-
Notifications
You must be signed in to change notification settings - Fork 86
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Adds Particle Network tutorial in "wallets" section (#504)
* Create particle-network.md * Update particle-network.md
- Loading branch information
1 parent
e83e5b0
commit 10a9c12
Showing
1 changed file
with
181 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,181 @@ | ||
| --- | ||
| sidebar_position: 4 | ||
| --- | ||
|
|
||
| # Particle Network Smart Wallet-as-a-Service | ||
|
|
||
|
|
||
| [**Particle Network**](https://particle.network) is the Intent-Centric, Modular Access Layer of Web3. With Particle's Smart Wallet-as-a-Service, developers can curate an unparalleled user experience through modular and customizable EOA/AA embedded wallet components. Using MPC-TSS for key management, Particle can streamline user onboarding via familiar Web2 accounts—such as Google accounts, email addresses, and phone numbers. | ||
|
|
||
| Particle supports Astar zkEVM Testnet through both EOA interactions and native ERC-4337 SimpleAccount implementations. | ||
|
|
||
| Using Particle Network Wallet-as-a-Service for a secure, flexible embedded wallet implementation on Astar is quite simple. | ||
|
|
||
| ## Create an application | ||
|
|
||
| To use Particle Network's Smart Wallet-as-a-Service on Astar, you'll need to begin by creating an account on the [Particle Network dashboard](https://dashboard.particle.network) and spinning up an application. | ||
|
|
||
| 1. Navigate to the Particle Network dashboard, then sign up or log in | ||
|  | ||
|
|
||
| 2. Once logged in, create a new project | ||
|  | ||
|
|
||
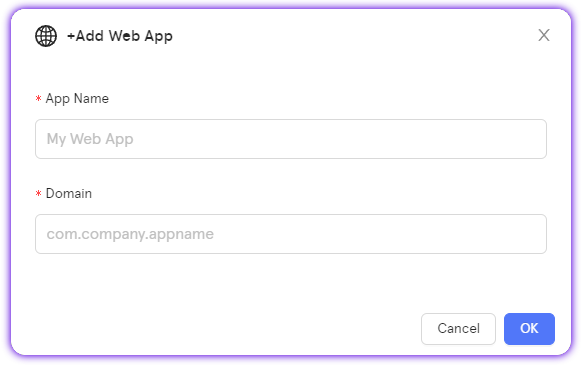
| 3. Enter the new project and create a new application | ||
|  | ||
|
|
||
| 4. Finally, copy the project ID, client key, and app ID | ||
|  | ||
|
|
||
| ## Install dependencies | ||
|
|
||
| To integrate Particle Network within your Astar application, you'll need to install a number of dependencies- the specifics of which depend on whether you intend on purely using the default EOA generated by Particle's Wallet-as-a-Service, or if you intend to leverage an attached smart account. | ||
|
|
||
| For both EOA & smart account utilization, install `@particle-network/auth` | ||
|
|
||
| ```bash | ||
| npm install @particle-network/auth | ||
|
|
||
| // OR | ||
|
|
||
| yarn add @particle-network/auth | ||
| ``` | ||
|
|
||
| If you'd like to natively use ERC-4337 account abstraction, also install `@particle-network/aa` | ||
|
|
||
| ```bash | ||
| npm install @particle-network/aa | ||
|
|
||
| // OR | ||
|
|
||
| yarn add @particle-network/aa | ||
| ``` | ||
|
|
||
| ## Configure Particle Network | ||
|
|
||
| With an application made and dependencies installed, you can move on to configuring `ParticleNetwork` from `@particle-network/auth`, and if applicable, `SmartAccount` from `@particle-network/aa`. | ||
|
|
||
| ```js | ||
| import { ParticleNetwork } from '@particle-network/auth'; | ||
| import { AstarzkEVMTestnet } from '@particle-network/chains'; | ||
| import { SmartAccount } from '@particle-network/aa'; | ||
|
|
||
| // Project ID, client key, and app ID from https://dashboard.particle.network | ||
| const config = { | ||
| projectId: process.env.REACT_APP_PROJECT_ID, | ||
| clientKey: process.env.REACT_APP_CLIENT_KEY, | ||
| appId: process.env.REACT_APP_APP_ID, | ||
| }; | ||
|
|
||
| const particle = new ParticleNetwork({ | ||
| ...config, | ||
| chainName: AstarzkEVMTestnet.name, | ||
| chainId: AstarzkEVMTestnet.id, | ||
| wallet: { displayWalletEntry: true } | ||
| }); | ||
|
|
||
| // If using AA | ||
| const smartAccount = new SmartAccount(new ParticleProvider(particle.auth), { | ||
| ...config, | ||
| aaOptions: { | ||
| simple: [{ chainId: AstarzkEVMTestnet.id, version: '1.0.0' }] | ||
| } | ||
| }); | ||
| ``` | ||
| At this point, you've signed up and created an application, installed all required dependencies, and configured `ParticleNetwork`, along with `SmartAccount` if applicable. | ||
|
|
||
| ## Example of utilization | ||
|
|
||
| With the aforementioned established, Particle Network can be used similarly to as is shown in the example application below. | ||
|
|
||
| Specifically, this application creates a smart account (of type "SimpleAccount") on Astar zkEVM Testnet through social login, then uses it to send a test transaction of 0.001 ASTR. | ||
|
|
||
| ```js | ||
| import React, { useState, useEffect } from 'react'; | ||
| import { ParticleNetwork } from '@particle-network/auth'; | ||
| import { ParticleProvider } from '@particle-network/provider'; | ||
| import { AstarzkEVMTestnet } from '@particle-network/chains'; | ||
| import { AAWrapProvider, SmartAccount } from '@particle-network/aa'; | ||
| import { ethers } from 'ethers'; | ||
|
|
||
| const config = { | ||
| projectId: process.env.REACT_APP_PROJECT_ID, | ||
| clientKey: process.env.REACT_APP_CLIENT_KEY, | ||
| appId: process.env.REACT_APP_APP_ID, | ||
| }; | ||
|
|
||
| const particle = new ParticleNetwork({ | ||
| ...config, | ||
| chainName: AstarzkEVMTestnet.name, | ||
| chainId: AstarzkEVMTestnet.id, | ||
| wallet: { displayWalletEntry: true } | ||
| }); | ||
|
|
||
| const smartAccount = new SmartAccount(new ParticleProvider(particle.auth), { | ||
| ...config, | ||
| aaOptions: { | ||
| simple: [{ chainId: AstarzkEVMTestnet.id, version: '1.0.0' }] | ||
| } | ||
| }); | ||
|
|
||
| const customProvider = new ethers.providers.Web3Provider(new AAWrapProvider(smartAccount), "any"); | ||
|
|
||
| particle.setERC4337({ | ||
| name: 'SIMPLE', | ||
| version: '1.0.0' | ||
| }); | ||
|
|
||
| const App = () => { | ||
| const [userInfo, setUserInfo] = useState(null); | ||
| const [balance, setBalance] = useState(null); | ||
|
|
||
| useEffect(() => { | ||
| if (userInfo) { | ||
| fetchBalance(); | ||
| } | ||
| }, [userInfo]); | ||
|
|
||
| const fetchBalance = async () => { | ||
| const address = await smartAccount.getAddress(); | ||
| const balance = await customProvider.getBalance(address); | ||
| setBalance(ethers.utils.formatEther(balance)); | ||
| }; | ||
|
|
||
| const handleLogin = async (preferredAuthType) => { | ||
| const user = !particle.auth.isLogin() ? await particle.auth.login({preferredAuthType}) : particle.auth.getUserInfo(); | ||
| setUserInfo(user); | ||
| } | ||
|
|
||
| const executeUserOp = async () => { | ||
| const signer = customProvider.getSigner(); | ||
| const tx = { | ||
| to: "0x000000000000000000000000000000000000dEaD", | ||
| value: ethers.utils.parseEther("0.001"), | ||
| }; | ||
| const txResponse = await signer.sendTransaction(tx); | ||
| const txReceipt = await txResponse.wait(); | ||
| console.log('Transaction hash:', txReceipt.transactionHash); | ||
| }; | ||
|
|
||
| return ( | ||
| <div className="App"> | ||
| {!userInfo ? ( | ||
| <div> | ||
| <button onClick={() => handleLogin('google')}>Sign in with Google</button> | ||
| <button onClick={() => handleLogin('twitter')}>Sign in with Twitter</button> | ||
| </div> | ||
| ) : ( | ||
| <div> | ||
| <h2>{userInfo.name}</h2> | ||
| <div> | ||
| <small>{balance} ASTR</small> | ||
| <button onClick={executeUserOp}>Execute User Operation</button> | ||
| </div> | ||
| </div> | ||
| )} | ||
| </div> | ||
| ); | ||
| }; | ||
|
|
||
| export default App; | ||
| ``` |