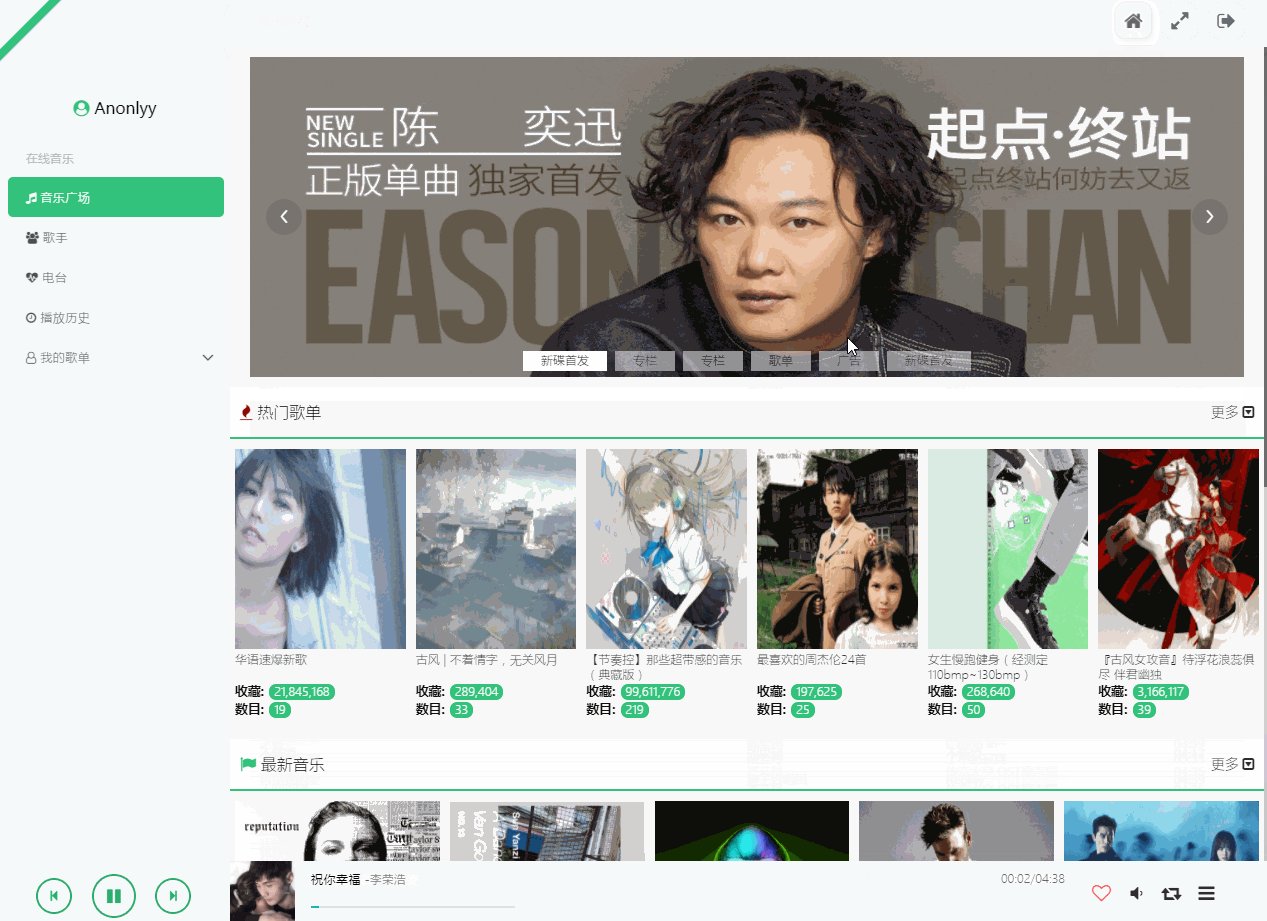
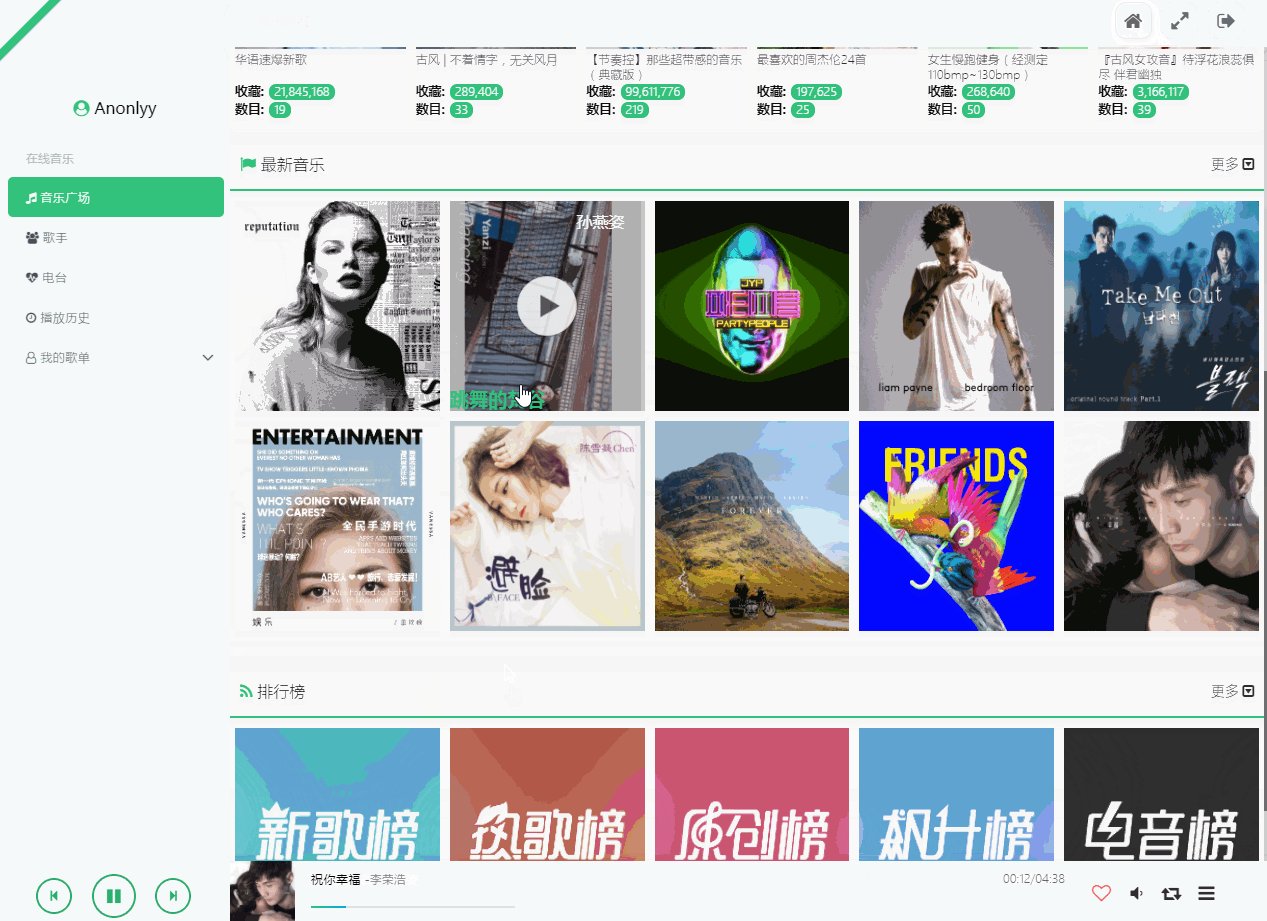
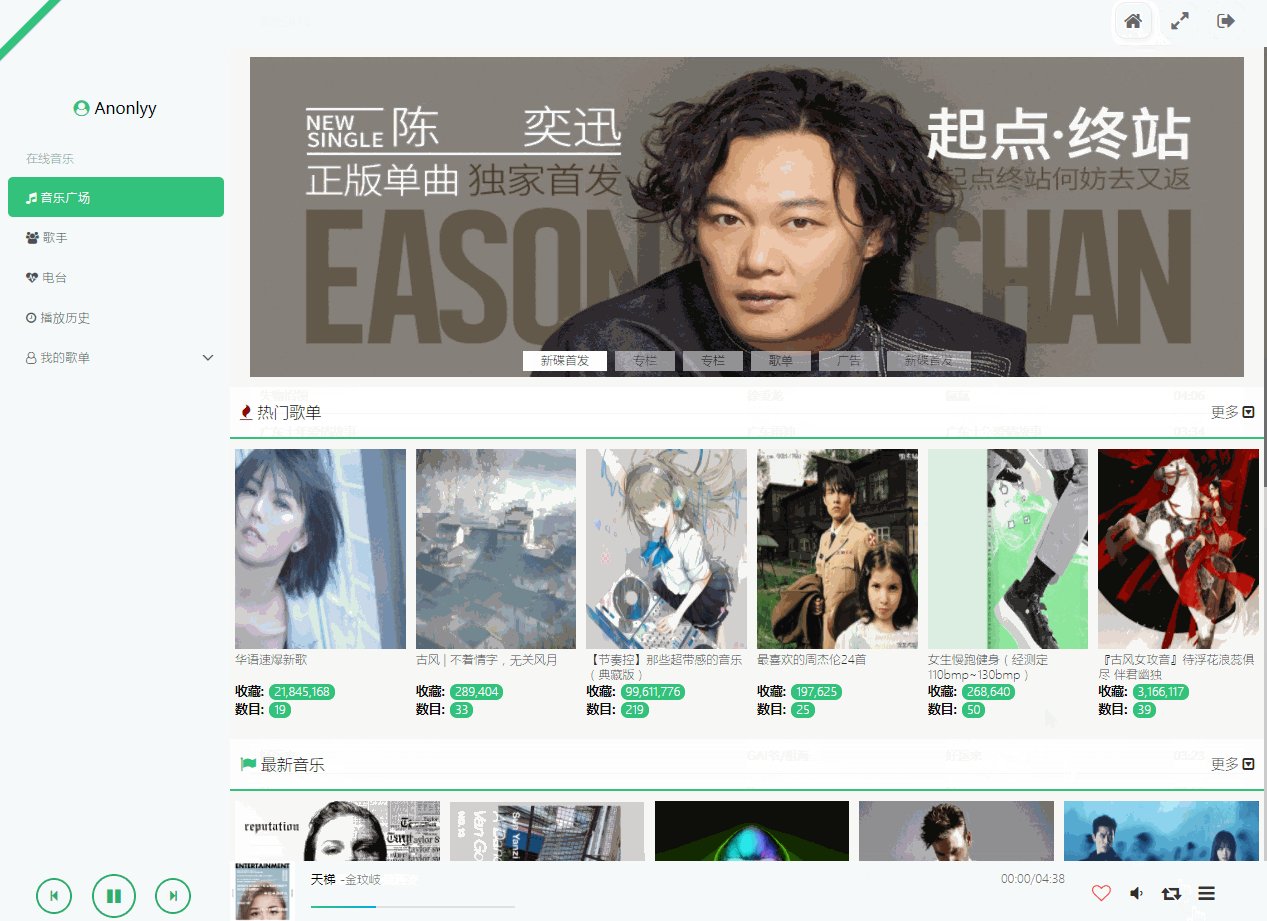
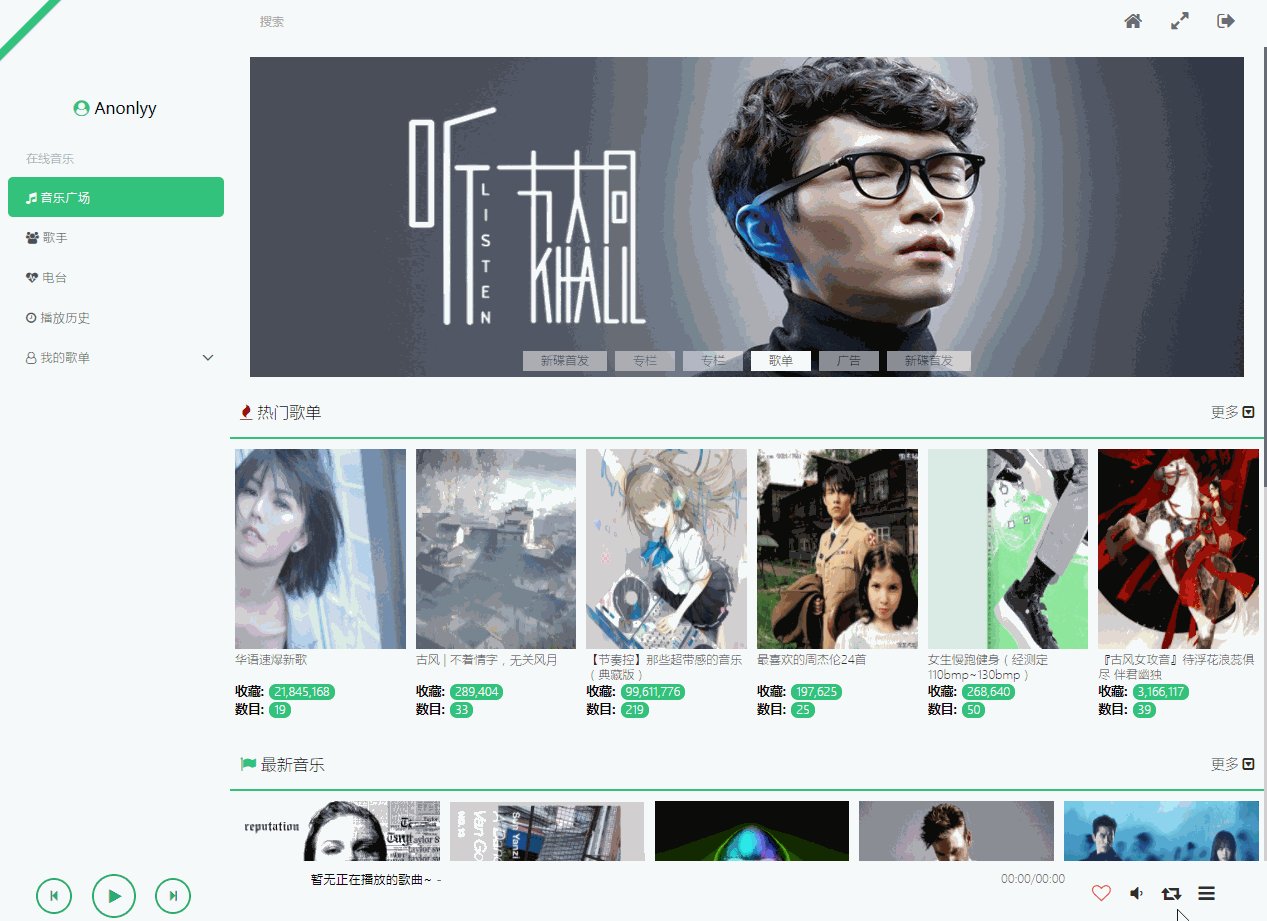
- 音乐广场(已完成),初版目前只有热门歌单、最新音乐和排行榜数据,后续可能会陆续添加.
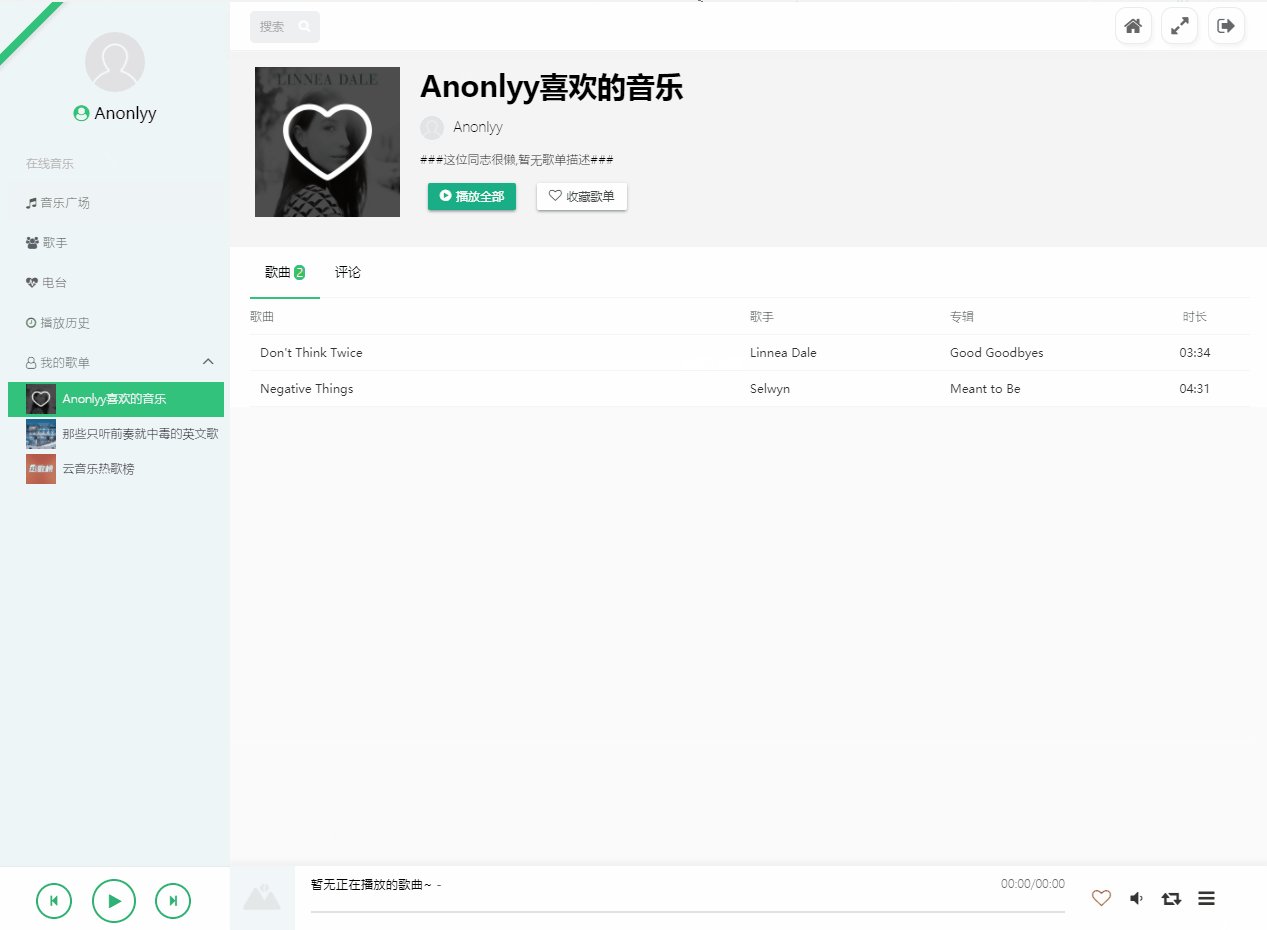
- 播放器(已完成),目前播放器可以实现播放暂停、上下歌曲切换、收藏歌曲、音量控制等功能.
- 每日推荐(已完成),在音乐广场页添加每日推荐内容,包括歌单和单曲.
- 播放历史(尚未完成),目前的实现存储方式是考虑使用localStorage.
- 个人信息页(尚未完成)
PS:请在预览安装好npm和node环境。
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
npm install(推荐cnpm)
node app.js
git clone https://github.com/Anonlyy/shareMusic.git
npm install(推荐cnpm)
npm start
note:
- 如遇504错误,一般为后台api服务器未启动,请启动后再刷新页面。
- 使用的公用的API,如遇奔溃和图片获取缓慢请谅解。
- 仅供个人学习使用。